In Flutter, you can place text over an image by using the Stack widget.
Table of Contents
Example
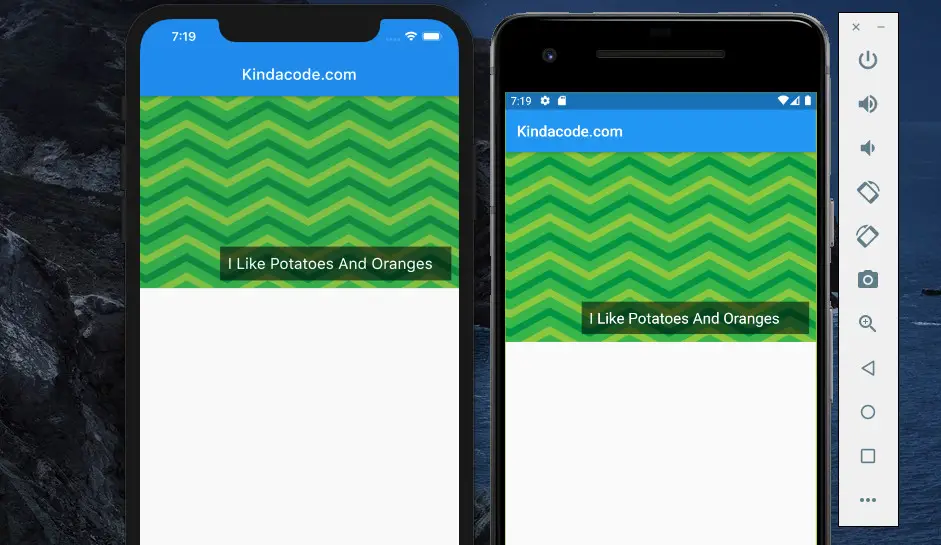
Screenshot

The code (without boilerplate)
Stack(
children: [
Image.network(
'https://www.kindacode.com/wp-content/uploads/2020/10/sample.jpg',
width: double.infinity,
height: 250,
fit: BoxFit.cover),
Positioned(
// The Positioned widget is used to position the text inside the Stack widget
bottom: 10,
right: 10,
child: Container(
// We use this Container to create a black box that wraps the white text so that the user can read the text even when the image is white
width: 300,
color: Colors.black54,
padding: const EdgeInsets.all(10),
child: const Text(
'I Like Potatoes And Oranges',
style: TextStyle(fontSize: 20, color: Colors.white),
),
),
)
],
)Full source code in main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Kindacode.com"),
),
body: Stack(
children: [
Image.network(
'https://www.kindacode.com/wp-content/uploads/2020/10/sample.jpg',
width: double.infinity,
height: 250,
fit: BoxFit.cover),
Positioned(
// The Positioned widget is used to position the text inside the Stack widget
bottom: 10,
right: 10,
child: Container(
// We use this Container to create a black box that wraps the white text so that the user can read the text even when the image is white
width: 300,
color: Colors.black54,
padding: const EdgeInsets.all(10),
child: const Text(
'I Like Potatoes And Oranges',
style: TextStyle(fontSize: 20, color: Colors.white),
),
),
)
],
));
}
}Hope this helps. Further reading:
- Using Chip widget in Flutter: Tutorial & Examples
- 2 Ways to Create Typewriter Effects in Flutter
- Flutter: Creating OTP/PIN Input Fields (2 approaches)
- Creating Masonry Layout in Flutter with Staggered Grid View
- Flutter: SliverGrid example
- 2 Ways to Add Multiple Floating Buttons in Flutter
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.



















