
In Flutter, CupertinoPicker is an iOS-style widget that displays its children’s widgets on a wheel for selection. To show the CupertinoPicker, we can use the showCupertinoModalPopup or showCupertinoDialog function.
Sample code:
void _showPicker(BuildContext ctx) {
showCupertinoModalPopup(
context: ctx,
builder: (_) => SizedBox(
width: 300,
height: 250,
child: CupertinoPicker(
backgroundColor: Colors.white,
itemExtent: 30,
scrollController: FixedExtentScrollController(initialItem: 1),
children: const [
Text('0'),
Text('1'),
Text('2'),
],
onSelectedItemChanged: (value) {
setState(() {
_selectedValue = value;
});
},
),
));
}You can see how this code works in the example below.
Table of Contents
Complete Example
Preview
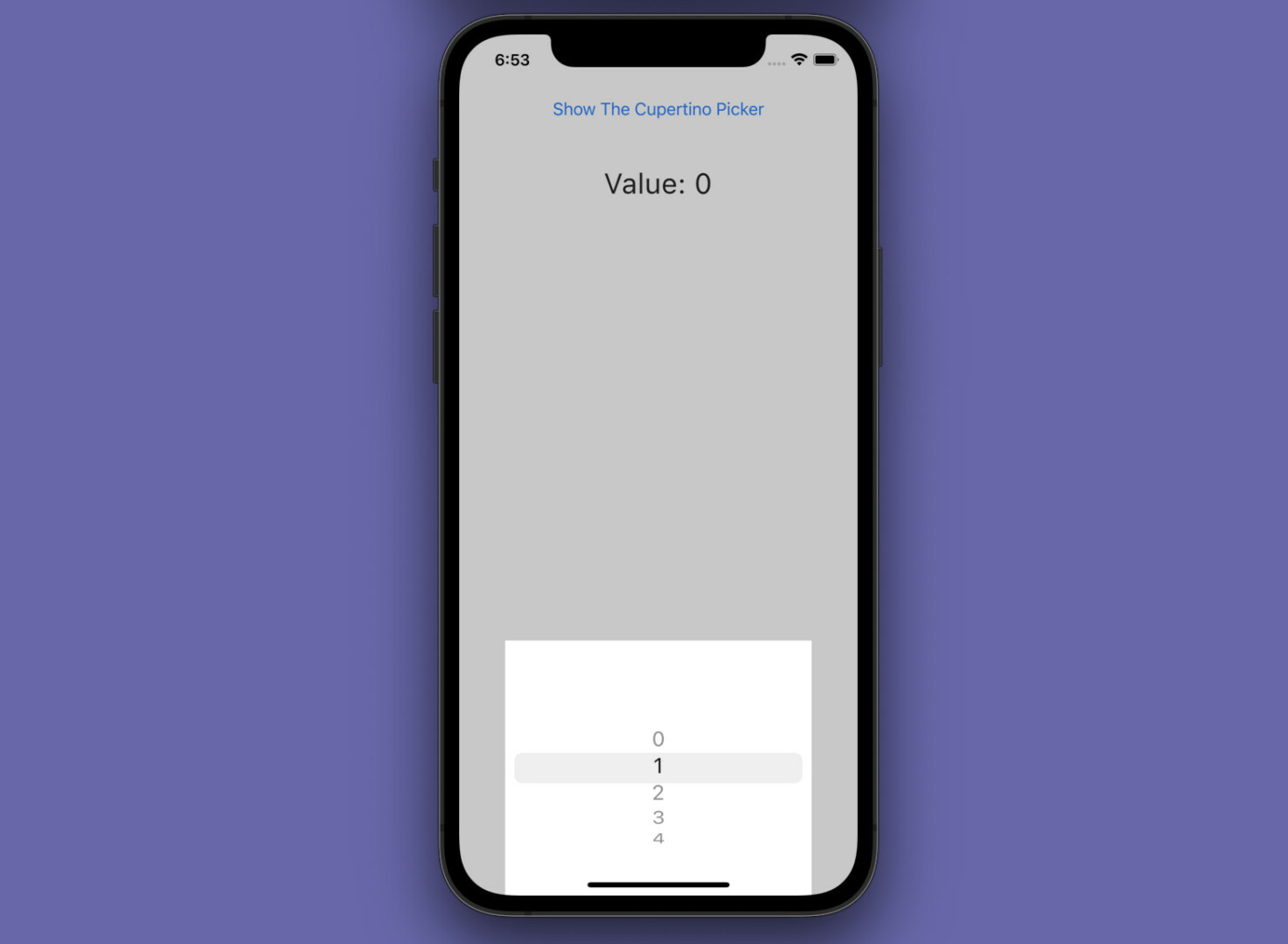
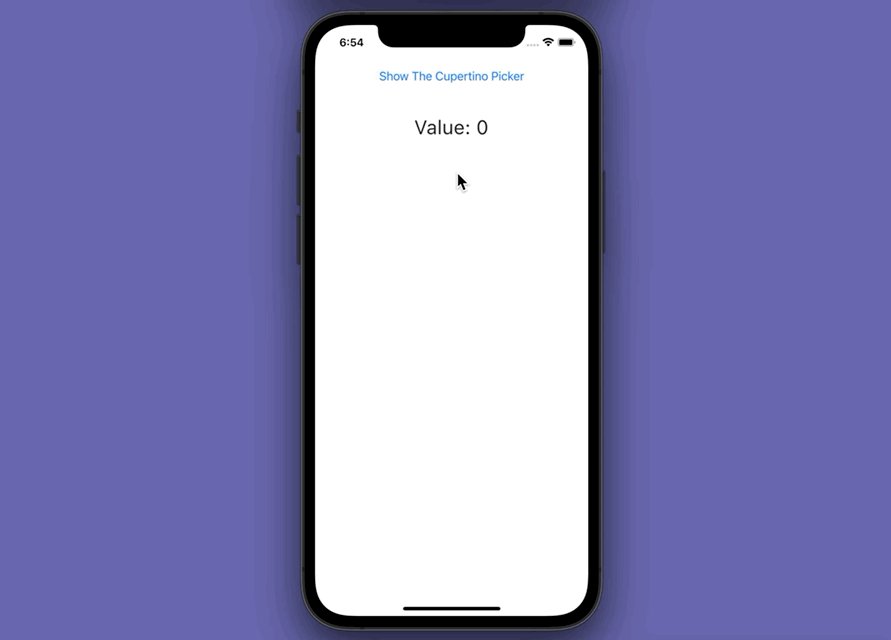
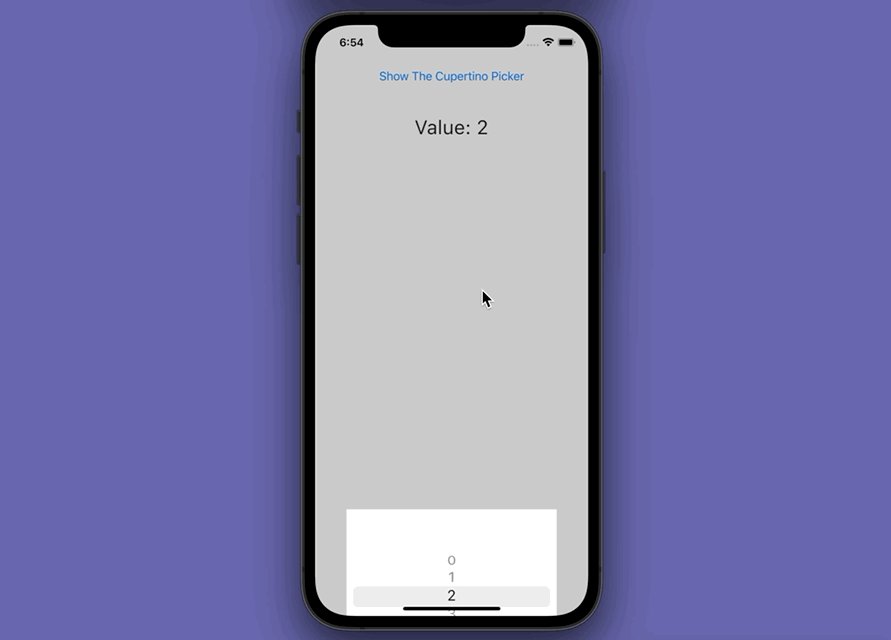
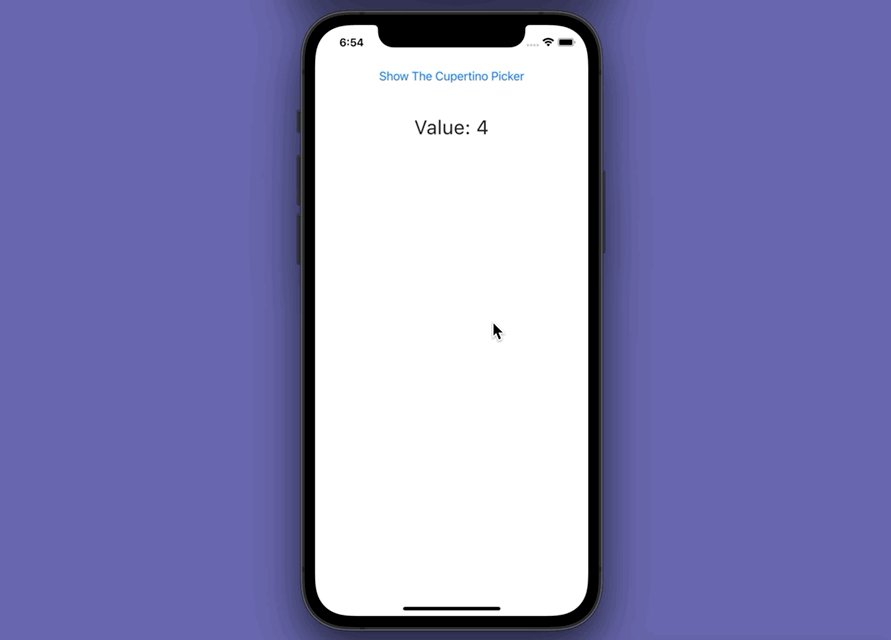
The tiny Flutter app we’re going to make contains a button and a text widget. When the user taps the button, the CupertinoPicker will show up. When the user selects an item from the picker, the value (the index of the selected item) will be reflected in the text widget.

To close the modal, just tap outside it.
The Code
When working with one or many iOS-style widgets in Flutter, the first thing we need to do is to import the Cupertino library into our code:
import 'package:flutter/cupertino.dart';Full code in main.dart:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const CupertinoApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedValue = 0;
void _showPicker(BuildContext ctx) {
showCupertinoModalPopup(
context: ctx,
builder: (_) => SizedBox(
width: 300,
height: 250,
child: CupertinoPicker(
backgroundColor: Colors.white,
itemExtent: 30,
scrollController: FixedExtentScrollController(initialItem: 1),
children: const [
Text('0'),
Text('1'),
Text('2'),
],
onSelectedItemChanged: (value) {
setState(() {
_selectedValue = value;
});
},
),
));
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: Column(
children: [
CupertinoButton(
child: const Text('Show The Cupertino Picker'),
onPressed: () => _showPicker(context),
),
const SizedBox(height: 30),
Text('Value: $_selectedValue'),
],
),
),
),
);
}
}Conclusion
We’ve examined a full example of using the CupertinoPicker widget in Flutter. If you are developing apps primarily for iOS, you may want to explore more Cupertino widgets:
- Flutter Cupertino Button – Tutorial and Examples
- Flutter CupertinoSegmentedControl Example
- Working with Cupertino Date Picker in Flutter
- How to use Cupertino icons in Flutter
- Flutter CupertinoAlertDialog Example
Flutter is awesome and there are many interesting things to learn. Continue moving and keep the ball rolling by taking a look at the following articles:
- Flutter and Firestore Database: CRUD example (null safety)
- Using GetX (Get) for Navigation and Routing in Flutter
- Using GetX (Get) for State Management in Flutter
- Flutter + Firebase Storage: Upload, Retrieve, and Delete files
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















