In Flutter, you can set the orientation of the text characters in a line to vertical by wrapping a Text widget inside a RotatedBox widget, like this:
RotatedBox(
quarterTurns: 1,
child: Text(
'Just Some Vertical Text',
style: TextStyle(fontSize: 50),
),
),A Complete Example
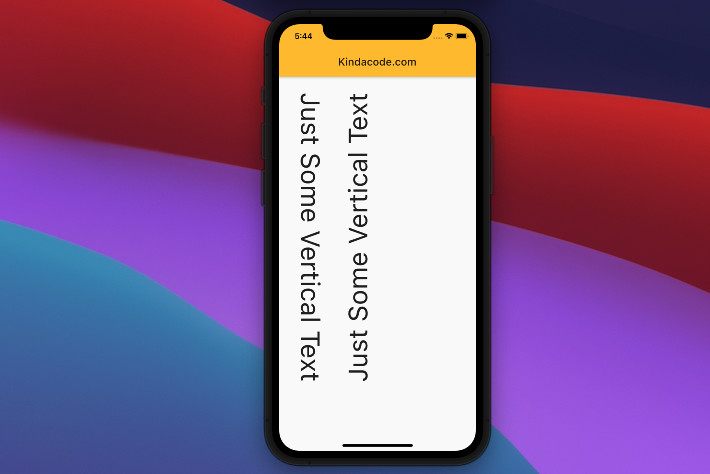
Screenshot:

The full code:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
theme: ThemeData(
primarySwatch: Colors.amber,
),
home: const HomePage());
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: const Padding(
padding: EdgeInsets.all(30),
child: Row(
children: [
RotatedBox(
quarterTurns: 1,
child: Text(
'Just Some Vertical Text',
style: TextStyle(fontSize: 50),
),
),
SizedBox(
width: 30,
),
RotatedBox(
quarterTurns: 3,
child: Text(
'Just Some Vertical Text',
style: TextStyle(fontSize: 50),
),
),
],
),
),
);
}
}Continue learning Flutter:
- Flutter TextField: Styling labelText, hintText, and errorText
- Flutter + Firebase Storage: Upload, Retrieve, and Delete files
- Flutter and Firestore Database: CRUD example (null safety)
- Flutter: Dynamic Text Color Based on Background Brightness
- A Complete Guide to Underlining Text in Flutter
- Flutter: Save and Retrieve Colors from Database or File
You can also check out our Flutter category page, or Dart category page for the latest tutorials and examples.