
This article shows you how to show and hide a Cupertino (iOS-style) dialog in Flutter.
Table of Contents
TL;DR
The built-in showCupertinoDialog method of the cupertino library helps us easily implement a CupertinoDialog in a Flutter app.
Showing a dialog:
showCupertinoDialog(
context: context,
builder: (_) => <your widget here>
);To close a dialog, you can call:
Navigator.of(context).pop();Example
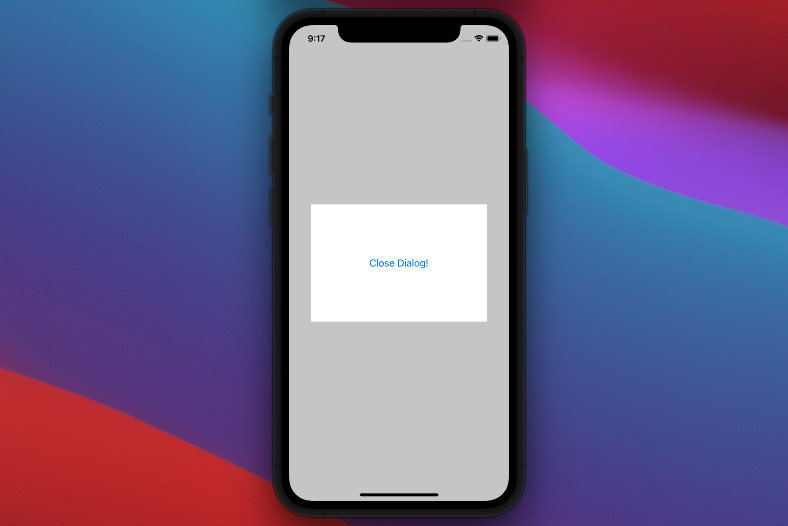
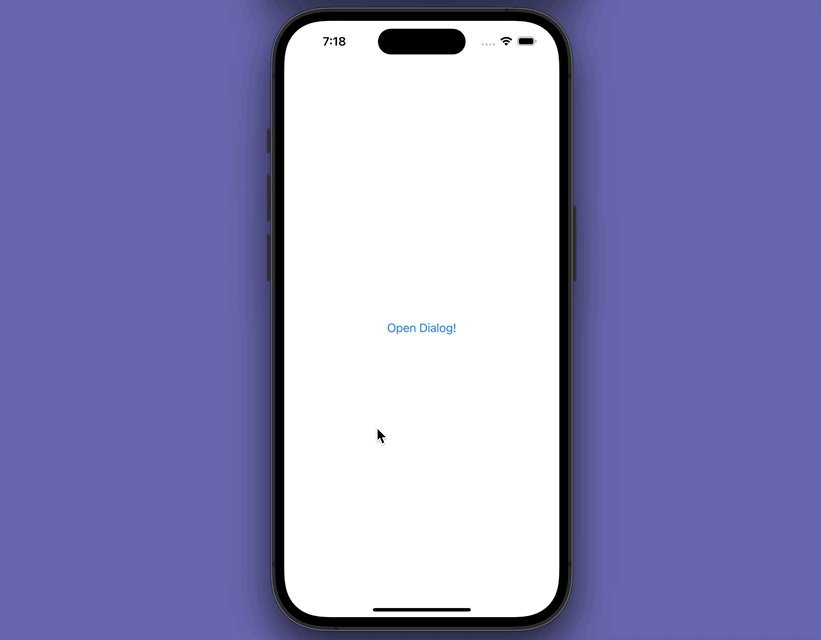
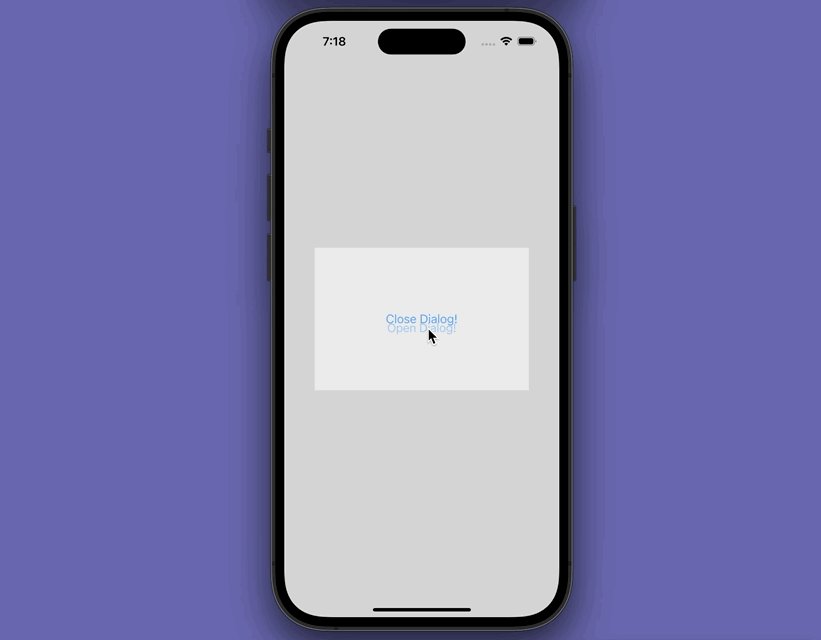
This tiny app creates a minimal Cupertino dialog. It has a button in the center of the screen. When the button is pressed, the dialog will show up. The user can close that dialog by hitting the Close button inside it.

Full code in main.dart:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const CupertinoApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
void _showDialog(context) {
showCupertinoDialog(
context: context,
builder: (_) => Container(
alignment: Alignment.center,
child: Container(
width: 300,
height: 200,
color: Colors.white,
child: CupertinoButton(
child: const Text('Close Dialog!'),
onPressed: () {
Navigator.of(context).pop();
},
),
)));
}
@override
Widget build(BuildContext context) {
return CupertinoPageScaffold(
child: SafeArea(
child: Container(
alignment: Alignment.center,
child: CupertinoButton(
child: const Text('Open Dialog!'),
onPressed: () => _showDialog(context),
),
)));
}
}See also: Flutter Cupertino ActionSheet: Tutorial & Example
Final Words
We’ve gone through an example of implementing a Cupertino dialog. The app we made is super simple but from here you are pretty good to go and make more complex things. If you’d like to explore more new and interesting stuff about modern Flutter development, take a look at the following articles:
- Flutter Cupertino Button – Tutorial and Examples
- Flutter CupertinoSegmentedControl Example
- Flutter & Hive Database: CRUD Example
- Best Libraries for Making HTTP Requests in Flutter
- Flutter and Firestore Database: CRUD example
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.