This article shows you a couple of different ways to increase or decrease the space between text and underline when using text-decoration: underline in CSS.
Table of Contents
Using text-underline-offset property
The text-underline-offset property is used to set the offset distance of an underline text decoration line from its original position. Now it is compatible with almost all major and newest versions of browsers.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Kindacode.com</title>
<style>
.content {
margin: 100px;
}
p {
font-size: 30px;
}
.p1 {
text-decoration: underline;
text-underline-offset: 10px;
}
.p2 {
text-decoration: blue dotted underline;
text-underline-offset: 1px;
}
a {
font-size: 24px;
text-decoration: red wavy underline;
text-underline-offset: 15px;
}
</style>
</head>
<body>
<div class="content">
<p class="p1">My cat and my dog like each other.</p>
<p class="p2">My cat and my dog like each other.</p>
<div><a href="https://www.kindacode.com">This is a sample link.</a></div>
</div>
</body>
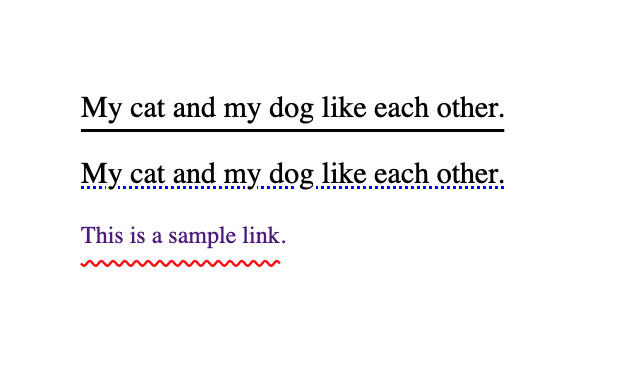
</html>Output:

Using an old trick
If you want your CSS code to work perfectly on old browsers like IE 11 and before, we will use another solution. Things we need to do is to wrap the text with span and give this span a bottom border.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Kindacode.com</title>
<style>
div {
margin: 100px;
}
p {
font-size: 24px;
}
.underline {
padding-bottom: 10px;
border-bottom: #666 1px solid;
}
a {
text-decoration: none;
color: blue;
}
.underline-link {
padding-bottom: 1px;
border-bottom: blue 1px solid;
}
</style>
</head>
<body>
<div>
<p>
The UFO flew across the sky last night and gave us
<span class="underline">wonderful Christmas presents</span>.
</p>
<p><span class="underline"></span>
<a href="https://www.kindacode.com" class="underline-link"
>This is a sample link</a
>
</span>
</p>
</div>
</body>
</html>Output:

Conclusion
We’ve gone over a few techniques to adjust the gap between text and underline in CSS. If you would like to learn more about web front-end development, take a look at the following articles:
- CSS @keyframes Examples
- CSS: Make a search field with a magnifying glass icon inside
- CSS Flexbox: Make an Element Fill the Remaining Space
- CSS: Center Text inside a Div with Flexbox
- Styling Figure & Figcaption with Tailwind CSS
- Tailwind CSS: Grid examples (with explanations)
You can also check out our CSS category page for the latest tutorials and examples.