
In the example below, we’ll use Bootstrap and Bootstrap icons delivered from a CDN. Include the Bootstrap library and the Bootstrap Icons font stylesheet in the <head> of your HTML file like this:
<head>
<!-- Bootstrap 5 -->
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
/>
<!-- Bootstrap icons -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"
/>
<title>Kindacode.com</title>
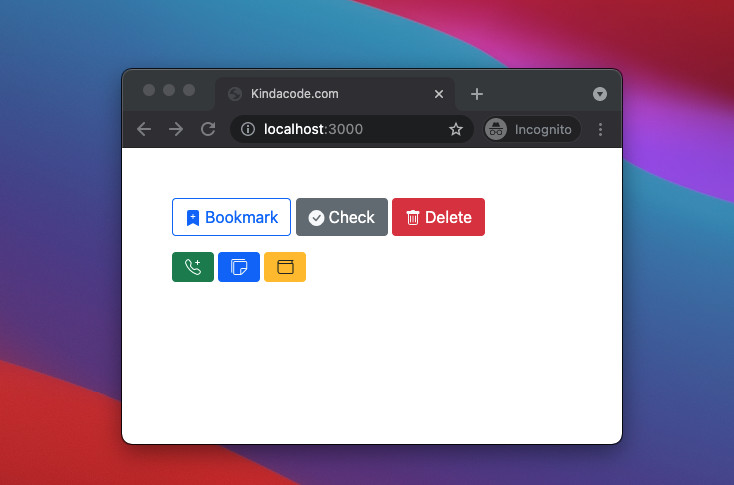
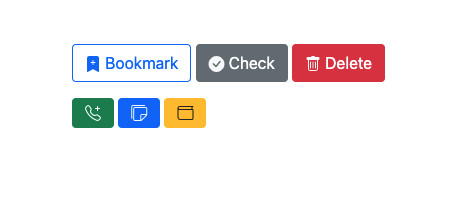
</head>Now we’re ready to create some beautiful icon buttons with/without text:
<p>
<!-- Icon buttons with text-->
<button type="button" class="btn btn-outline-primary">
<i class="bi bi-bookmark-plus-fill text-primary"></i> Bookmark
</button>
<button type="button" class="btn btn-secondary">
<i class="bi bi-check-circle-fill text-light"></i> Check
</button>
<button type="button" class="btn btn-danger">
<i class="bi bi-trash text-light"></i> Delete
</button>
</p>
<!-- Icon buttons without text -->
<p>
<button type="button" class="btn btn-success">
<i class="bi bi-telephone-plus"></i>
</button>
<button type="button" class="btn btn-primary">
<i class="bi bi-stickies text-light"></i>
</button>
<button type="button" class="btn btn-warning">
<i class="bi bi-wallet text-dark"></i>
</button>
</p>Screenshot:

Further reading:
- CSS Flexbox: Make an Element Fill the Remaining Space
- CSS: Center Text inside a Div with Flexbox
- Bootstrap 5: Card Examples
- CSS Gradient Text Color Examples
- CSS @keyframes Examples
You can also check out our CSS category page for the latest tutorials and examples.