
By default, the page title of a Flutter web app is controlled by the title property of the MaterialApp widget but what if you want to update it when the app is running? This article shows you a couple of different approaches that can be used to change the page title programmatically on events like route change, button pressed, etc.
Note: This article was published a long time ago, but all of the code snippets have been recently updated to keep up with the newest version of Flutter.
1. Using the Title widget
The Title widget might be the fastest solution. There are many ways that you can implement this widget, such as making it a wrapper for Scaffold like this:
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Title(
color: Colors.blue, // This is required
title: 'A wonderful title',
child: Scaffold(
/* ... */
),
);
}
}Full Example
Preview
In this example, we will change the page title after each time the button in the center of the screen is pressed. The value of the new title is the time it was updated.
The final code:
// main.dart
// Kindacode.com
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
home: HomePage());
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
String _title = 'The First Title';
@override
Widget build(BuildContext context) {
return Title(
title: _title,
color: Colors.blue, // This is required
child: Scaffold(
body: Center(
child: TextButton(
onPressed: () {
setState(() {
_title = DateTime.now().toString();
});
},
child: const Text(
'Change Title',
style: TextStyle(fontSize: 30),
),
),
),
),
);
}
}2. Using the SystemChrome API
The SystemChrome class provides the setApplicationSwitcherDescription method that can help us get the job done. Just create a function named changePageTitle and call it each time you want to update the page title:
import 'package:flutter/services.dart';
void setPageTitle(String title, BuildContext context) {
SystemChrome.setApplicationSwitcherDescription(ApplicationSwitcherDescription(
label: title,
primaryColor: Theme.of(context).primaryColor.value, // This line is required
));
}Example
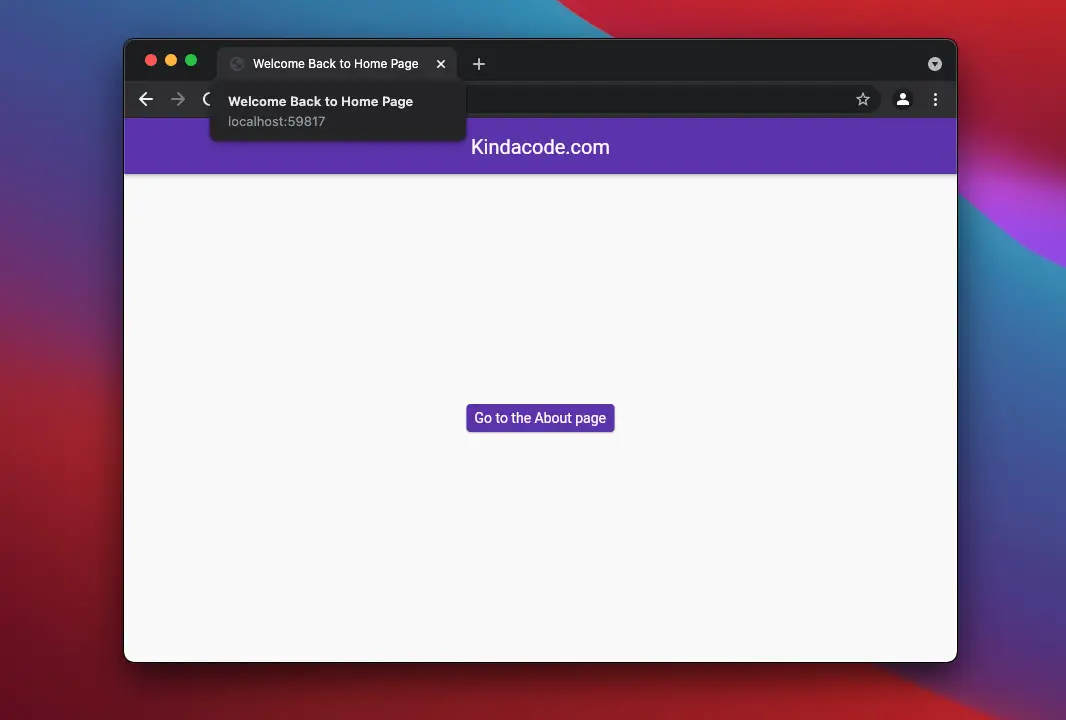
Preview
We will change the page title when navigating between two pages, HomePage and AboutPage. Take a look at it in action on Chrome and Safari:
The complete code:
// main.dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(const MyApp());
}
// This function is used to update the page title
void setPageTitle(String title, BuildContext context) {
SystemChrome.setApplicationSwitcherDescription(ApplicationSwitcherDescription(
label: title,
primaryColor: Theme.of(context).primaryColor.value, // This line is required
));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com', // This is the default title
theme: ThemeData(
primarySwatch: Colors.deepPurple,
),
home: const HomePage());
}
}
// Home Page
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
setPageTitle('Home Page', context);
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Center(
child: ElevatedButton(
child: const Text('Go to the About page'),
onPressed: () async {
await Navigator.of(context)
.push(MaterialPageRoute(builder: (_) => const AboutPage()));
// Set the page title when go back
if (context.mounted) {
setPageTitle('Welcome Back to Home Page', context);
}
},
),
),
);
}
}
// About Page
class AboutPage extends StatelessWidget {
const AboutPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
setPageTitle('About Page', context);
return Scaffold(
appBar: AppBar(
title: const Text('About Us'),
),
body: const Center(
child: Text('About Screen'),
),
);
}
}Conclusion
You’ve learned more than one technique to dynamically set the page title of a web app. Flutter is awesome, and there are many things to learn about. Continue moving and keep the ball rolling by taking a look at the following articles:
- Flutter PaginatedDataTable Example
- How to run Flutter web with a custom port
- Working with ReorderableListView in Flutter
- Using GetX (Get) for State Management in Flutter
- Most Popular Packages for State Management in Flutter
You can also check out our Flutter category page, or Dart category page for the latest tutorials and examples.



















