If you’re running a Flutter with an iOS simulator or an Android emulator by using the following command:
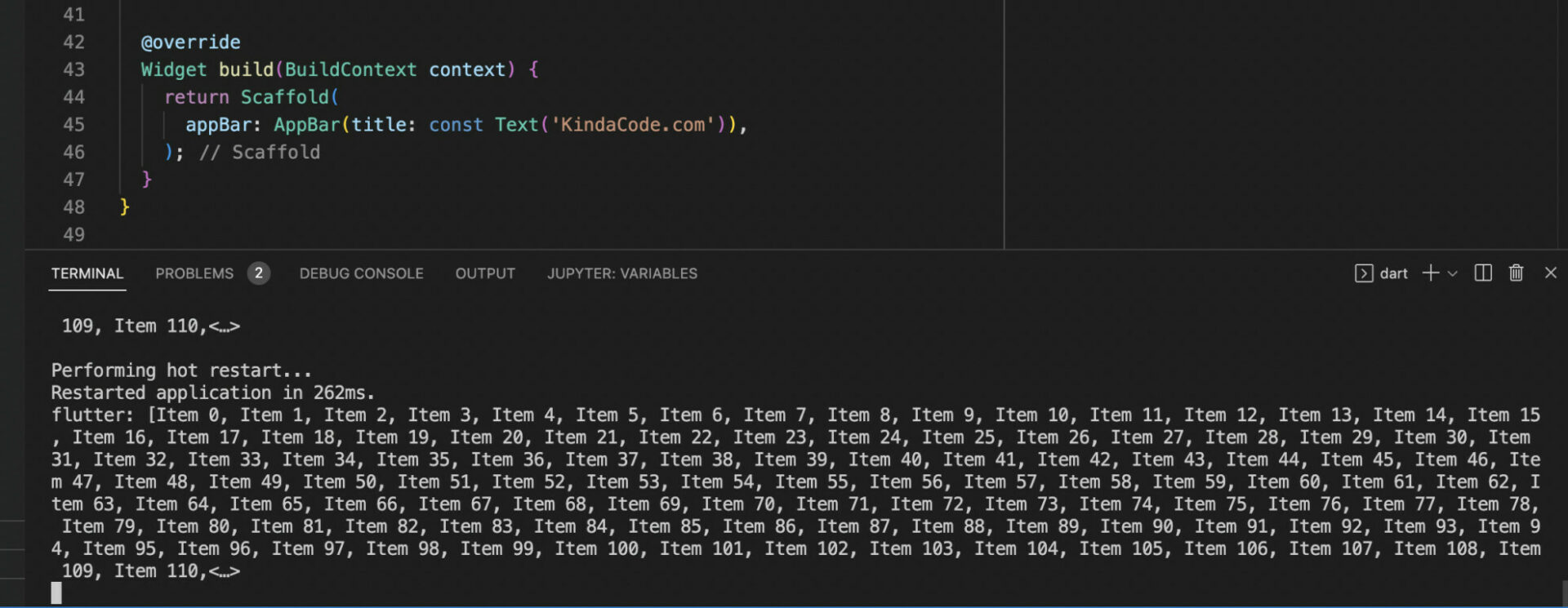
flutter runThen you’ll notice that whenever you print out a long string, list, map, or JSON data to the terminal with the print() or debugPrint() function, the output is truncated to 1000 character length and is followed by <>, like this:

So how do we print the full string/list/map without trimming anything? The solution is to print out each chunk of 1000 characters sequentially until the end. We can define a reusable function for this by using a loop in combination with the substring() method, as follows:
// kindacode.com
void myLongPrint(input) {
String str = input.toString();
// print out each chunk of 1000 characters sequentially
while (str.length > 1000) {
debugPrint(str.substring(0, 1000));
// remove the first 1000 characters
str = str.substring(1000);
}
// print the remaining characters
debugPrint(str);
}Full example:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
// define our reusable function
void myLongPrint(input) {
String str = input.toString();
// print out each chunk of 1000 characters sequentially
while (str.length > 1000) {
debugPrint(str.substring(0, 1000));
// remove the first 1000 characters
str = str.substring(1000);
}
// print the remaining characters
debugPrint(str);
}
class _HomeScreenState extends State<HomeScreen> {
final List _dummyList = List.generate(10000, (index) => "Item $index");
@override
void initState() {
myLongPrint(_dummyList);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
);
}
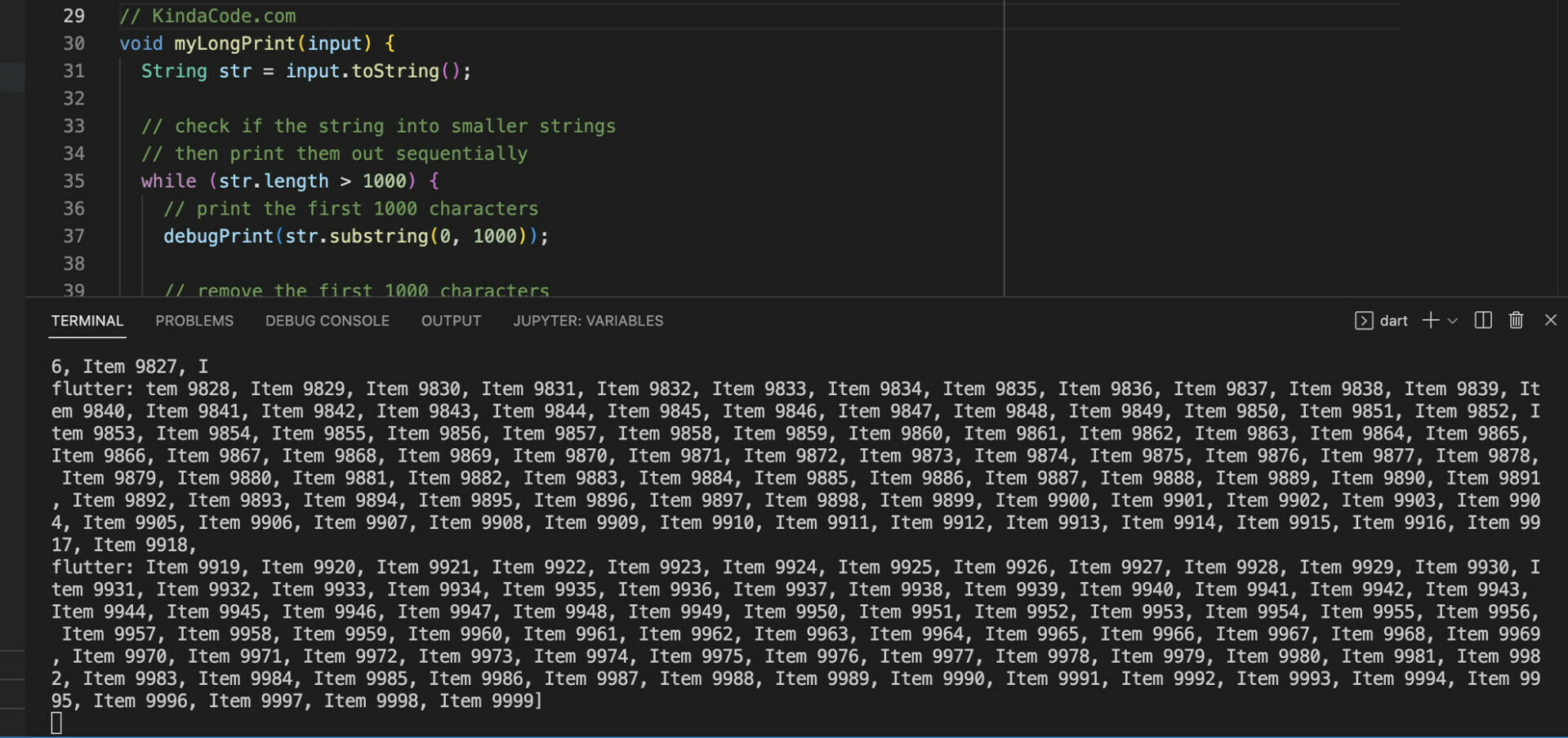
}Screenshot:

Note that if you want to print out a big thing, it’ll take time.
Further reading:
- Flutter BottomAppBar: Tutorial & Examples
- Flutter and Firestore Database: CRUD example
- Flutter + Firebase Storage: Upload, Retrieve, and Delete files
- Flutter: Creating Transparent/Translucent App Bars
- Flutter SliverAppBar Example (with Explanations)
- Working with ListWheelScrollView in Flutter (2 Examples)
You can also tour around our Flutter topic page or Dart topic page for the most recent tutorials and examples.



















