To prevent the soft keyboard from covering your TextField while the user is typing, you can wrap your main widget with SingleChildScrollView.
Example
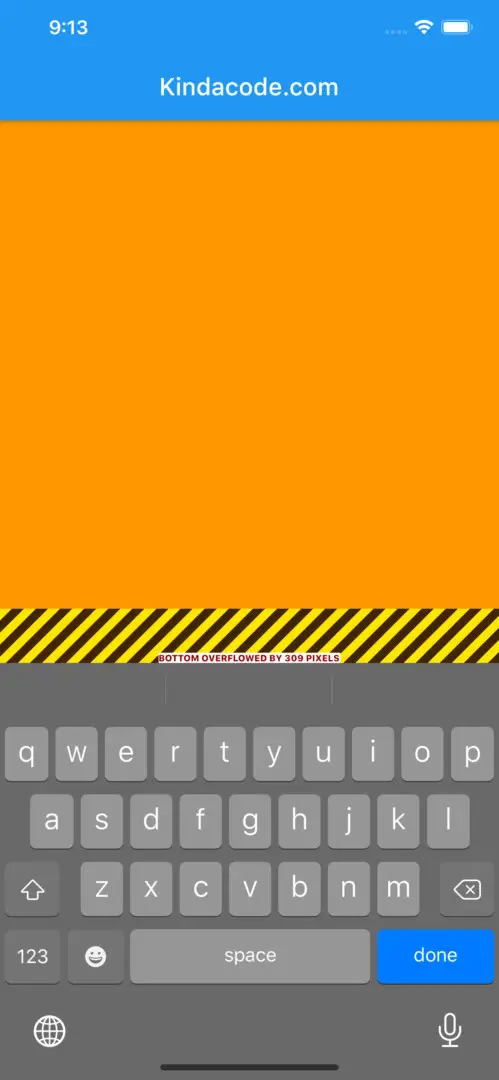
Before using SingleChildScrollView:


Column(children: [
Container(
width: double.infinity,
height: 700,
color: Colors.orange,
),
TextField(
decoration: InputDecoration(labelText: "Type something"),
)
])After using SingleChildScrollView:
SingleChildScrollView(
child: Column(children: [
Container(
width: double.infinity,
height: 700,
color: Colors.orange,
),
const TextField(
decoration: InputDecoration(labelText: "Type something"),
)
]),
)In case you place some text fields inside a bottom sheet and want to avoid the soft keyboard overlapping the text fields, see this example: Modal Bottom Sheet with TextFields inside.
If you would like to learn more about Flutter, check out our Flutter topic page or Dart topic page for the latest tutorials and examples.