
To detect the platform (or OS) your Flutter app is running on, just import dart:io and use the Platform class and its operatingSystem property (String).
Table of Contents
Example 1
import 'dart:io';
import 'package:flutter/material.dart';
void main() {
// print the platform's name to the terminal
debugPrint(Platform.operatingSystem);
}
Example 2
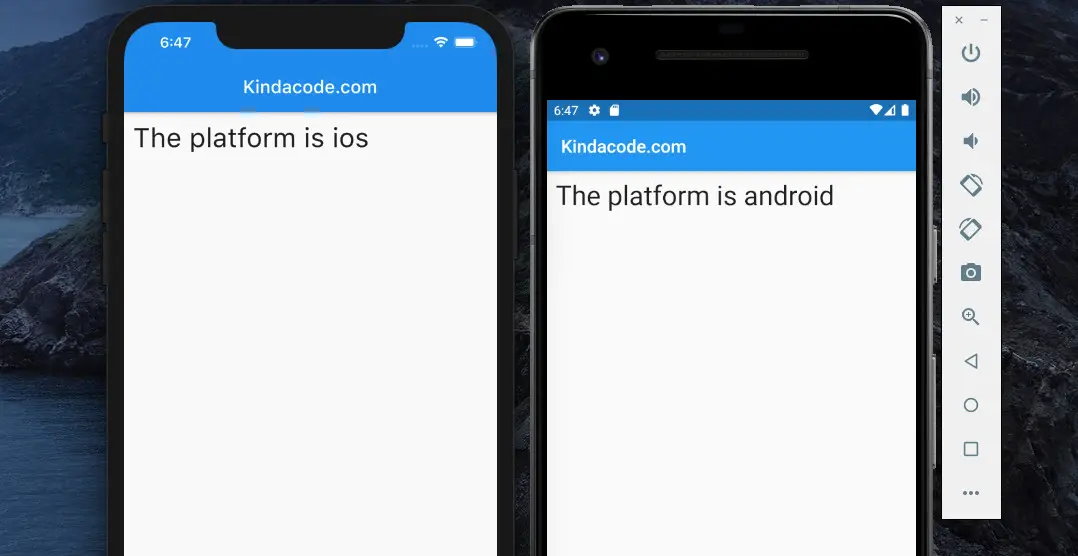
When running the following code, you’ll see something like the screenshot at the top of this article:
import 'package:flutter/material.dart';
// Don't forget this
import 'dart:io';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Padding(
// just add some padding
padding: const EdgeInsets.all(10),
// the most important part of this example here
child: Text(
'The platform is ${Platform.operatingSystem}',
style: const TextStyle(fontSize: 30),
),
),
);
}
}Final Words
You’ve learned how to determine the platform that your Flutter app is running on by using the Platform API from the dart:io package. If you’d like to explore more new and fascinating things about modern Flutter development, take a look at the following articles:
- Best Libraries for Making HTTP Requests in Flutter
- Hero Widget in Flutter: Tutorial & Example
- Flutter: Columns with Percentage Widths
- Flutter: Making a Dropdown Multiselect with Checkboxes
- Flutter: Creating Strikethrough Text (Cross Out Text)
- Using Provider for State Management in Flutter
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.