The ColoredBox widget in Flutter is used to paint a background color on a rectangle area and draw its child over that area. The size of a ColoredBox is as small as possible to fit its child. To get a better understanding of this widget, let’s examine the examples below.
Example 1: Set the background color for a SizedBox
Preview:

The code:
Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: const ColoredBox(
color: Colors.orange,
child: SizedBox(
width: 300,
height: 200,
),
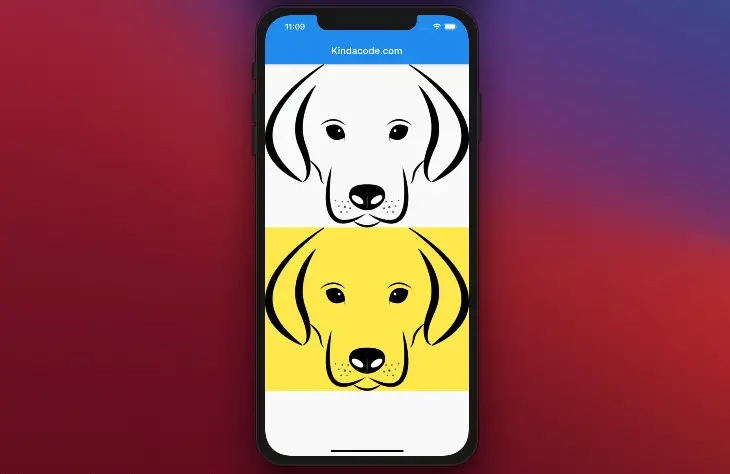
));Example 2: Fill in a PNG image
This example will display a PNG image twice. In the first, we do not use the ColoredBox, and in the second we do.
Screenshot:

The code:
Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Column(
children: [
// The original image
Image.network(
'https://www.kindacode.com/wp-content/uploads/2020/12/dog-png.png'),
// The "painted" image
ColoredBox(
color: Colors.yellow,
child: Image.network(
'https://www.kindacode.com/wp-content/uploads/2020/12/dog-png.png')),
],
),
);Example 3: ColoredBox with a circle shape child
Preview:

The code:
Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: const Center(
child: ColoredBox(
color: Colors.orange,
child: CircleAvatar(
radius: 150,
backgroundColor: Colors.pink,
),
),
));Wrapping Up
We’ve walked through a few examples of using the ColoredBox widget to make colorful things. If you’d like to learn more about Flutter and mobile development, take a look at the following articles:
- How to make an image carousel in Flutter
- How to render HTML content in Flutter
- Flutter PaginatedDataTable Example
- Flutter & Hive Database: CRUD Example
- Flutter ColorFiltered Examples
- Flutter: Drawing Polygons using ClipPath (4 Examples)
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.



















