In Tailwind CSS, you can add a drop shadow to a PNG image (the shadow will depend on the shape of the PNG’s content) by using one of the following utility classes:
- drop-shadow-sm
- drop-shadow
- drop-shadow-md
- drop-shadow-lg
- drop-shadow-xl
- drop-shadow-2xl
Example
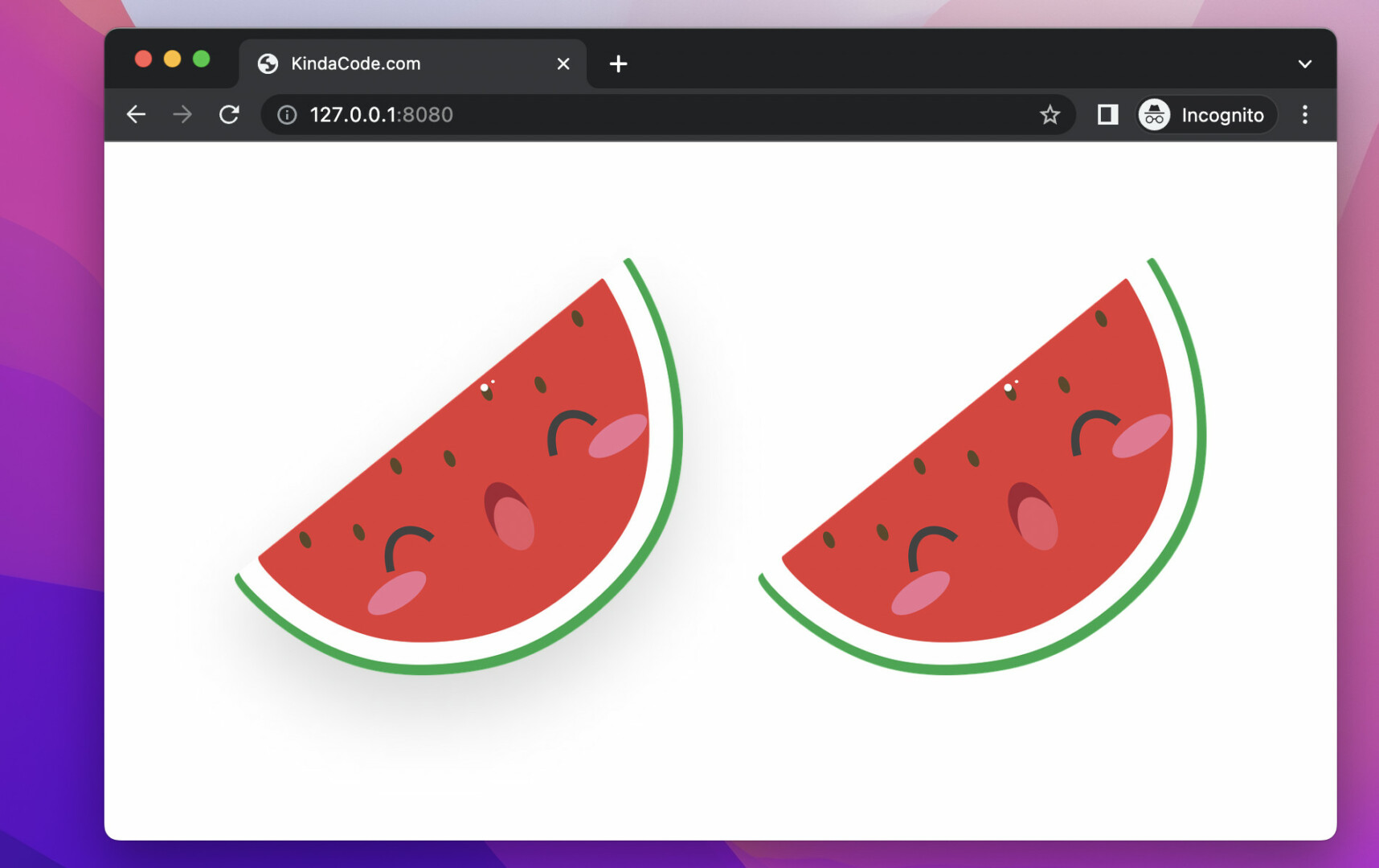
In this example, the image on the left has a drop shadow and the image on the right does not:

The code:
<body>
<div class="flex space-x-8 p-20">
<!-- drop shadow -->
<img class="w-96 h-72 object-contain drop-shadow-2xl shadow-black"
src="https://www.kindacode.com/wp-content/uploads/2022/05/water-melon.png" />
<!-- no shadow -->
<img class="w-96 h-72 object-contain"
src="https://www.kindacode.com/wp-content/uploads/2022/05/water-melon.png" />
</div>
</body>The image used in the example is from Pixabay, a famous website that provides free and beautiful images.
Further reading:
- Tailwind CSS: How to Create Parallax Scrolling Effect
- Tailwind CSS: Creating Shimmer Loading Placeholder (Skeleton)
- How to Create Semi Circles in Tailwind CSS
- Tailwind CSS: Removing the Outline of a Text Input on Focus
- Text Underline in Tailwind CSS
- How to Create Frosted Glass Effect in Tailwind CSS
You can also check out our CSS category page for the latest tutorials and examples.