When you build a React application for the natural sciences and math, it is obvious that you will have to display formulas, equations, statements, etc, with lots of special characters like radical symbols, pi, exponent, integral, etc.

This article will go over a few ways to display mathematical notations.
Table of Contents
Using react-mathjax
This library is based on MathJax, a cross-browser JavaScript library that displays mathematical notation in web browsers using MathML, LaTeX, and ASCIIMathML markup.
Install react-mathjax by running:
npm i react-mathjax --forceExample:
// App.js
import React from 'react';
// import react-mathjax
import MathJax from 'react-mathjax';
const App = () => {
const inlineFormula = `k_{n+1} = n^2 + k_n^2 - k_{n-1}`;
const blockFormula = `\\int_0^\\infty x^2 dx`;
return <div style={{padding: 50}}>
<MathJax.Provider>
<div>
<p>Inline formula: <MathJax.Node inline formula={inlineFormula} /></p>
<hr></hr>
<p>Block formula:</p>
<MathJax.Node formula={blockFormula} />
</div>
</MathJax.Provider>
</div>;
};
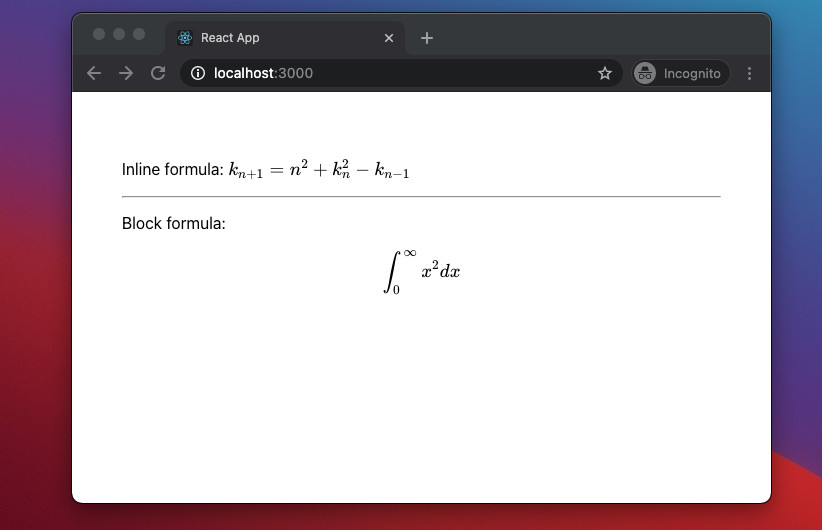
export default App;Output:

Note: To compose math and science documents with react-mathjax, you need to know the LaTeX syntax. If you are not familiar with them, you can learn more from this article on Wikipedia.
Using react-katex
This one is based on KaTeX, a cross-browser JavaScript library that displays mathematical notation in web browsers without the full LaTeX infrastructure, initially developed by Khan Academy.
To install react-katex, run:
npm i react-katex --forceTo use react-katex in React, besides importing the required components, you also need to import its CSS file manually:
import 'katex/dist/katex.min.css';Example:
// App.js
import React from 'react';
import 'katex/dist/katex.min.css';
import { InlineMath, BlockMath } from 'react-katex';
const App = () => {
const inlineFormula = '\\cos (2\\theta) = \\cos^2 \\theta - \\sin^2 \\theta';
const blockFormula = `\\frac{n!}{k!(n-k)!} = \\binom{n}{k}`;
return <div style={{padding: 50}}>
<div>
<p>Inline formula: <InlineMath math={inlineFormula} /></p>
<hr></hr>
<p>Block formula:</p>
<BlockMath math={blockFormula} />
</div>
</div>;
};
export default App;
Note: If you look closely at the code snippet above, you will notice the appearance of double slashes instead of slashes.
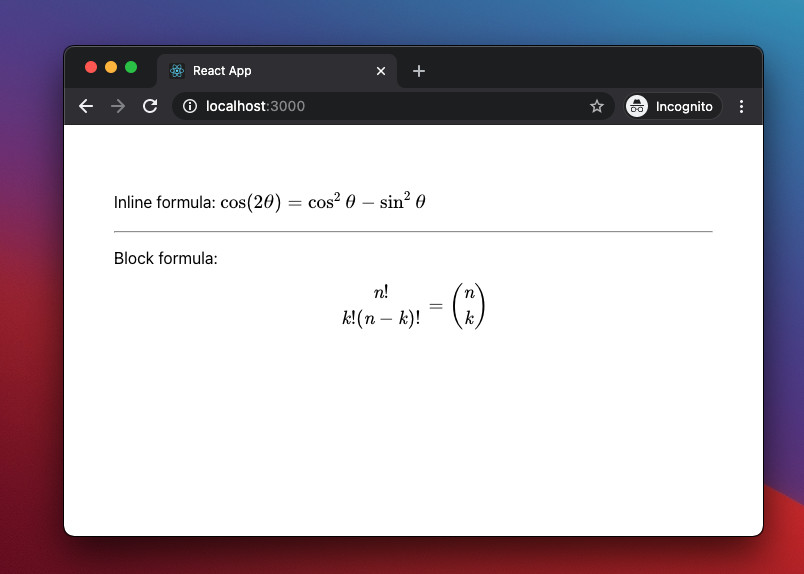
Output:

You can learn more about KaTex syntax here.
Conclusion
Using a third-party library to render math characters saves us a lot of time and effort so we can focus on many other important things when building an application. If you’d like to explore more new and useful things about modern React development, take a look at the following articles:
- Ways to Render HTML Content in React and JSX
- How to implement tables in React Native
- VS Code: Making Comments in React and JSX
- React + TypeScript: Password Strength Checker example
- React + TypeScript: Re-render a Component on Window Resize
- React + TypeScript: Working with Radio Button Groups
You can also check our React category page and React Native category page for the latest tutorials and examples.



















