
This practical article shows you two different ways to programmatically detect whether the soft keyboard is showing up or not in a Flutter application. The first approach uses self-written code and the second one uses a third-party library.
Using MediaQuery
When the soft keyboard is hidden, the bottom viewInsets is zero. Otherwise, it will be a positive number:
MediaQuery.of(context).viewInsets.bottom == 0
? /* Soft keyboard is currently invisible */
: /* Soft keyboard is showing up */For more clarity, see the example below.
Example Preview
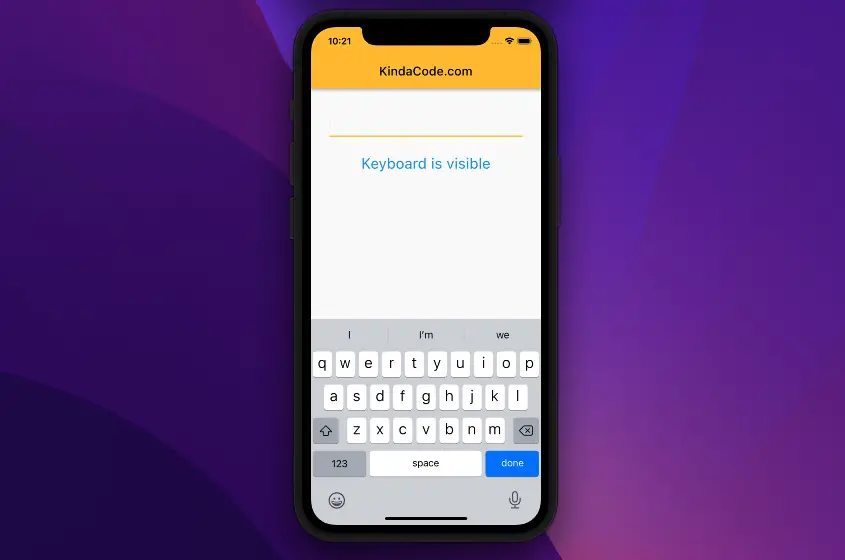
This sample app contains a text field. When the text field is focused, the soft keyboard will show up, and you will see the blue text “Keyboard is visible.” Otherwise, you will see the red text “Keyboard is hidden.”
Here’s how it works:
The Complete Code
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
theme: ThemeData(
primarySwatch: Colors.amber,
),
home: const HomePage());
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
body: Padding(
padding: const EdgeInsets.all(30),
child: Column(
children: [
const TextField(),
const SizedBox(height: 30),
MediaQuery.of(context).viewInsets.bottom == 0
? const Text(
'Keyboard is hidden',
style: TextStyle(fontSize: 24, color: Colors.red),
)
: const Text(
'Keyboard is visible',
style: TextStyle(fontSize: 24, color: Colors.blue),
)
],
),
),
);
}
}Using a third-party package
There are several packages that can help us determine if the soft keyboard is open or closed, such as flutter_keyboard_visibility, keyboard_visibility, and keyboard_utils. The example below will use flutter_keyboard_visbility.
App Preview
The Code
1. Install the plugin by running:
flutter pub add flutter_keyboard_visibilityThen execute:
flutter pub get2. The full source code in main.dart:
// main.dart
import 'package:flutter/material.dart';
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// Wrap MaterialApp with KeyboardVisibilityProvider
return KeyboardVisibilityProvider(
child: MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: const HomePage()),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
final bool isVisible =
KeyboardVisibilityProvider.isKeyboardVisible(context);
return Scaffold(
appBar: AppBar(title: const Text('KindaCode.com')),
body: Padding(
padding: const EdgeInsets.all(30),
child: Column(
children: [
const TextField(
decoration: InputDecoration(border: OutlineInputBorder()),
),
const SizedBox(height: 30),
Text(
isVisible ? 'Visible' : 'Invisible',
style: const TextStyle(fontSize: 30),
)
],
),
),
);
}
}Conclusion
You’ve learned a couple of different techniques to check the soft keyboard visibility. If you’d like to explore more new and exciting stuff about the modern Flutter world, take a look at the following articles:
- Create a Custom NumPad (Number Keyboard) in Flutter
- Flutter: Dismiss Keyboard when Tap Outside Text Field
- Flutter TextField: Styling labelText, hintText, and errorText
- Flutter: Creating an Auto-Resize TextField
- Flutter form validation example
- Flutter: Making a Dropdown Multiselect with Checkboxes
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.