
The Back-To-Top button is helpful when the screen of your application is long and contains a lot of content. It allows the user to quickly scroll back to the top of the page.
In the beginning, the Back-To-Top button is invisible and only shows up when the user scrolls down a distance. This behavior eliminates redundancy and makes the screen cleaner when the view is at the very top of the page.
Table of Contents
A Complete Example
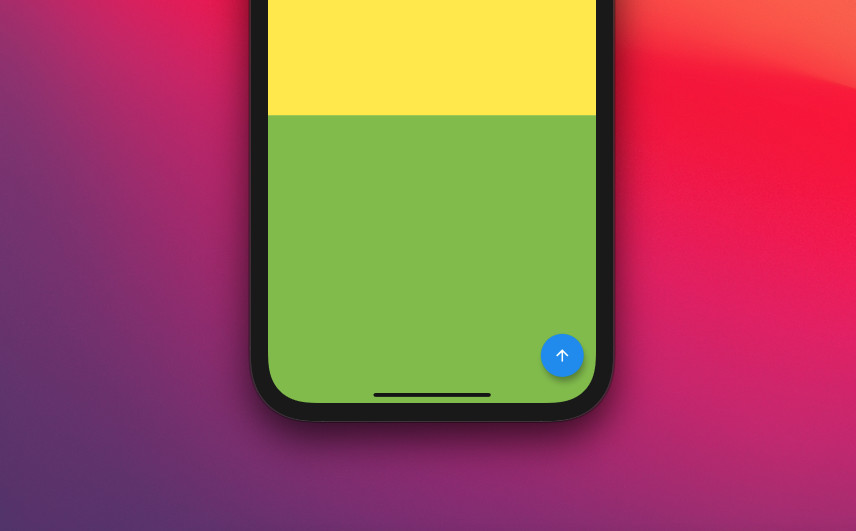
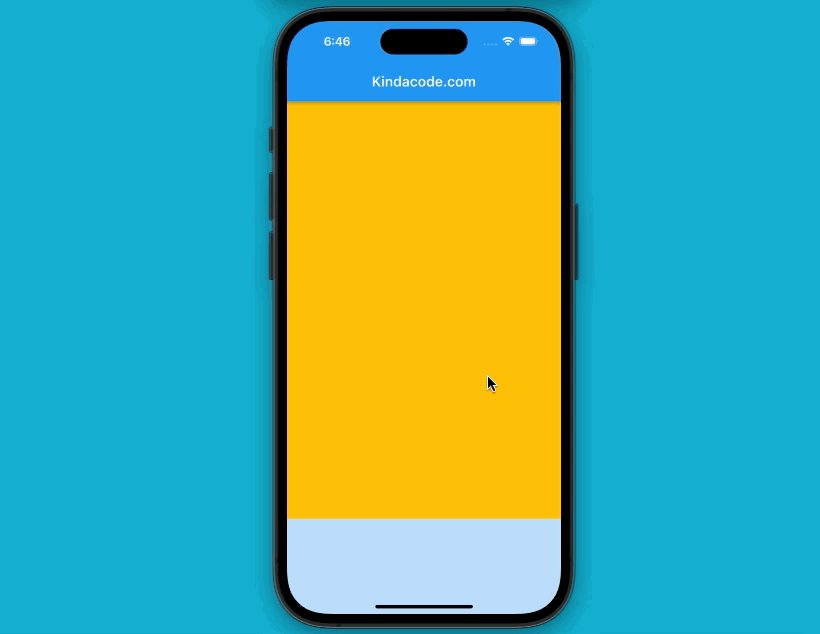
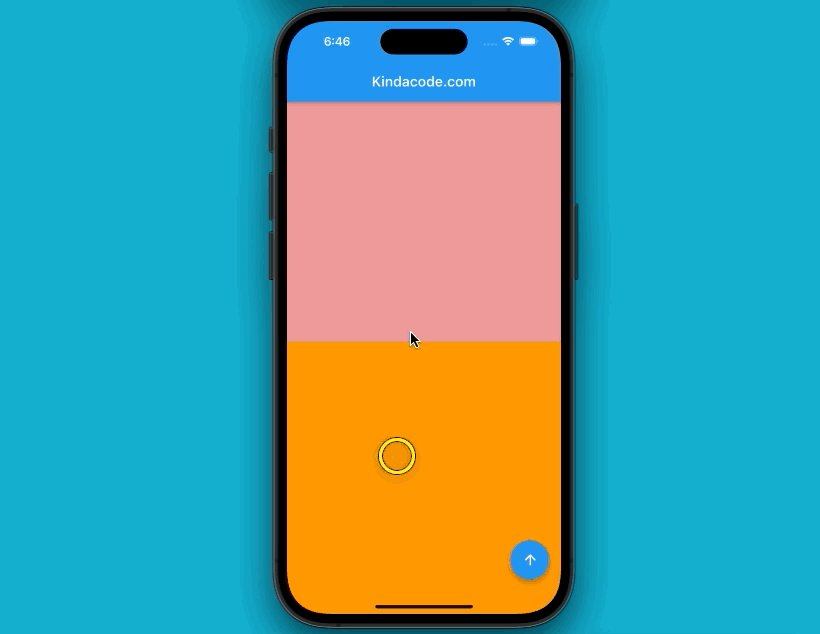
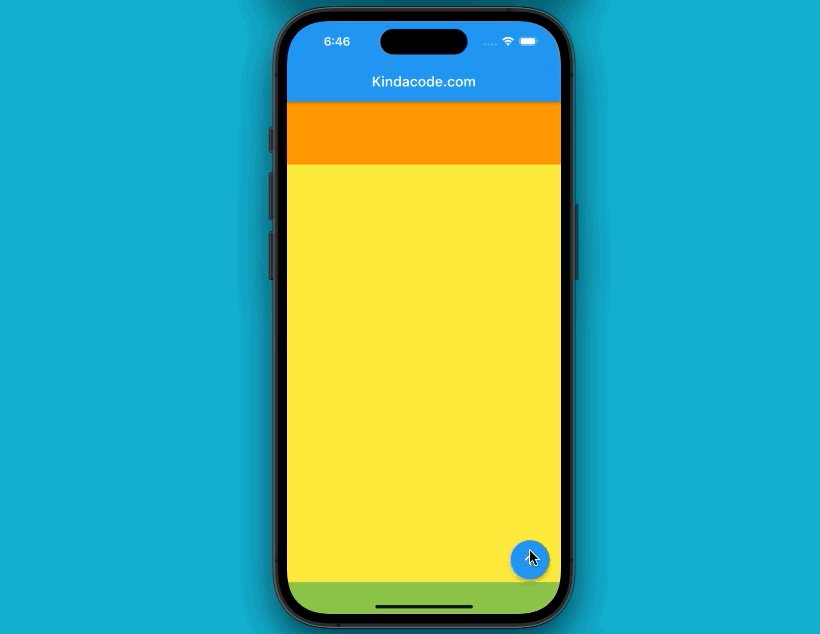
App Preview

Complete code
Here’s the full source code (with explanations) that produces the demo above:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> with TickerProviderStateMixin {
// this variable determnines whether the back-to-top button is shown or not
bool _showBackToTopButton = false;
// scroll controller
late ScrollController _scrollController;
@override
void initState() {
_scrollController = ScrollController()
..addListener(() {
setState(() {
if (_scrollController.offset >= 400) {
_showBackToTopButton = true; // show the back-to-top button
} else {
_showBackToTopButton = false; // hide the back-to-top button
}
});
});
super.initState();
}
@override
void dispose() {
_scrollController.dispose(); // dispose the controller
super.dispose();
}
// This function is triggered when the user presses the back-to-top button
void _scrollToTop() {
_scrollController.animateTo(0,
duration: const Duration(seconds: 3), curve: Curves.linear);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: SingleChildScrollView(
controller: _scrollController,
child: Column(
children: [
// add a bunch of containers to make the screen longer
Container(
height: 600,
color: Colors.amber,
),
Container(
height: 600,
color: Colors.blue[100],
),
Container(
height: 600,
color: Colors.red[200],
),
Container(
height: 600,
color: Colors.orange,
),
Container(
height: 600,
color: Colors.yellow,
),
Container(
height: 1200,
color: Colors.lightGreen,
),
],
),
),
// This is our back-to-top button
floatingActionButton: _showBackToTopButton == false
? null
: FloatingActionButton(
onPressed: _scrollToTop,
child: const Icon(Icons.arrow_upward),
),
);
}
}The above example is quite simple, but it has provided you with all the necessary knowledge to deploy a back-to-top button in real production apps.
What’s next?
If you would like to learn more about Flutter, take a look at the following articles:
- Transform examples – Making fancy effects
- Scrolling to the desired item in a ListView, Flutter SliverList
- Tutorial and Example, FadeTransition example
- Flutter: Finding X and Y coordinates of a widget at runtime
- Adding and Customizing a Scrollbar in Flutter
You can also check out our Flutter topic page or Dart topic page for the latest tutorials and examples.



















