With Tailwind CSS, you can create a semicircle by creating a rectangle twice as long as it’s wide, then rounding the two corners using the following utility classes: rounded-tf-full, rounded-tr -full, rounded-br-full, rounded-bl-full.
Example
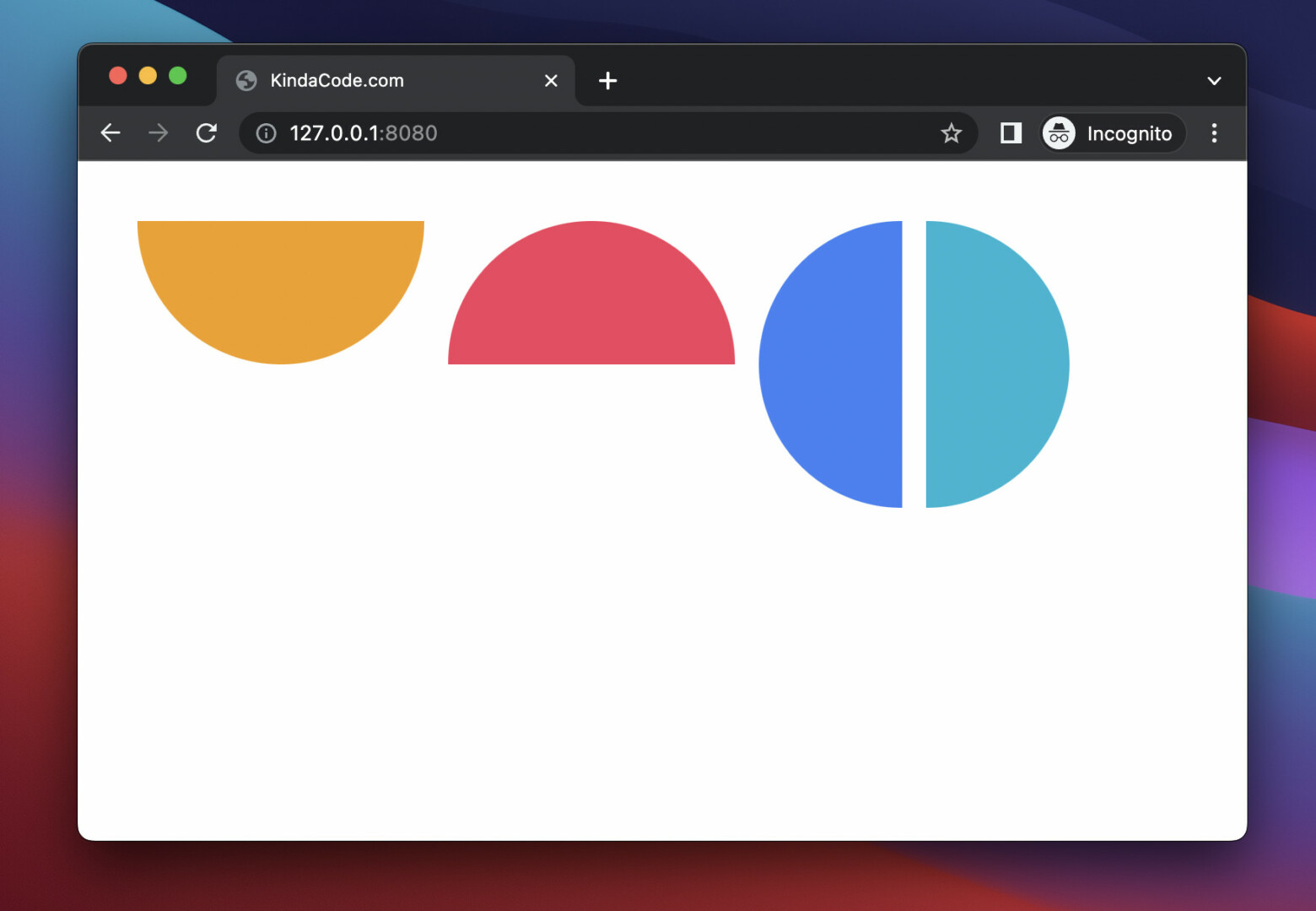
Screenshot:

The code:
<body class="p-10 flex space-x-4">
<div class="w-48 h-24 rounded-bl-full rounded-br-full bg-amber-500"></div>
<div class="w-48 h-24 rounded-tl-full rounded-tr-full bg-rose-500"></div>
<div class="w-24 h-48 rounded-tl-full rounded-bl-full bg-blue-500"></div>
<div class="w-24 h-48 rounded-tr-full rounded-br-full bg-cyan-500"></div>
</body>That’s it. Further reading:
- Tailwind CSS: Create Buttons with Text and Icons Inside
- Tailwind CSS: How to Create a Skewed Card
- Text Decoration in Tailwind CSS: The Complete Guide
- Tailwind CSS: Removing the Outline of a Text Input on Focus
- How to Create Frosted Glass Effect in Tailwind CSS
- How to Style Placeholder Text with Tailwind CSS
You can also check out our CSS category page for the latest tutorials and examples.