
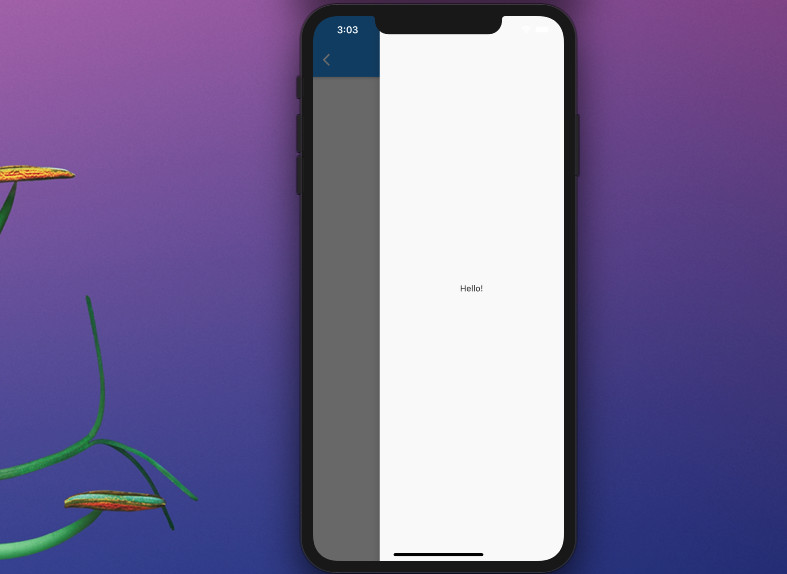
In order to create a right drawer navigation menu in your Flutter application, just add the endDrawer property to Scaffold, like this:
endDrawer: Drawer(
child: Container(
/* */
),
),Sample Code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
endDrawer: Drawer(
child: Container(
alignment: Alignment.center,
child: const Text('Hello!'),
),
),
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Container());
}
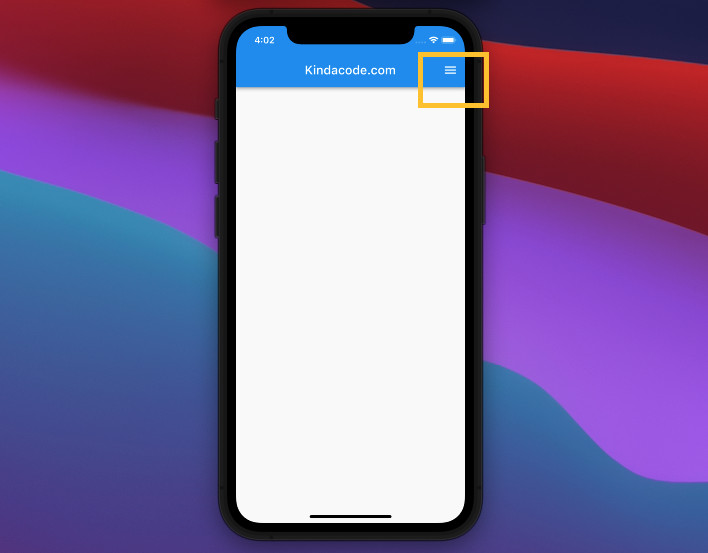
}A little hamburger icon button will also be add to the right side of the app bar:

That’s it. Further reading:
- Flutter: Creating Custom Back Buttons
- Flutter: Drawer Navigation example
- How to Create a Stopwatch in Flutter
- Working with Cupertino Bottom Tab Bar in Flutter
- How to implement SimpleDialog in Flutter
- Flutter: Drawing Polygons using ClipPath (4 Examples)
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















