To show the decimal number soft keyboard in Flutter, just add the following option to your TextField widgets:
keyboardType: TextInputType.numberWithOptions(decimal: true)Note: If you use keyboardType: TextInputType.number, the soft keyboard on iOS will not have the dot (.) symbol
Example:
TextField(
decoration: InputDecoration(labelText: 'Enter a decimal number'),
keyboardType: TextInputType.numberWithOptions(decimal: true)
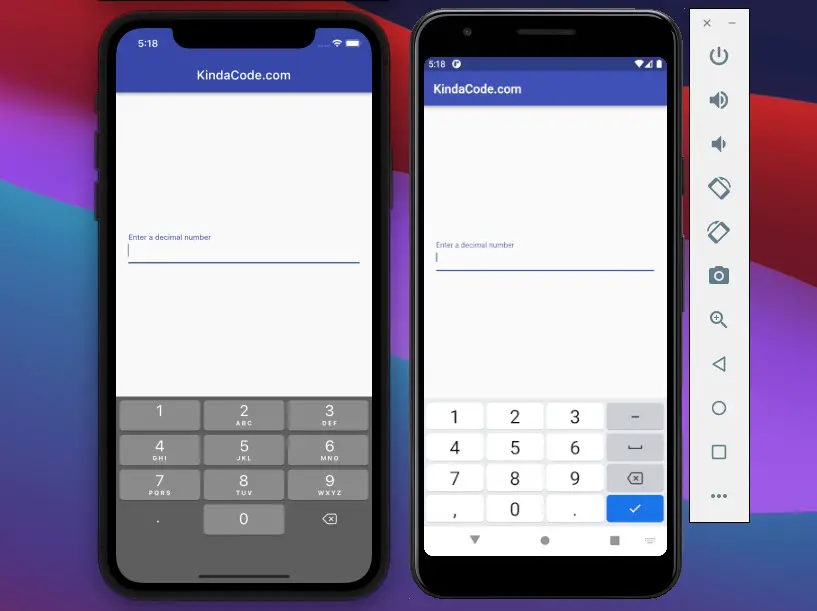
),The results on the Android emulator and iOS simulator:

The complete code:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('KindaCode.com'),
),
body: const Center(
child: Padding(
padding: EdgeInsets.all(20),
child: TextField(
decoration: InputDecoration(labelText: 'Enter a decimal number'),
keyboardType: TextInputType.numberWithOptions(decimal: true)),
),
),
);
}
}That’s it. You can continue exploring more about TextField and other stuff in Flutter by taking a look at the following articles:
- Flutter: Customizing the TextField’s Underline
- Flutter: Make a TextField Read-Only or Disabled
- Flutter: Adding a Clear Button to a TextField
- Flutter: Stream.periodic example
- Flutter form validation example
- Using Static Methods in Dart and Flutter
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















