Most modern websites and applications need an admin dashboard. This is where owners, as well as administrators, can manage users; add, remove, or update content, including text and files; and view important metrics about their platforms.
Building an admin dashboard from scratch with React (or any other technologies) takes time and lots of effort. This article will walk you through a list of the best open-source admin dashboard for React that you can use for your next project. Keep in mind that these are not mere UI templates, but they are almost as large and functional as frameworks.
Note: This article was published a long time ago but because the world is always changing and the admin dashboard libraries for React are constantly evolving. Therefore, we have just updated this article to keep up with the times. If you have read this article before, you should still read it again because there will be many new points.
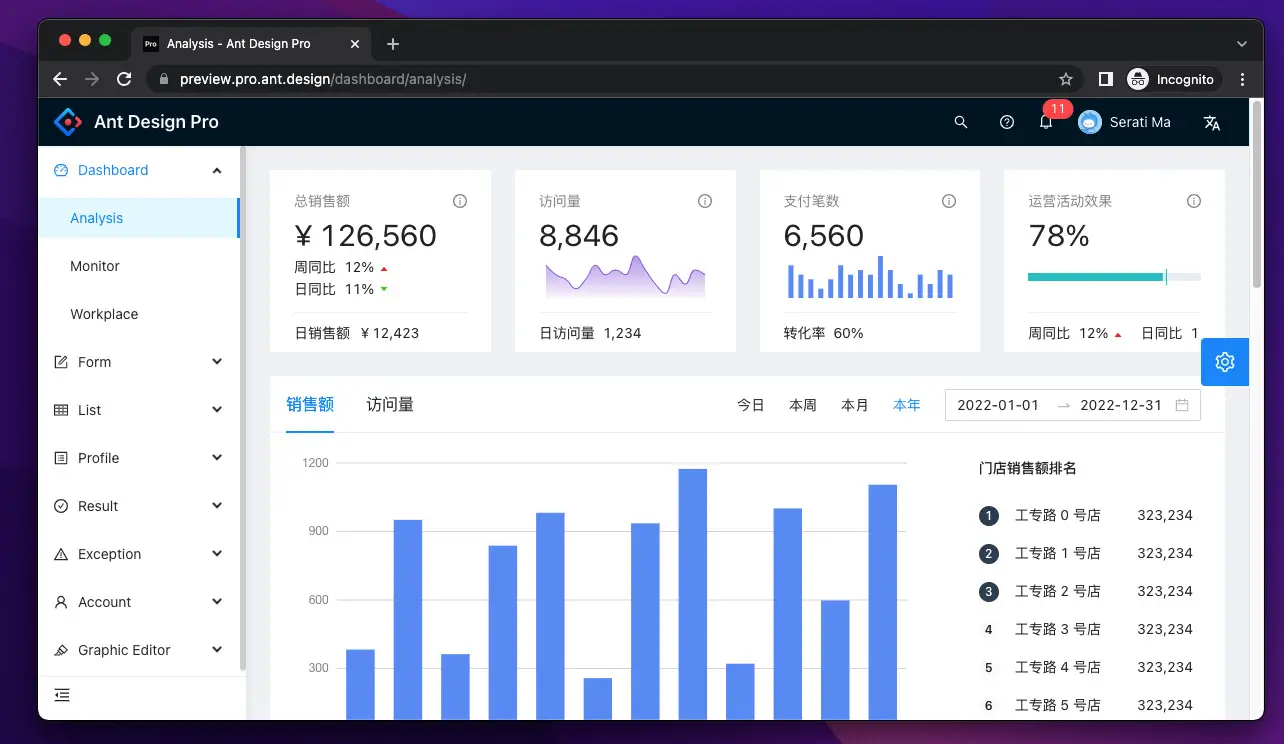
Ant Design Pro
The name contains “pro” but don’t let it confuse you. The library is totally free and open-source. In fact, Ant Design is a UI library for React, and Ant Design Pro is dedicated to creating admin interfaces.
- GitHub stars: 35.4k+
- License: MIT
- Written in: TypeScript
- Links: GitHub repo | Official website | Live demo
Ant Design Pro is a huge and complex front-end scaffolding. It’s highly customizable and well-documented (in both English and Chinese) so that you can learn it quickly. You are free to choose between Javascript or TypeScript to develop your own admin area.

This library is maintained by Ant Group and Alibaba, giant e-commerce corporations in the world. You can initialize a new project with ease by performing the following commands, one by one:
npm i @ant-design/pro-cli -g
pro create my-app
cd my-app
yarn
yarn start # visit http://localhost:8000 with your web browserOr clone the project from GitHub:
git clone https://github.com/ant-design/ant-design-pro.gitReact Admin
- GitHub stars: 23.4k+
- NPM weekly downloads: 45k – 65k
- License: MIT
- Written in: TypeScript
- Links: GitHub repo | NPM page | Official website | Live demo
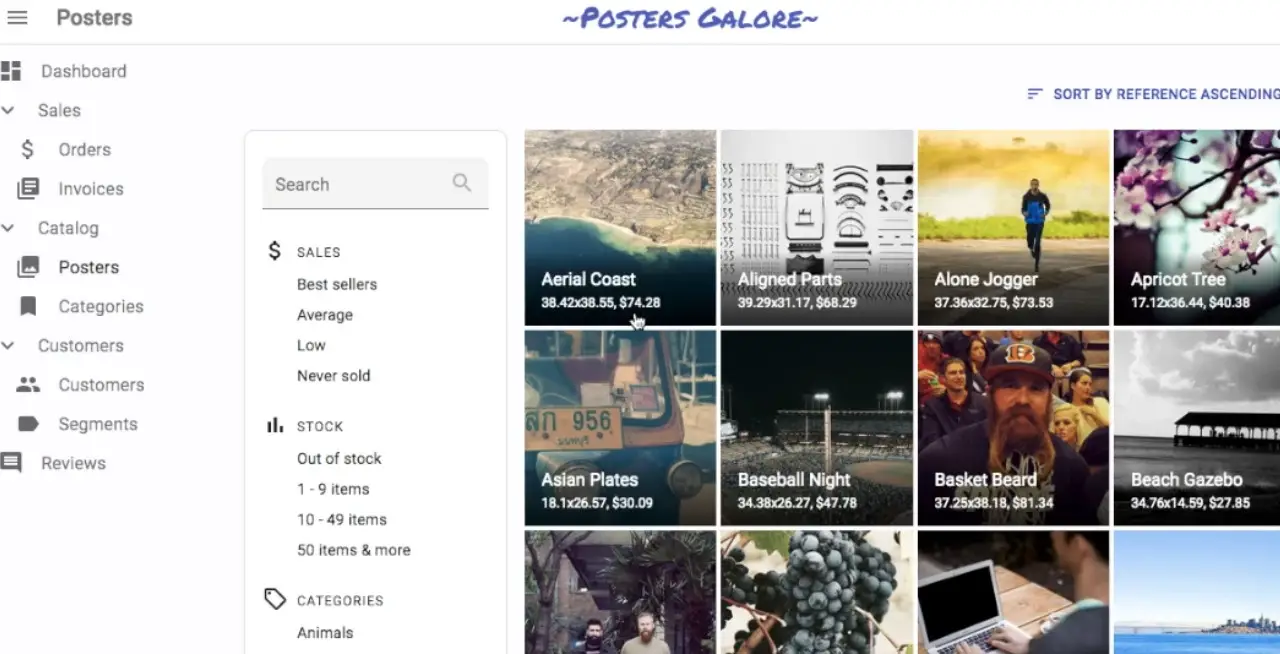
React Admin is a comprehensive solution for building data-driven applications’ dashboards. It’s based on React, MUI, Redux, React Router, React Final Form, and a few more. The library supports almost every kind of backend (REST API, GraphQL, SOAP, etc).

Key features:
- Data validation
- Relationships (many to one, one to many)
- Internationalization (i18n)
- Themeable, highly custom UI (including layout, menu, and many other things).
- Supports any authentication provider (REST API, OAuth, Basic Auth, etc).
- Pagination, filters, sort, etc.
- Rich text editor
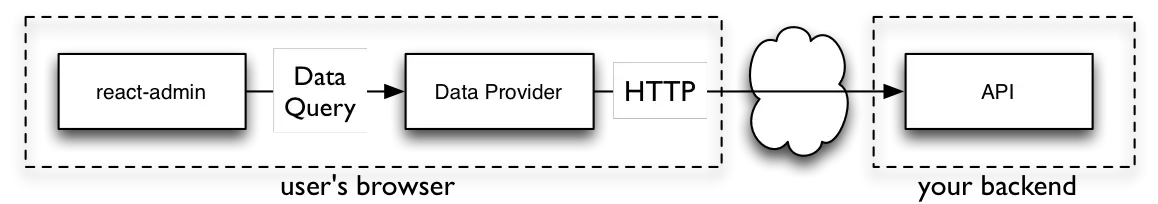
React Admin uses an adapter approach, with a concept called Data Providers. Existing providers can be used as a blueprint to design your API, or you can write your own Data Provider to query an existing API. Writing a custom Data Provider is a matter of hours.

You can install React Admin by running:
npm i react-adminSample code:
import React from 'react';
import { Admin, Resource, ListGuesser } from 'react-admin';
import simpleRestProvider from 'ra-data-simple-rest';
const dataProvider = simpleRestProvider('your API url');
const App = () => (
<Admin dataProvider={dataProvider}>
<Resource name="users" list={ListGuesser} />
</Admin>
);
export default App;Volt React Dashboard
- GitHub stars: 860+
- License: MIT
- Written in: Javascript, SCSS
- Links: GitHub repo | Official website | Live demo
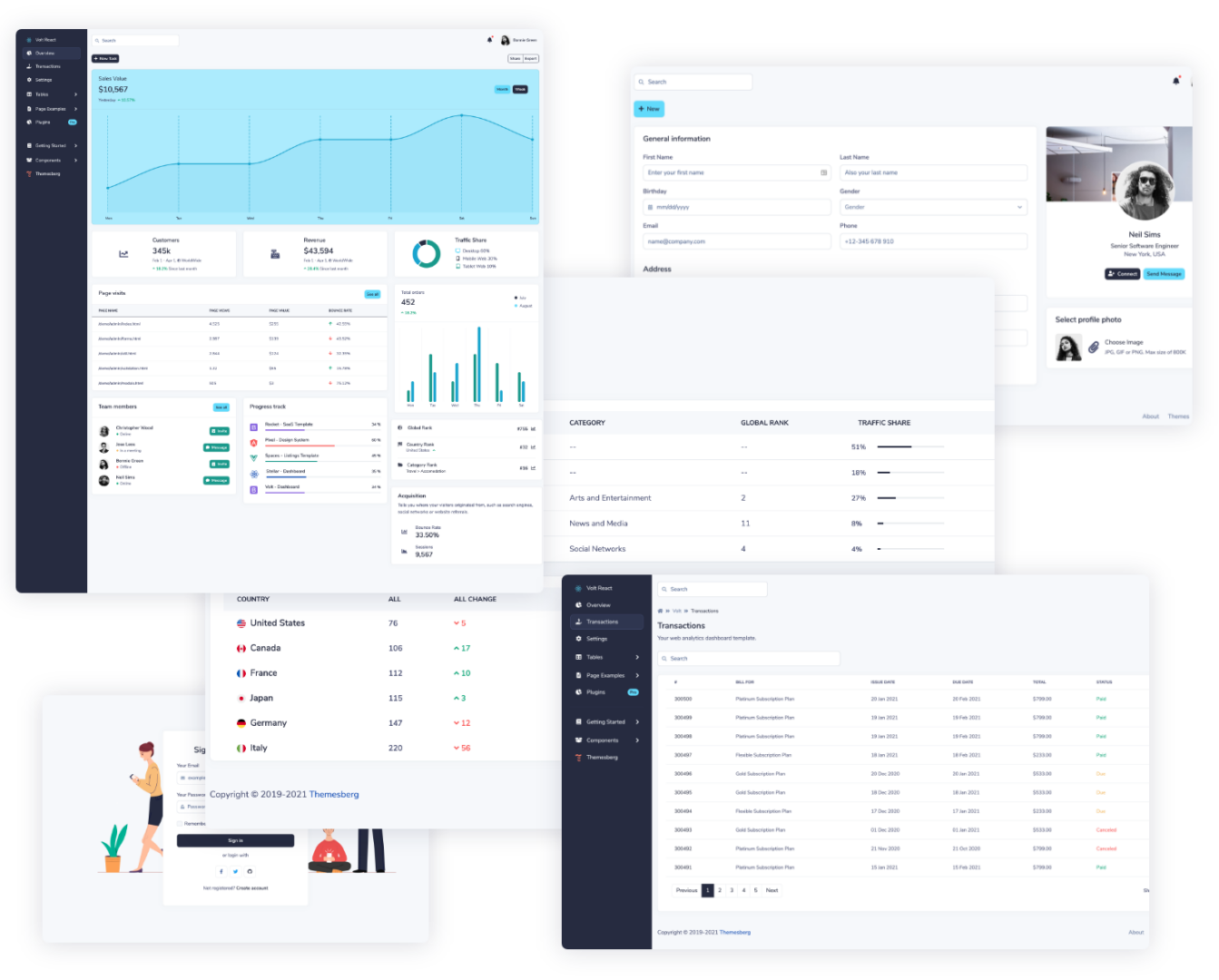
Volt React Dashboard is based on React and Bootstrap 5 (the latest version at the time of writing), and SCSS. It has been built using a data-driven methodology, meaning that a large part of data, such as tasks, messages, and user notifications is passed to the components as an array of objects. This will make it easy to connect the UI interface with any backend API.

The library also provides a lot of pre-made React components such as form elements, buttons, modals, menu bars, pickers, and many more.
You can install the library by running:
npm i @themesberg/volt-react-dashboardOr clone it from GitHub:
git clone https://github.com/themesberg/volt-react-dashboard.gitAirframe React
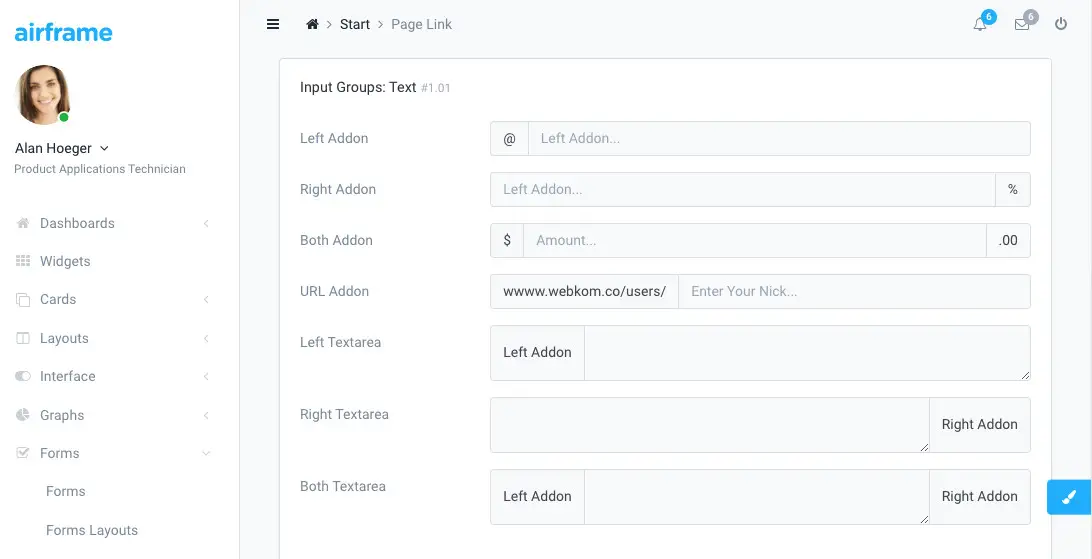
Airframe React is a mobile-friendly solution for quickly creating admin dashboards or analytic interfaces that work well on large screens (desktops and tablets) and small-screen devices (smartphones).
- GitHub stars: 4k+
- License: MIT
- Written in: Javascript
- Links: GitHub repo | GitHub Repo (next version) | Live demo
This old version of this library is based on React, React Router, and Reactstrap. It provides a huge collection of components that can be combined to generate unlimited interfaces. The new version of the Airframe project comes with great server-side rendering (SSR) support. Includes customized Reactstrap for Bootstrap support.

To set up an Airframe React dashboard, the first step is to clone it to your computer from GitHub:
git clone https://github.com/webkom-co/airframe-next.gitThe next step is to go to the project folder and run:
npm installMaterial Dashboard React
- GitHub stars: 2.7k+
- NPM weekly downloads: 200 – 1k
- License: MIT
- Written in: Javascript, HTML
- Links GitHub Repo | NPM Page | Live Demo
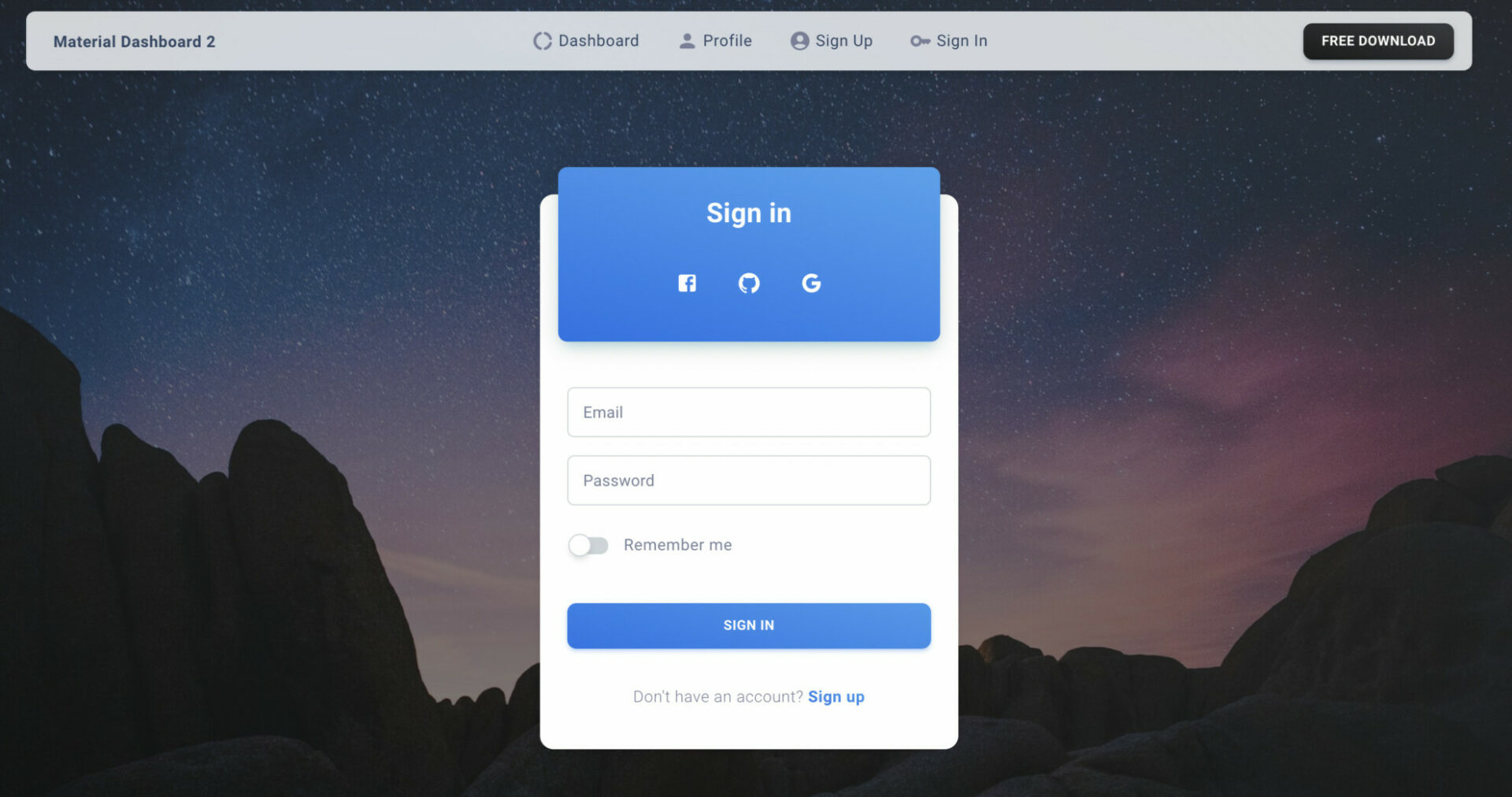
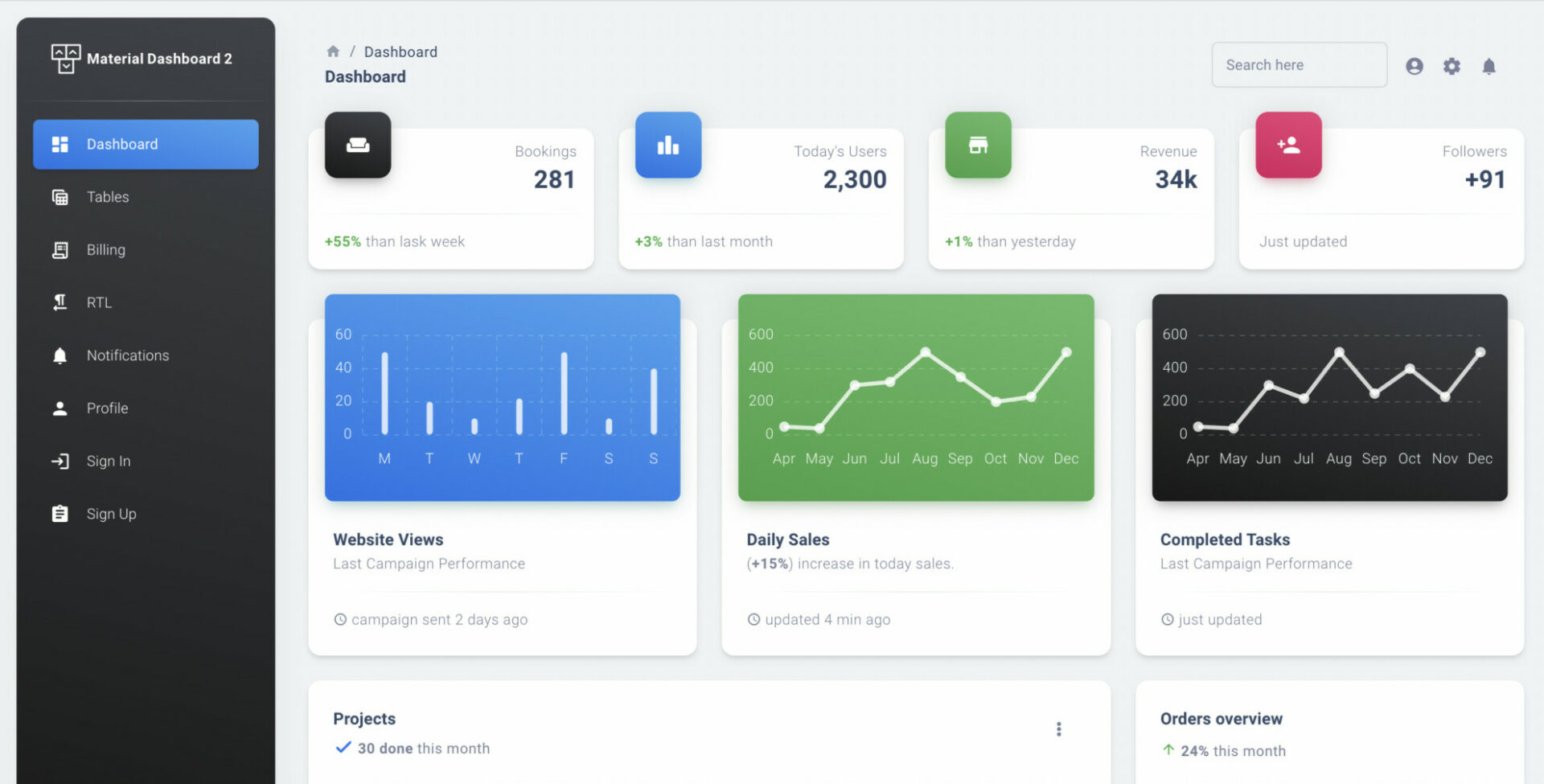
Material Dashboard React is a modern free MUI Admin Template based on React. If you’re a developer looking to create an admin dashboard that is developer-friendly, rich with features, and highly customizable, then this is worth trying.
Material Dashboard React makes use of light, surface, and movement. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.

Material Dashboard React comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red, and purple) and an option to have a background image on the sidebar.

You can install Material Dashboard React by running the command below:
npm i material-dashboard-reactOr clone the project from GitHub:
git clone https://github.com/creativetimofficial/material-dashboard-react.gitThen navigate to its folder and execute this:
npm installCore UI Free React Admin Template
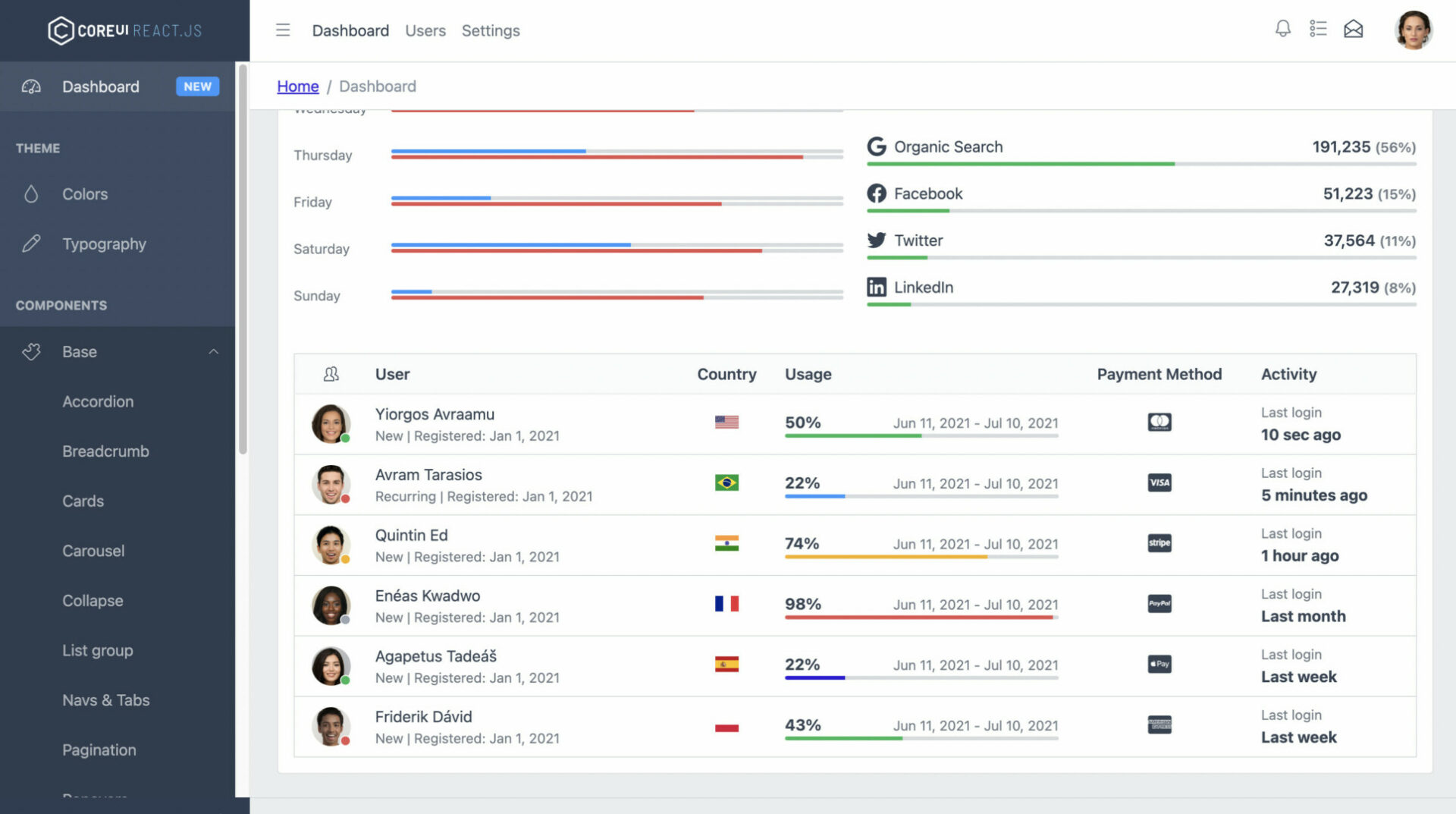
Core UI React provides a bunch of admin dashboard templates for React. Some of them are pay-to-use but there is a lightweight open-source, MIT-licensed Core UI dashboard library that you can use at no cost.
- GitHub stars: 4.3k+
- License: MIT
- Npm weekly downloads: 50k – 60k
- Written in: Javascript, SCSS
- Links: GitHub Repo | NPM Page | Live Demo | Documentation
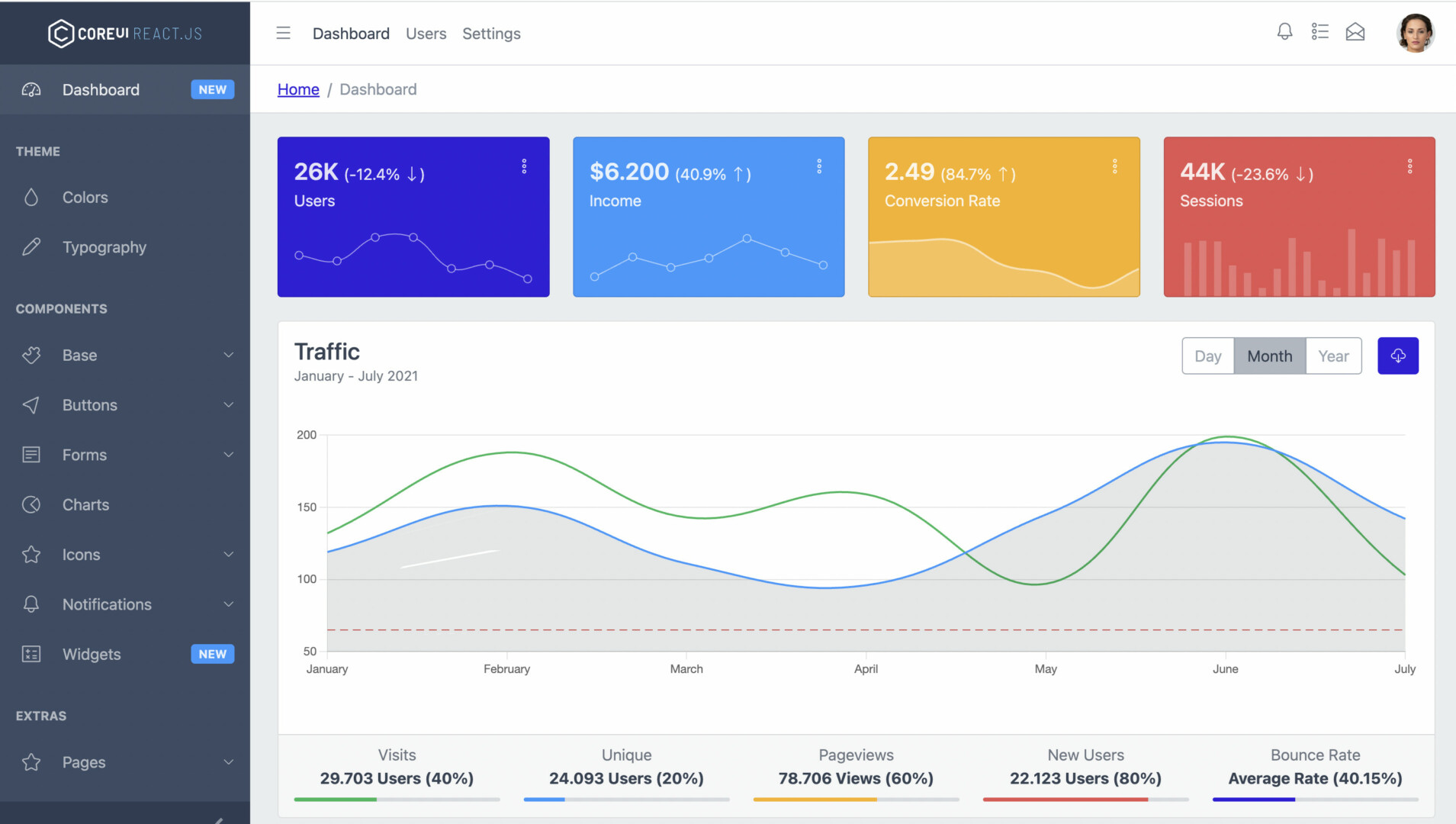
You can use tons of built-in components to create your dashboard quickly (especially form elements, charts, icons, and buttons):

The default layout is responsive, intuitive, and friendly to people who are not tech-savvy (for example, end users of your product):

To get started, clone the project from GitHub:
git clone https://github.com/coreui/coreui-free-react-admin-template.gitThe file structure will look like so:
Go to the project
coreui-free-react-admin-template
├── public/ # static files
│ └── index.html # html template
│
├── src/ # project root
│ ├── assets/ # images, icons, etc.
│ ├── components/ # common components - header, footer, sidebar, etc.
│ ├── layouts/ # layout containers
│ ├── scss/ # scss styles
│ ├── views/ # application views
│ ├── _nav.js # sidebar navigation config
│ ├── App.js
│ ├── ...
│ ├── index.js
│ ├── routes.js # routes config
│ └── store.js # template state example
│
└── package.jsonfolder and run:
npm installVibe (by NiceDash)
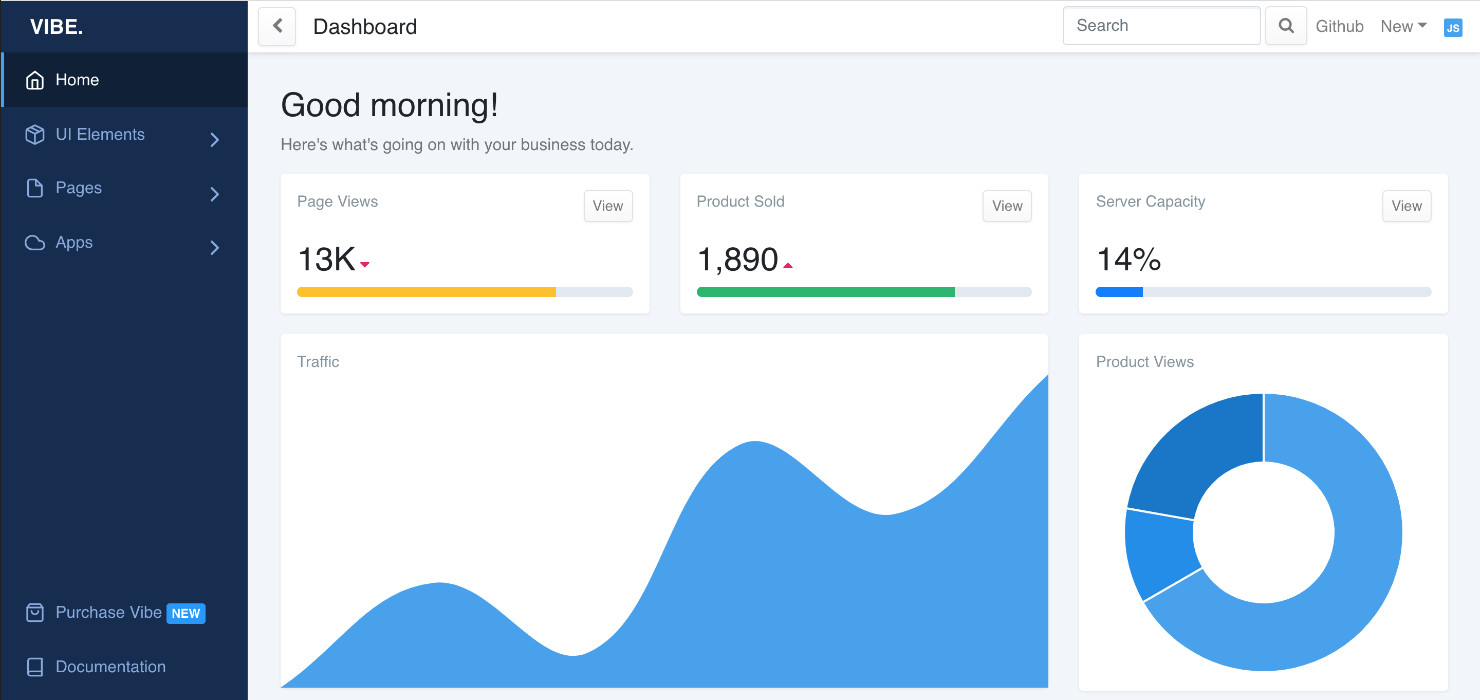
Vibe is a lightweight and beautiful dashboard for React built with Bootstrap and Sass. You can easily re-theme it by changing global colors and styles.
- GitHub stars: 525+
- License: MIT
- Written in: Javascript, CSS, HTML
- Links: GitHub repo | Live demo
Like Airframe React, Vibe is no longer updated and added new features by the author but perhaps you can find it useful in some ways.

Wrapping Up
We’ve gone through the list of the best open-source solutions for building a professional admin panel or dashboard with React. Download them, test them out, and check their docs to see which one is right for your project. If you’d like to explore more new and interesting things about modern React development, take a look at the following articles:
- React Router Dom: Implement a Not Found (404) Route
- React + TypeScript: Re-render a Component on Window Resize
- React + TypeScript: Handle onCopy, onCut, and onPaste events
- React Router Dom: Scroll To Top on Route Change
- React: Using inline styles with the calc() function
- React: Create an Animated Side Navigation from Scratch
You can also check our React category page and React Native category page for the latest tutorials and examples.