Formatting code will increase readability and help you and your team members work more efficiently. This succinct and straight-to-the-point article shows you a couple of different ways to do so in VS Code (Visual Studio Code).
Table of Contents
Using Shortcuts
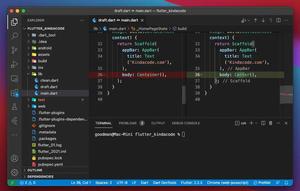
VS Code provides handy shortcuts that can help you quickly and conveniently format the whole code file that is being focused:
- Mac: Option + Shift + F
- Windows: Alt + Shift + F
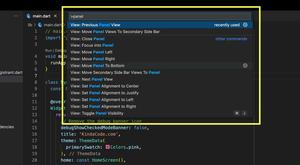
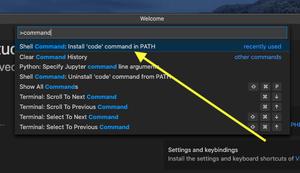
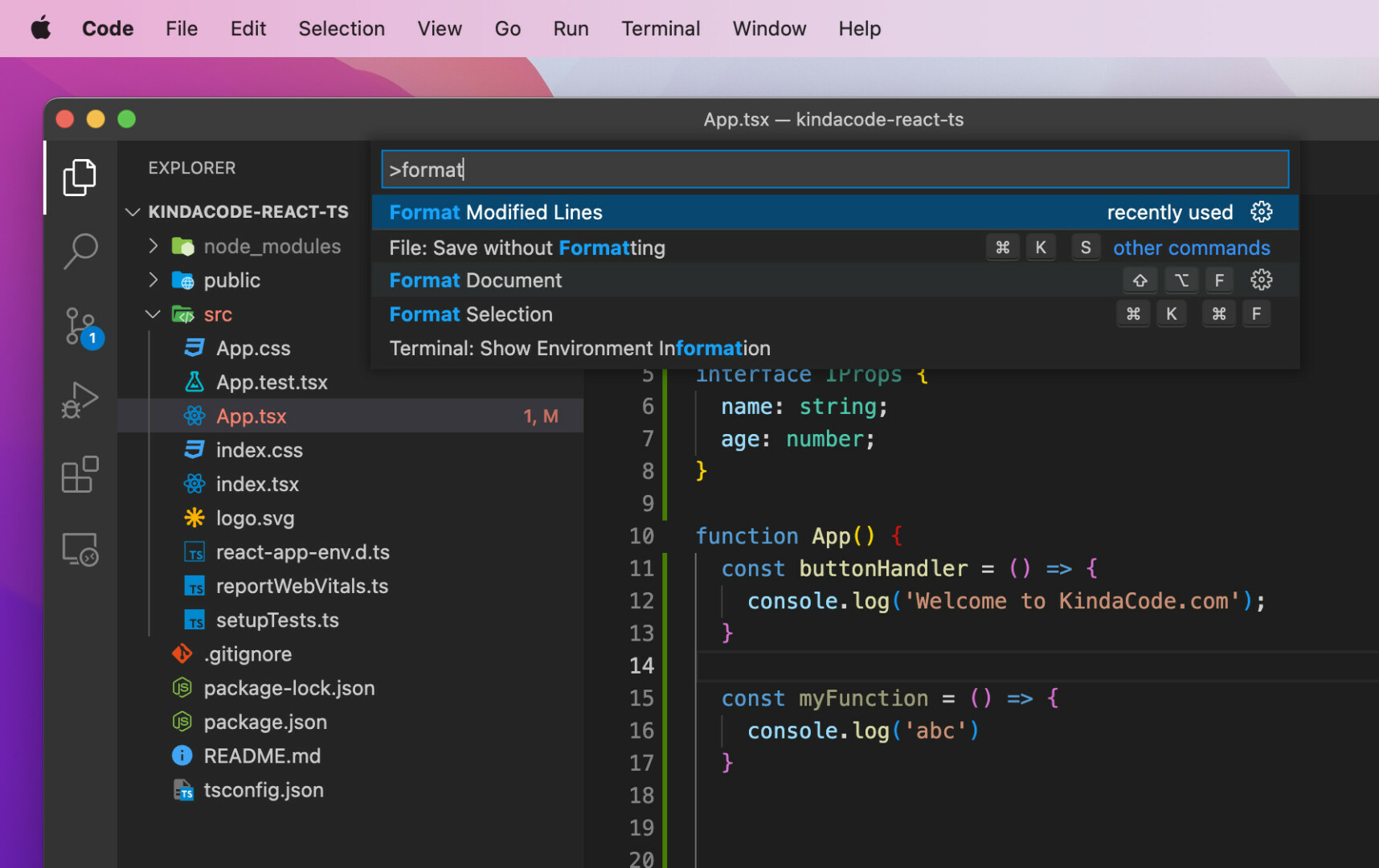
You can also open the Command Palette (by pressing Command + Shift + P on Mac or Ctrl + Shift + P on Windows), enter the “format” keyword into the search field, and select one of the listed options:
- Format Modified Lines
- Format Document
- Format Selection

Enable Auto-Format on Save/Paste
You can enable the auto-format code on saving or pasting if you want.
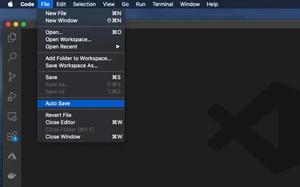
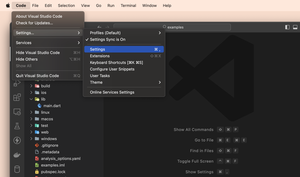
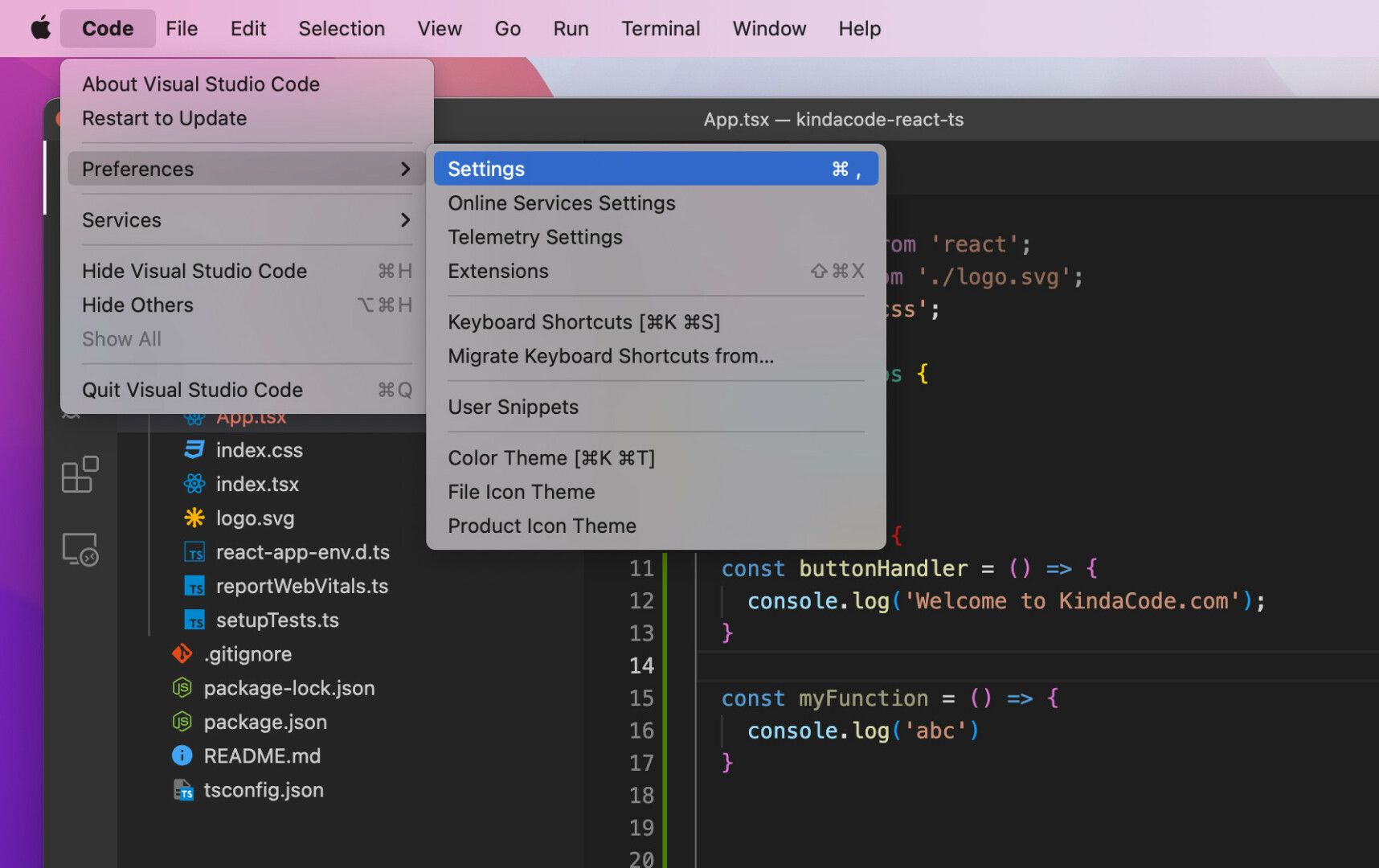
1. Go to the Settings area of VS Code:
- Windows: File > Preferences > Settings (hotkeys: Ctrl + ,)
- Mac: Code > Preferences (or Settings…) > Settings (hotkeys: Command + ,)

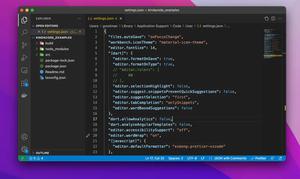
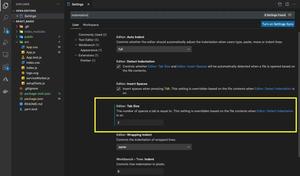
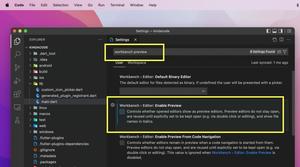
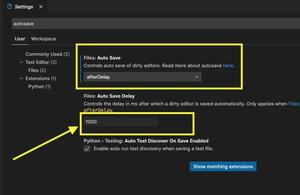
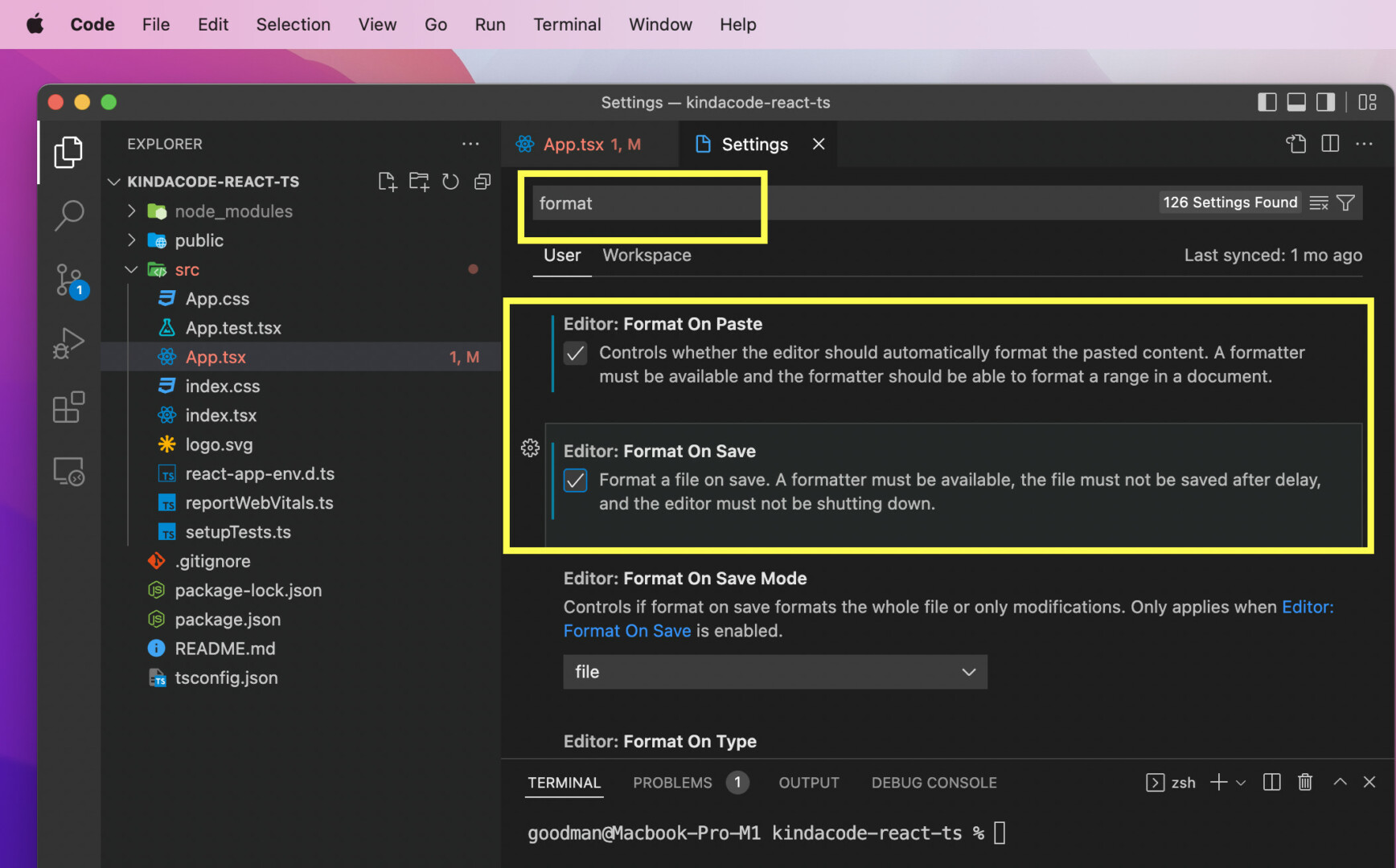
2. Type “format” into the search bar. The search results will show up immediately. Check the checkboxes associated with Editor: Format On Paste and Editor: Format On Save. See the screenshot below for more clarity:

Note: To use these features, a formatter must be available and your file must not be saved after delay.
Conclusion
You’ve learned how to format code in VS Code. This action is simple and doesn’t consume much time but can improve your productivity a lot. If you’d like to explore more small but useful stuff in VS Code, take a look at the following articles:
- VS Code & Javascript/TypeScript: Place Curly Braces on New Line
- VS Code: How to Open File in New Tab (Keep the Current File)
- VS Code: How to Render Whitespace Characters
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Customizing the Bottom Status Bar
- VS Code: Hide Specific Files/Folders from the Left Sidebar
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.