There are several ways to center text inside a div element, but CSS Flexbox may be the most convenient approach. What you need to do is to style the div element like this:
display: flex;
justify-content: center;
align-items: center;Complte Example
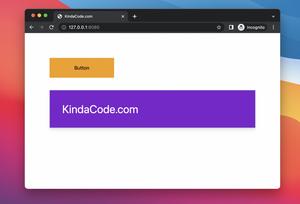
Screenshot:

The code:
<!-- index.html -->
<html lang="en">
<head>
<title>Kindacode.com</title>
<style>
.container {
width: 800px;
height: 400px;
margin: 30px auto;
background: orangered;
color: white;
font-size: 40px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">KindaCode.com</div>
</body>
</html>If you’d like to learn more about modern CSS, take a look at the following posts:
- CSS Grid: repeat() and auto-fill example
- CSS Gradient Text Color Examples
- CSS: Styling Scrollbar Example
- CSS: Styling Input’s Placeholder Text Examples
- CSS @keyframes Examples
You can also check out our CSS category page for the latest tutorials and examples.