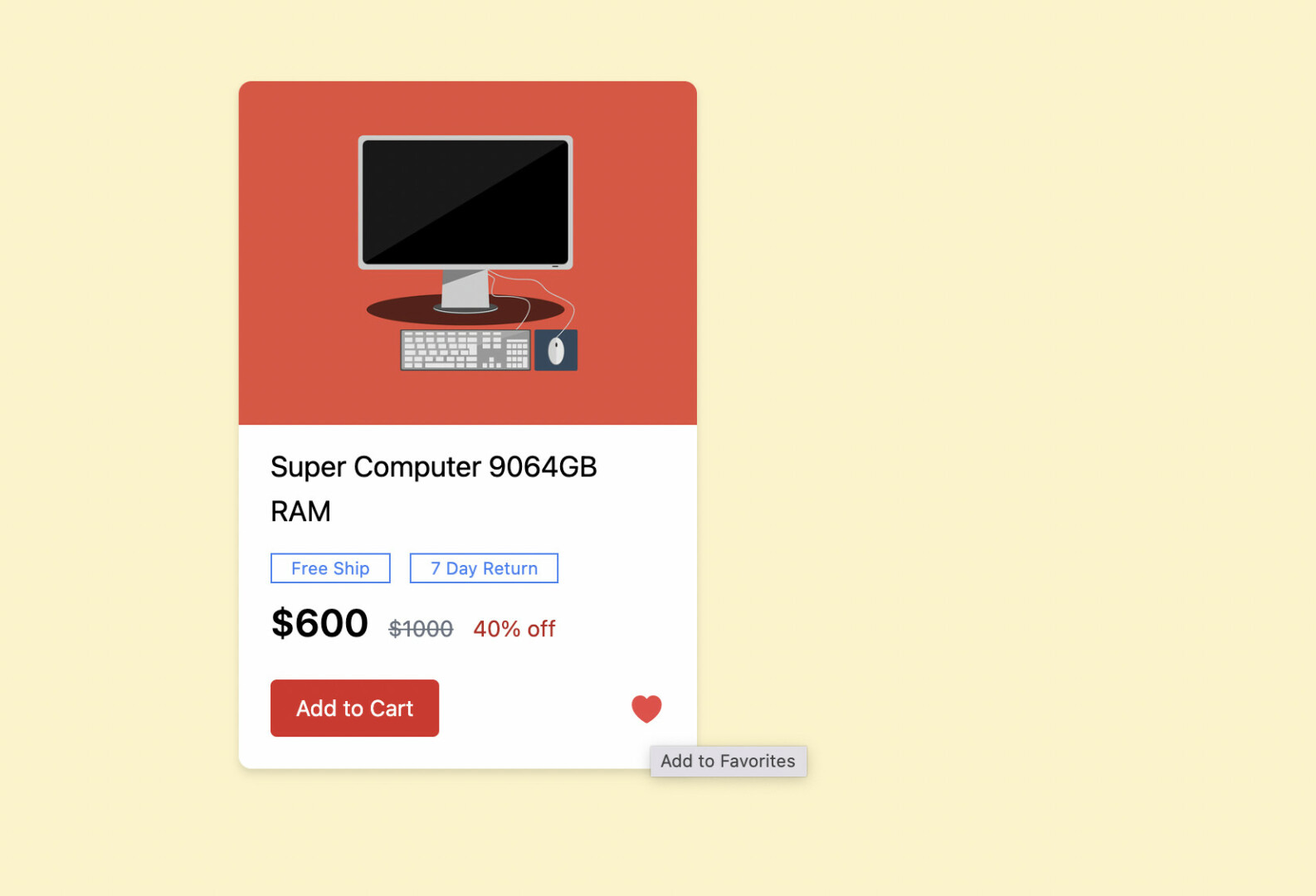
The example below shows you how to create a modern product card with Tailwind CSS. It contains a product image, product name, offers and warranties, prices and promotions, a button to add to the shopping cart, and a heart button to add the product to the wishlist (for later purchase).
Screenshot:

The code:
<body class="px-40 py-20 bg-amber-100">
<div class="w-72 bg-white drop-shadow-md rounded-lg">
<img class="object-cover rounded-tl-lg rounded-tr-lg"
src="https://www.kindacode.com/wp-content/uploads/2022/06/computer-example.jpg" />
<div class="px-5 py-3 space-y-2">
<h3 class="text-lg">Super Computer 9064GB RAM</h3>
<div class="space-x-2">
<span class="px-3 py-0.5 border border-blue-500 text-[11px] text-blue-500">Free Ship</span>
<span class="px-3 py-0.5 border border-blue-500 text-[11px] text-blue-500">7 Day Return</span>
</div>
<p class="space-x-2">
<span class="text-2xl font-semibold">$600</span>
<span class="text-sm line-through text-gray-500">$1000</span>
<span class="text-sm text-red-700">40% off</span>
</p>
<div class="flex justify-between items-center pt-3 pb-2">
<a href="#"
class="px-4 py-2 bg-red-600 hover:bg-amber-600 text-center text-sm text-white rounded duration-300">
Add to Cart</a>
<a href="#" title="Add to Favorites"
class="text-2xl text-gray-300 hover:text-red-500 duration-300">♥</a>
</div>
</div>
</div>
</body>That’s it. Further reading:
- Tailwind CSS: Expand a Text Input on Focus (without Javascript)
- Using Tailwind CSS with Font Awesome Icons: A Deep Dive
- How to Create Pill Buttons with Tailwind CSS
- How to Style a Pagination with Tailwind CSS
- Tailwind CSS: Create a Responsive Top Navigation Menu
- How to Zoom on Hover with Tailwind CSS (the easiest approach)
You can also check out our CSS category page for the latest tutorials and examples.