
This article shows you how to create spinning animation by using the built-in RotationTransition widget in Flutter.
Table of Contents
What is the Point?
The RotationTransition widget is used to create a rotation transition. It can take a child widget and an animation that controls the rotation of that child:
RotationTransition(
turns: _animation,
child: /* Your widget here */
}You can create an infinitely spinning animation as follows:
// Create a controller
late final AnimationController _controller = AnimationController(
duration: const Duration(seconds: 2),
vsync: this,
)..repeat(reverse: false);
// Create an animation with value of type "double"
late final Animation<double> _animation = CurvedAnimation(
parent: _controller,
curve: Curves.linear,
);To stop the animation, just call the stop() method:
_controller.stop()To start the animation, use the repeat() method:
_controller.repeat()For more clarity, please see the example below.
The Complete Example
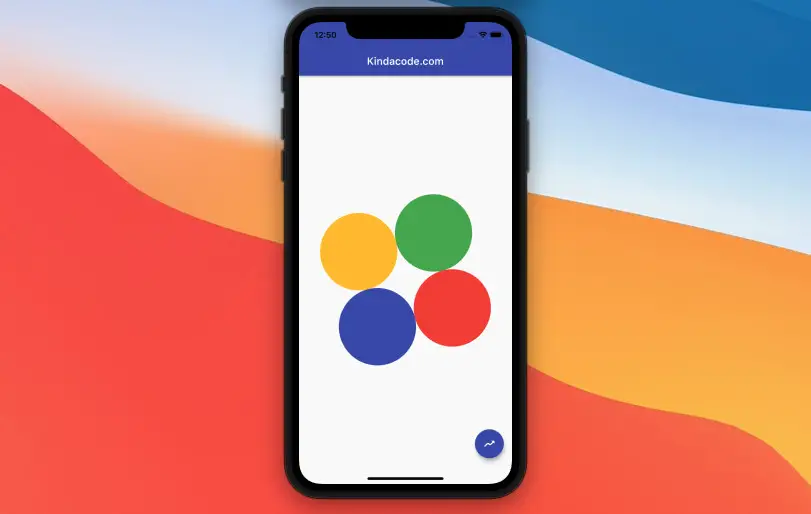
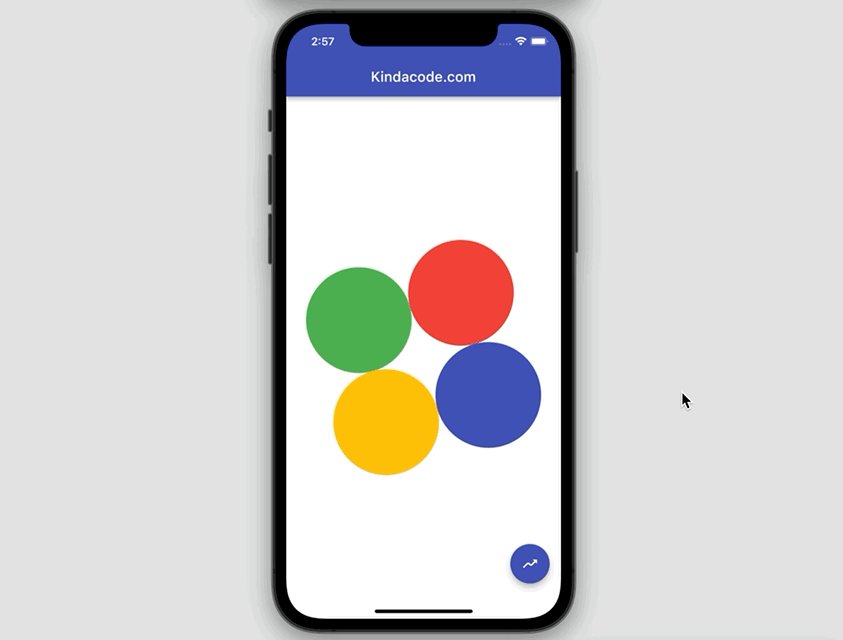
The app we are going to build contains a floating action button and a widget that is a combination of four circles with four different colors. In the beginning, the widget rotates infinitely by itself. However, you can stop and restart the animation by using the floating button.
App Preview

The Code
The full source code in main.dart with explanations:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: const HomePage());
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
// Don't forget "with TickerProviderStateMixin"
class _HomePageState extends State<HomePage> with TickerProviderStateMixin {
// Create a controller
late final AnimationController _controller = AnimationController(
duration: const Duration(seconds: 2),
vsync: this,
)..repeat(reverse: false);
// Create an animation with value of type "double"
late final Animation<double> _animation = CurvedAnimation(
parent: _controller,
curve: Curves.linear,
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Center(
child: RotationTransition(
turns: _animation,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Wrap(
children: [
Container(
width: 150,
height: 150,
decoration: const BoxDecoration(
color: Colors.amber, shape: BoxShape.circle),
),
Container(
width: 150,
height: 150,
decoration: const BoxDecoration(
color: Colors.green, shape: BoxShape.circle),
),
Container(
width: 150,
height: 150,
decoration: const BoxDecoration(
color: Colors.indigo, shape: BoxShape.circle),
),
Container(
width: 150,
height: 150,
decoration: const BoxDecoration(
color: Colors.red, shape: BoxShape.circle),
)
],
),
),
),
),
// This button is used to pause/resume the animation
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.moving),
onPressed: () {
if (_controller.isAnimating) {
_controller.stop(); // Stop the animation
} else {
_controller.repeat(); // Start the animation
}
},
),
);
}
// dispose the animation controller
@override
void dispose() {
_controller.dispose();
super.dispose();
}
}Here is the constructor with all parameters of the RotationTransition class:
RotationTransition({
Key? key,
required Animation<double> turns,
Alignment alignment = Alignment.center,
FilterQuality? filterQuality,
Widget? child
})Conclusion
You’ve built your own spinning animation without using any third-party packages. If you would like to learn more about animation and other interesting stuff in Flutter, take a look at the following articles:
- Flutter TweenAnimationBuilder Examples
- Flutter Transform examples – Making fancy effects
- Using AnimatedIcon in Flutter
- Flutter AnimatedList – Tutorial and Examples
- Flutter DecoratedBoxTransition example
- Flutter: ExpansionTile examples
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.