When developing apps with Flutter and VS Code (Visual Studio Code), most of us perform a hot reload by focusing our mouse pointer in the terminal window and then pressing the well-known shortcut Shift + R. However, you can set up VS Code to automatically trigger a hot reload every time you save a Dart file. The steps below will show you how to do so.
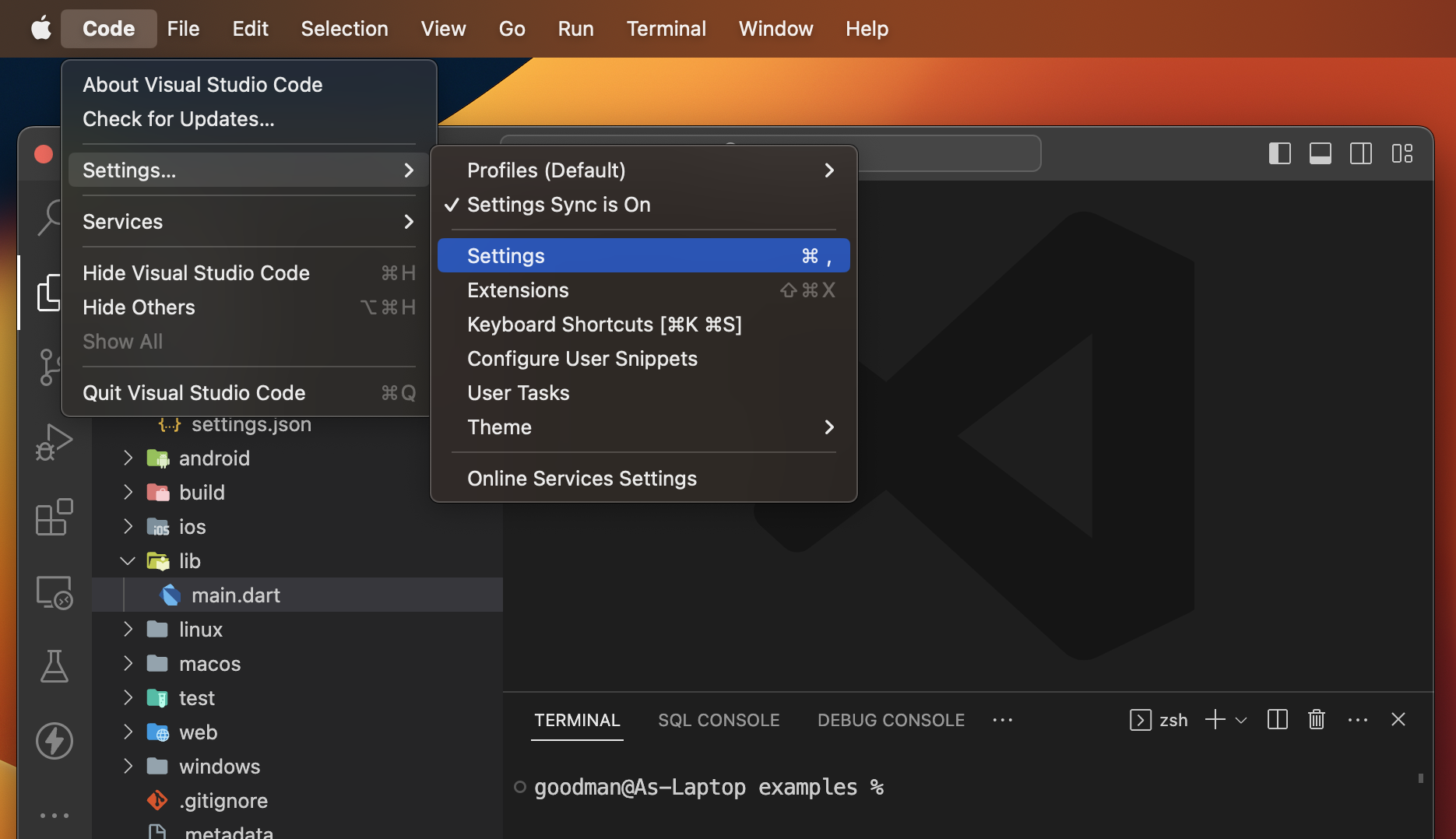
1. Head to the Settings page of VS Code:
- If you’re using Windows, go to File > Preferences > Settings (hotkeys: Ctrl + ,)
- If you’re on a Mac, navigate through Code > Settings… (it can also be Preferences) > Settings (shortcut: Command + ,)

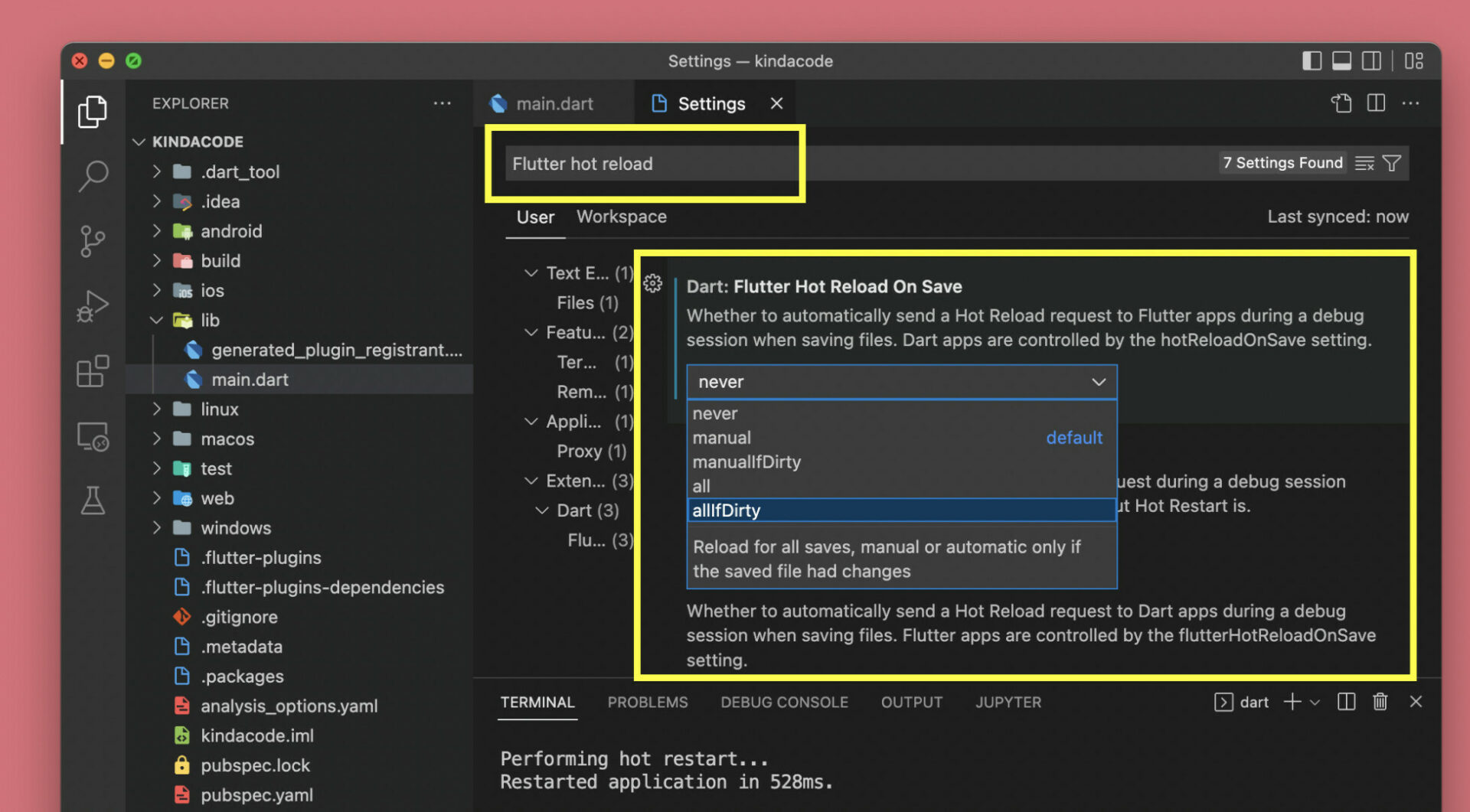
2. Enter “Flutter hot reload” into the search field, then look at the results. You’ll immediately see a section called Dart: Flutter Hot Reload On Save. Click on the dropdown select and you’ll see 5 options available:
- never: Never auto-perform a hot reload when saving
- all: Trigger a hot reload for both manual save and autosave
- allDirty: Trigger a hot reload for both manual save and autosave only if the saved file has changes
- manual: Trigger a hot reload for an explicitly manual save like pressing Ctrl + S on Windows or Command + S on Mac (it will do nothing in case of autosave)
- manualDirty: Trigger a hot reload for an explicitly manual save only if the saved file has changes
I go with the allDirty option. However, you can try all of them and choose what makes sense to you the most.

That’s it. Further reading:
- Flutter: Full-Screen Semi-Transparent Modal Dialog
- How to Parse and Render XML Data in Flutter
- Prevent VS Code from Auto Formatting Flutter/Dart Code
- Flutter: How to Colorize Debug Console Logs
- Flutter: How to Fully Print a Long String/List/Map
- Flutter + Firebase Storage: Upload, Retrieve, and Delete files
You can also tour around our Flutter topic page or Dart topic page for the most recent tutorials and examples.



















