Applications of math, physics, chemistry, and other sciences are increasingly used by the popularity of mobile devices around the world. In this article, we will walk through a couple of different approaches to displaying mathematical symbols, formulas, and equations in Flutter.
To follow this tutorial, you should know how to use Tex or LaTex. If not, take a look at these articles from Wikipedia: TeX, LaTex.
Using Flutter Math
Flutter Math is pure Dart and Flutter, so it provides high performance.
Install
Installing flutter_math null safety by adding the following to the dependencies section in your pubspec.yaml file:
flutter_math: ^0.3.0-nullsafety.1Then run this:
flutter pub getThen import it into your dart code:
import 'package:flutter_math/flutter_math.dart';Example
The code:
DefaultTextStyle(
style: const TextStyle(fontSize: 18, color: Colors.red),
child: Column(
children: [
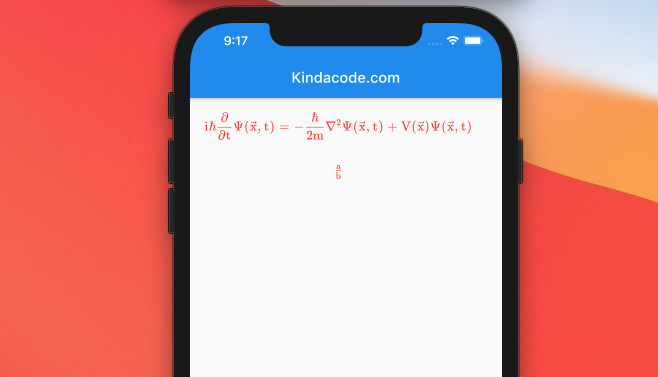
Math.tex(
r'i\hbar\frac{\partial}{\partial t}\Psi(\vec x,t) = -\frac{\hbar}{2m}\nabla^2\Psi(\vec x,t)+ V(\vec x)\Psi(\vec x,t)',
mathStyle: MathStyle.display),
const SizedBox(
height: 35,
),
Math.tex(r'\frac a b', mathStyle: MathStyle.text),
],
)),Output:

Using Flutter Tex
Flutter Text is based on web view so this plugin doesn’t work fast as the two plugins above, but it is powerful and able to render so many types of equations and expressions based on LaTeX and TeX and includes full HTML with JavaScript support as well.
Install
Run this:
flutter pub add flutter_texThen:
flutter pub getExtra setup steps
IOS: Add the following to your <project-root>/ios/Runner/Info.plist:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key> <true/>
</dict>Example
<key>io.flutter.embedded_views_preview</key> <true/> Android: Add these things to your <project-root>/android/app/src/main/AndroidManifest.xml file:
<application
android:usesCleartextTraffic="true">
</application>And permissions:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />Last but not least, import the plugin to your Dart code:
import 'package:flutter_tex/flutter_tex.dart'; Usage
Simple usage:
TeXView(
child: TeXViewDocument(r"""$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$<br> """),
)Flutter Tex is well-documented and comes along with a lot of complex examples. You can see its official document and examples here.
Using Catex (Depreciated)
Catex is a lightweight Flutter plugin that is written one hundred percent in Dart. It renders very quickly and has great performance. However, the plugin might not work in well with new versions of Flutter.
Install
Installing the latest version of catex by executing the command below:
flutter pub add catexThen run:
flutter pub getUsage
Using catex is very simple. Everything you need to do is import it into your dart code then use the CaTeX widget like this:
CaTeX(r'\sqrt{b^2 - 4ac}')And here is the output:

If you want to style the text rendered by CaTeX, just wrap it inside a DefaultTextStyle widget.
Full Example
The code:
// main.dart
import 'package:flutter/material.dart';
import 'package:catex/catex.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Padding(
padding: const EdgeInsets.all(20),
child: DefaultTextStyle(
style: const TextStyle(fontSize: 35, color: Colors.purple),
child: Column(
children: const [
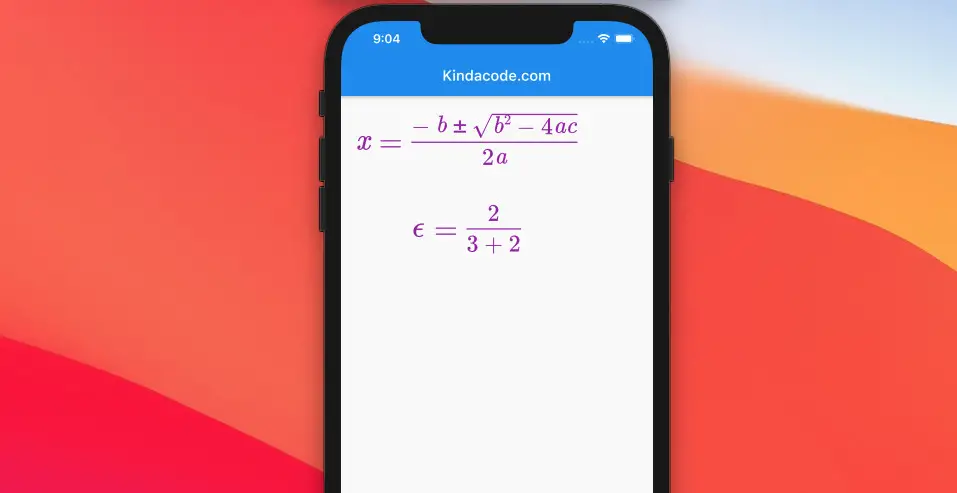
CaTeX(r'x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}'),
SizedBox(
height: 35,
),
CaTeX(r'\epsilon = \frac 2 {3 + 2}')
],
)),
));
}
}Screenshot:

Conclusion
This article introduced a few packages that can help us easily display Math symbols and formulas in Flutter. From here on, you can freely create math and science apps and publish them in Appstore or Google Play.
If you would like to continue learning more interesting stuff about Flutter by taking a look at the following articles:
- Check the Internet Connection without any plugins
- Load and display content from CSV files
- Set an image Background for the entire screen
- Flutter Transform examples – Making fancy effects
- Flutter SliverList – Tutorial and Example
You can also check out our Flutter topic page or Dart topic page for the latest tutorials and examples.