When developing and releasing an Android app, we need the following SHA key certificates:
- Debug: Used when developing and debugging. The keystore is saved on your computer.
- Upload: Used to sign each release of your app so that Google knows updates are from you. The keystore is saved on your machine.
- App Siging: Google uses it to sign each of your release. We can get the MD5 and SHA fingerprints from Play Console but the keystore is saved on a Google’s secure server thus it’s unaccessible.
Certificate fingerprints are required to register your key with some API providers (such as Firebase Auth, Firebase Dynamic Links, etc).
Optional: You can also find more information about the Android Keystore system here.
Debug SHA Fingerprints
Mac
If you are using a Mac, open your terminal then run the following command:
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass androidAnd the output should look like this:
Alias name: androiddebugkey
Creation date: May 19, 2021
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: C=US, O=Android, CN=Android Debug
Issuer: C=US, O=Android, CN=Android Debug
Serial number: 1
Valid from: Wed May 19 16:31:38 ICT 2021 until: Fri May 12 16:31:38 ICT 2051
Certificate fingerprints:
SHA1: [What you need will be here]
SHA256: [What you need will show up here]
Signature algorithm name: SHA1withRSA (weak)
Subject Public Key Algorithm: 2048-bit RSA key (1)
Version: {10}Windows
Execute the command below using your Windows command prompt or the terminal that goes with VS Code:
keytool -list -v -keystore C:\Users\<Your User Name>\.android\debug.keystore -alias androiddebugkeyUpload SHA Fingerprings
Mac
If you don’t have an upload keystore yet, you need to generate one:
keytool -genkey -v -keystore ~/upload-keystore.jks -keyalg RSA -keysize 2048 -validity 10000 -alias uploadYou will have to enter a password. Remember it for later use. A new file named upload-keystore.jks will be created in your home directory.
Now we can get the SHA-1 and SHA-256 fingerprints by executing the following command:
keytool -keystore /Users/<your user name>/upload-keystore.jks -list -v -storepass <your keystore password>The output should look like this:
Creation date: Sep 4, 2021
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: CN=Thieu Khue, OU=KhueApps, O=KhueApps, L=Hanoi, ST=Hanoi, C=VN
Issuer: CN=Thieu Khue, OU=KhueApps, O=KhueApps, L=Hanoi, ST=Hanoi, C=VN
Serial number: 5e7ec01a
Valid from: Sat Sep 04 10:21:34 ICT 2021 until: Wed Jan 20 10:21:34 ICT 2049
Certificate fingerprints:
SHA1: [----------]
SHA256: [-------------------]
Signature algorithm name: SHA256withRSA
Subject Public Key Algorithm: 2048-bit RSA key (3)
Version: {10}Windows
Generate an update keystore if it doesn’t exist:
keytool -genkey -v -keystore c:\Users\<Your User Name>\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias uploadYou will have to enter a password. Remember it because we will use it later. A new file named upload-keystore.jks will be created in c:\Users\<Your User Name>.
Retrieve the SHA-1 and SHA-256 fingerprints:
keytool -list -v -keystore "c:\Users\<Your User Name>\upload-keystore.jks" -alias upload -storepass -keypass <your keystore password>App Signing SHA Fingerprints
The steps:
1. Log in to your Google Play Console.
2. Select the app you want to get the app signing key associated with it (If you don’t have any apps yet then create one).
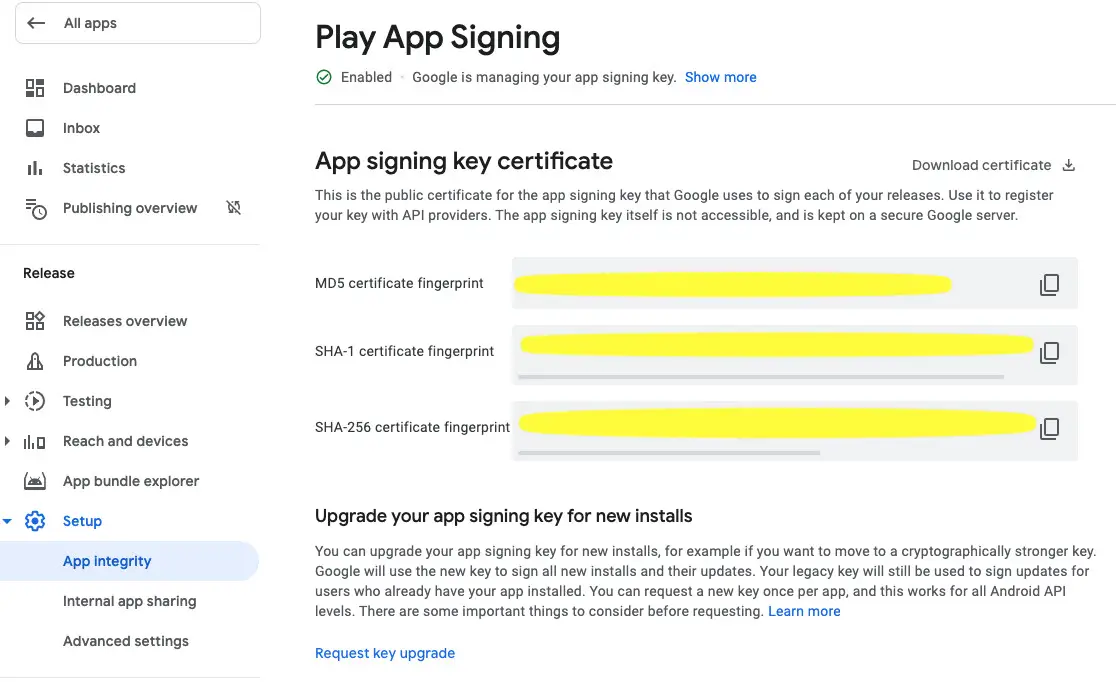
3. Head to “Release” > “Setup” > “App Integrity” and you will see the MD5 certificate fingerprint, SHA-1 certificate fingerprint, and SHA-256 certificate fingerprint here:

Conclusion
You’ve explored how to get SHA fingerprints of keystore certificates. If you’d like to learn more about Android and mobile development, take a look at the following articles:
- How to Reset Android Studio to the Default Settings
- 2 Ways to Check Android SDK Versions
- Flutter: FilteringTextInputFormatter Examples
- Flutter: Disabling Android System Back Button
- How to render HTML content in React Native
If you have any questions then leave a comment. I will try my best to help. Happy coding!