In Flutter, if you want to create a TextField that is optimized to take numerical inputs, you can set the keyboardType parameter to TextInputType.number. However, with this implementation, the soft keyboard on iOS doesn’t have a minus symbol (while the soft keyboard on Android does) so an iOS user cannot enter a negative number.
To make a number TextField that can take negative numbers from the soft keyboard on both iOS and Android, you can set the keyboardType parameter to TextInputType.numberWithOptions(signed: true,).
Example
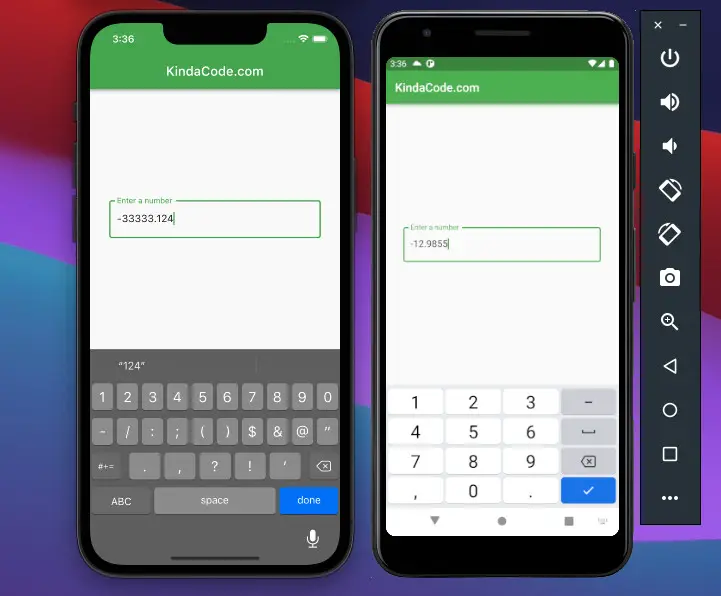
Screenshot:

The code:
Scaffold(
appBar: AppBar(
title: const Text('KindaCode.com'),
),
body: const Padding(
padding: EdgeInsets.all(30),
child: Center(
child: TextField(
keyboardType:
TextInputType.numberWithOptions(signed: true, decimal: true),
decoration: InputDecoration(
label: Text('Enter a number'), border: OutlineInputBorder())),
),
),
);Further reading:
- Flutter: Dismiss Keyboard when Tap Outside Text Field
- Flutter TextField: Styling labelText, hintText, and errorText
- Flutter: Customizing the TextField’s Underline
- Flutter: Making Beautiful Chat Bubbles (2 Approaches)
- Flutter: Add a Search Field to an App Bar (2 Approaches)
- How to create a Filter/Search ListView in Flutter
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.



















