In general, the DecoratedBoxTransition widget usually goes with the following widgets/classes:
- AnimationController: This class creates a controller for animation.
- DecorationTween: An interpolation between two decorations.
- BoxDecoration: This class provides a variety of ways to draw a box.
Below is a complete example of using the DecoratedBoxTransition widget in a Flutter application.
Example
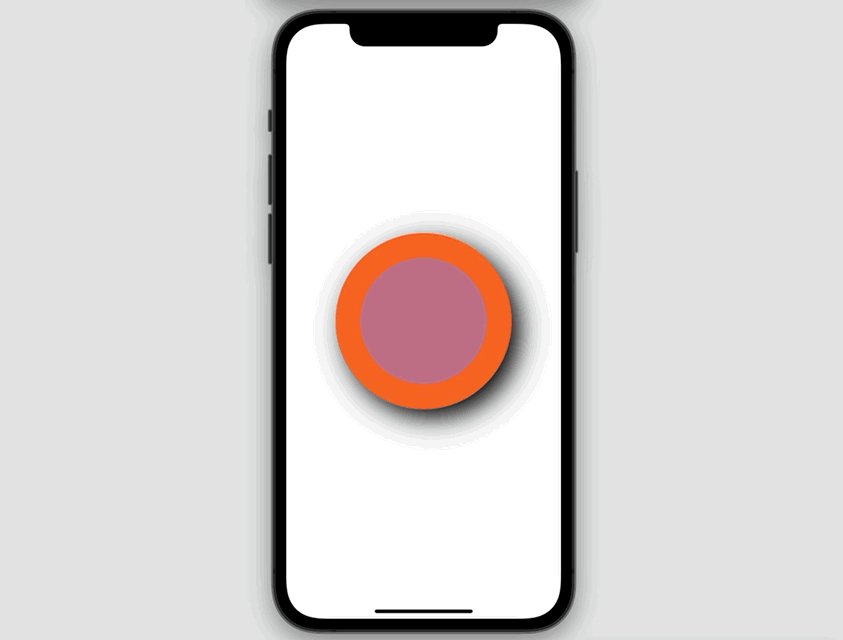
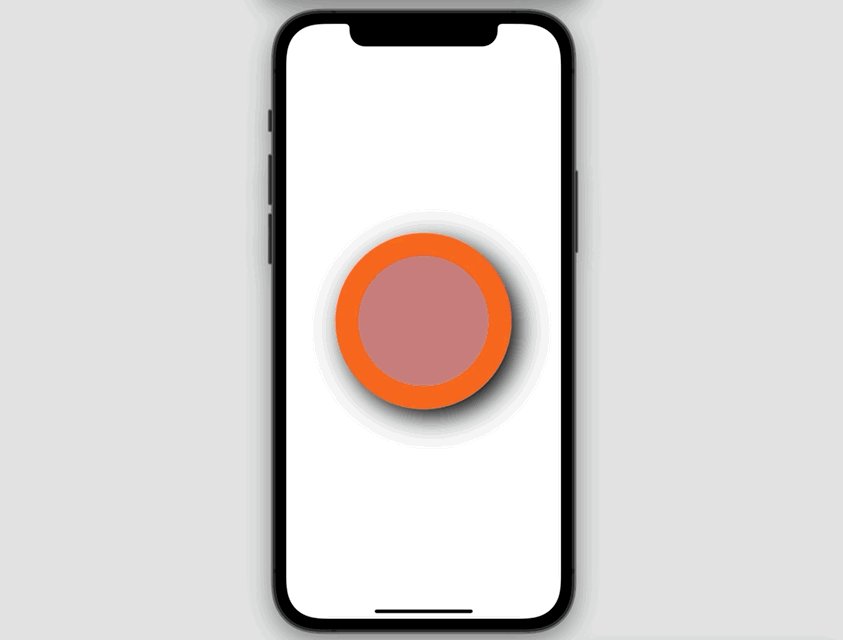
This example creates a circle whose color, shape, shadow, and border change over time.
Preview:

The full code:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> with TickerProviderStateMixin {
// animation controller
late AnimationController _controller;
// initialize _controller
@override
void initState() {
_controller =
AnimationController(duration: const Duration(seconds: 5), vsync: this)
..repeat(reverse: true);
super.initState();
}
// dispose _controller
@override
void dispose() {
_controller.dispose();
super.dispose();
}
// decoration tween
final DecorationTween _decorationTween = DecorationTween(
// beginning values (color, shape, boxShadow, border)
begin: BoxDecoration(
color: Colors.yellow,
shape: BoxShape.circle,
boxShadow: const [
BoxShadow(offset: Offset(0, 0), blurRadius: 30, spreadRadius: 0)
],
border: Border.all(width: 10, color: Colors.orange)),
// ending values
end: BoxDecoration(
color: Colors.purple,
shape: BoxShape.circle,
boxShadow: const [
BoxShadow(offset: Offset(20, 20), blurRadius: 30, spreadRadius: 0)
],
border: Border.all(width: 50, color: Colors.red)));
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
// implement DecoratedBoxTransition
child: DecoratedBoxTransition(
decoration: _decorationTween.animate(_controller),
child: const SizedBox(
width: 250,
height: 250,
),
),
),
);
}
}Note: To be able to use vsync: this, the private State class needs to go with the TickerProviderStateMixin class.
Further reading:
- Example of using AnimatedContainer in Flutter
- Flutter Transform examples – Making fancy effects
- Flutter AnimatedList – Tutorial and Examples
- Great Plugins to Easily Create Animations in Flutter
- Flutter TweenAnimationBuilder Examples
- Flutter: How to Make Spinning Animation without Plugins
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.