This article walks you through a few examples of using the Flexible widget in Flutter.
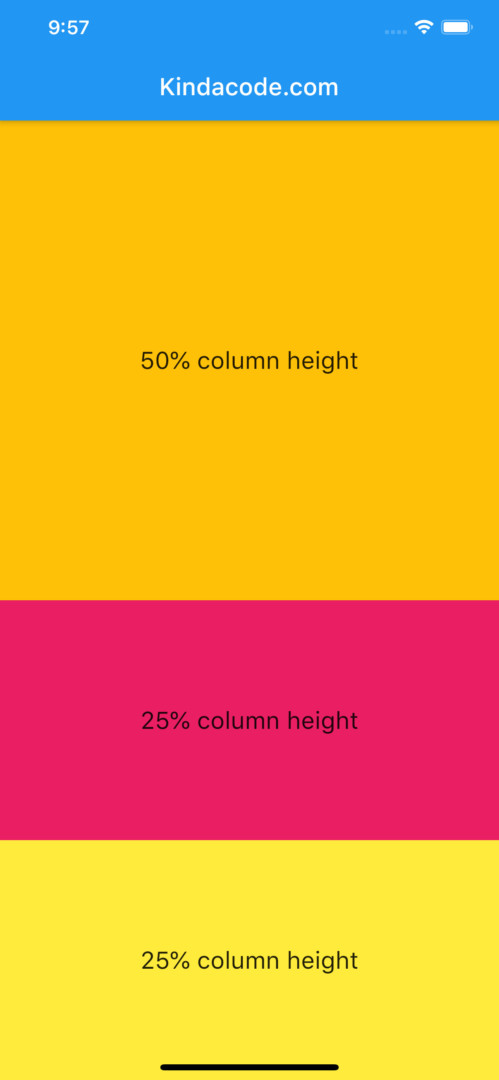
Example 1: Sizing children relative to their parent’s size
Screenshot:

The code:
Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
body: Column(children: [
Flexible(
flex: 2,
child: Container(
width: double.infinity,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'50% column height',
style: TextStyle(fontSize: 20),
),
),
),
Flexible(
flex: 1,
child: Container(
width: double.infinity,
color: Colors.pink,
alignment: Alignment.center,
child: const Text(
'25% column height',
style: TextStyle(fontSize: 20),
),
),
),
Flexible(
flex: 1,
child: Container(
width: double.infinity,
color: Colors.yellow,
alignment: Alignment.center,
child: const Text(
'25% column height',
style: TextStyle(fontSize: 20),
),
),
),
]),
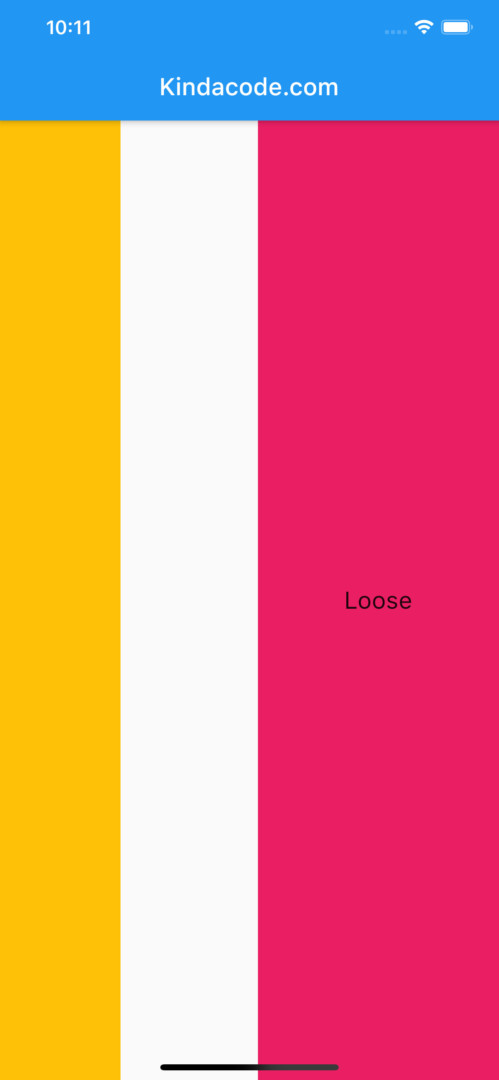
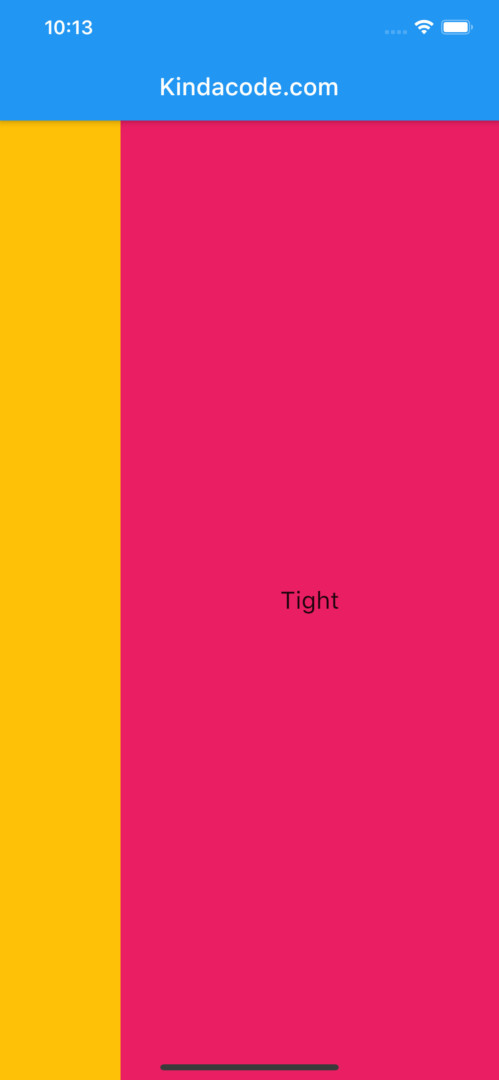
);Example 2: FlexFit.loose vs FlexFit.tight
Screenshots:

The child can be at most as large as the available space (but is allowed to be smaller)

This child is forced to fill the available space
The code:
Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
body: // FlexFit.loose
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [
Container(
width: 100,
color: Colors.amber,
),
// This child can be at most as large as the available space (but is allowed to be smaller)
Flexible(
fit: FlexFit.loose,
child: Container(
width: 200,
color: Colors.pink,
alignment: Alignment.center,
child: const Text(
'Loose',
style: TextStyle(fontSize: 20),
),
),
),
]),
);Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
body: // FlexFit.tight
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [
Container(
width: 100,
color: Colors.amber,
),
// This child is forced to fill the available space even the Container's width is set to 200
Flexible(
fit: FlexFit.tight,
child: Container(
width: 200,
color: Colors.pink,
alignment: Alignment.center,
child: const Text(
'Tight',
style: TextStyle(fontSize: 20),
),
),
),
]),
);Conclusion
We’ve written some code to build some flexible user interfaces with the Flexible widget. If you’d like to explore more new and exciting things about Flutter and modern mobile development, take a look at the following articles:
- Flutter: Convert UTC Time to Local Time and Vice Versa
- Flutter: SliverGrid example
- Flutter: Creating a Custom Number Stepper Input
- Flutter: GridPaper example
- Best Libraries for Making HTTP Requests in Flutter
- Flutter: Columns with Percentage Widths
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















