
Most mobile applications and websites about e-commerce, ride-hailing, e-learning services, etc., have a function that allows users to rate products or services with the highest rating of 5 stars. or 10 stars. This tutorial shows you how to easily add a star rating feature to your Flutter application by using a plugin named flutter_rating_bar.
Full Example
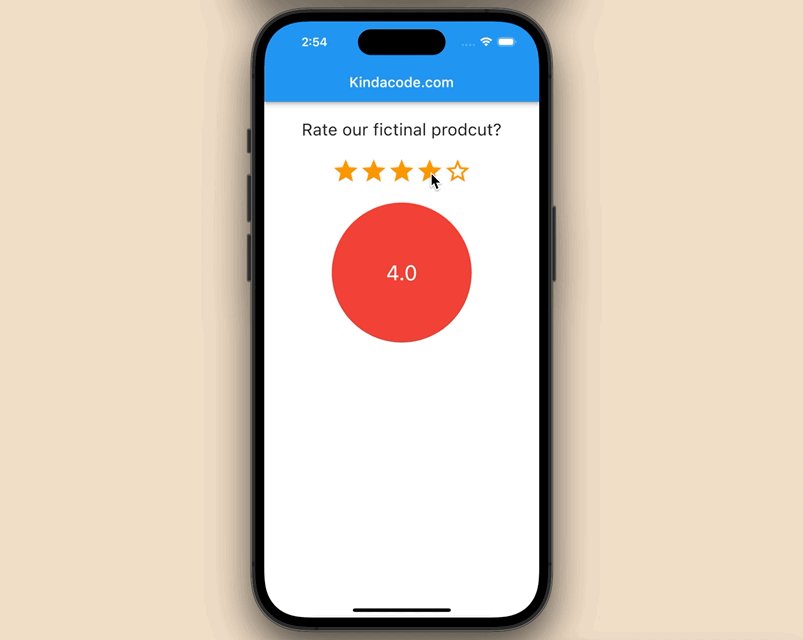
Preview
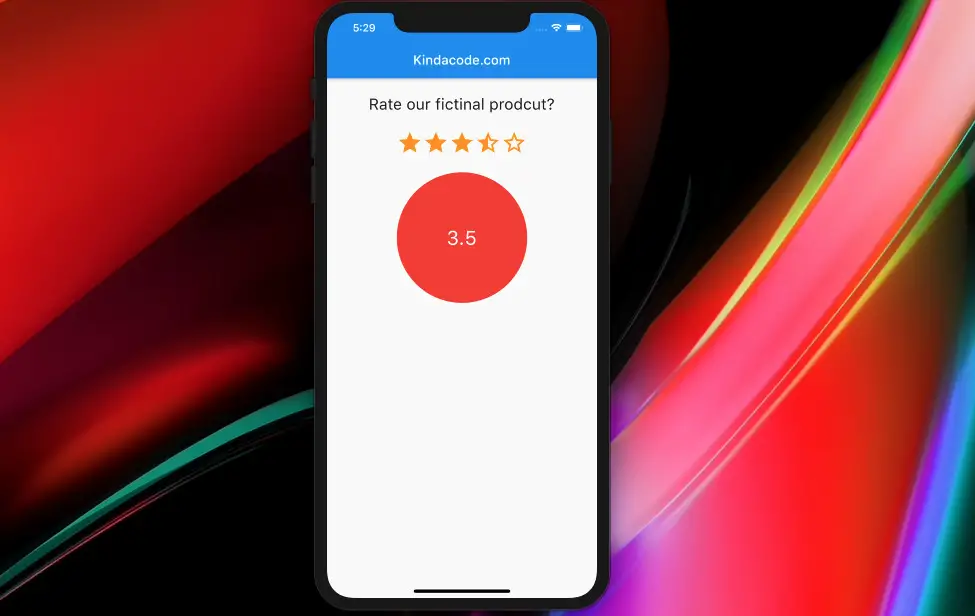
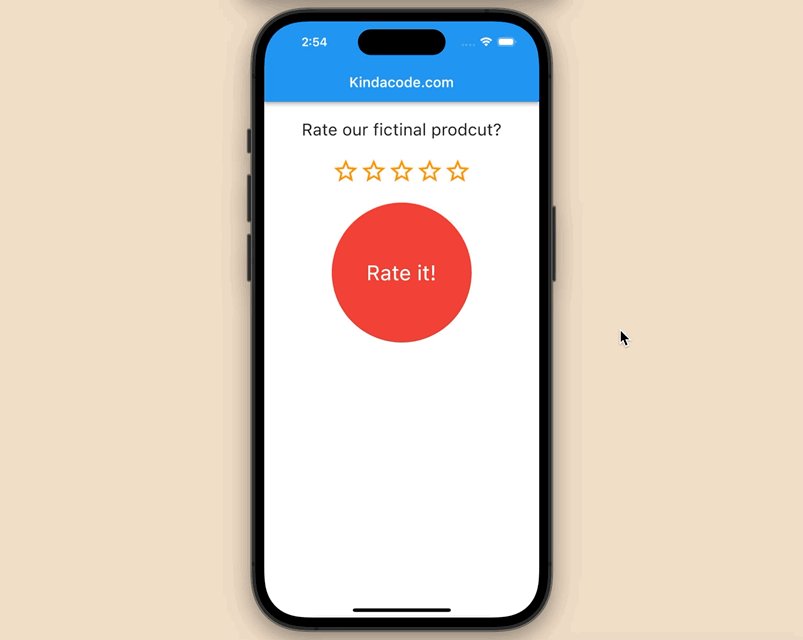
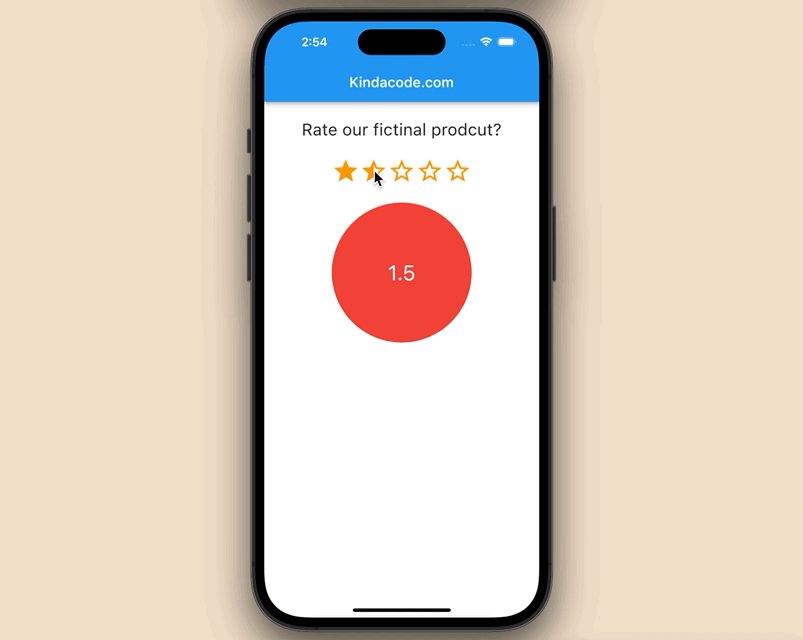
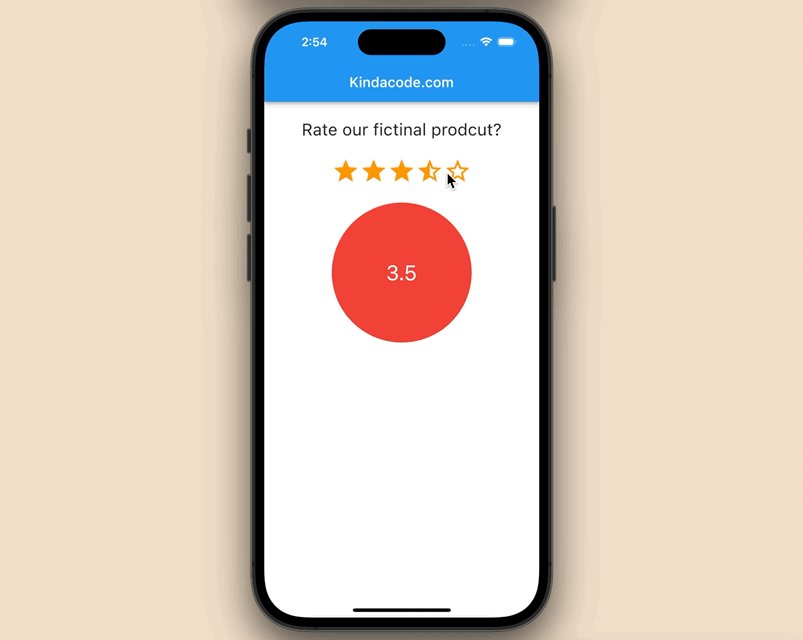
The app we are going to make contains a star rating bar and a red circle. Users can rate one of our products on a scale from 0 stars to 5 stars. Odd steps like 0.5 stars, and 1.5 stars are possible. The results will be reflected visually on the rating bar and displayed as a number in the red circle.

Install the Plugin
1. Add flutter_rating_bar and its latest version to the dependencies section in your pubspec.yaml file by performing this:
flutter pub add flutter_rating_bar2. Run the following command to make sure the plugin is pulled to your project:
flutter pub get3. Import it into your Dart code:
import 'package:flutter_rating_bar/flutter_rating_bar.dart';Writing Code
Star rating bar code
RatingBar(
initialRating: 0,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
ratingWidget: RatingWidget(
full: const Icon(Icons.star, color: Colors.orange),
half: const Icon(
Icons.star_half,
color: Colors.orange,
),
empty: const Icon(
Icons.star_outline,
color: Colors.orange,
)),
onRatingUpdate: (value) {
setState(() {
_ratingValue = value;
});
}),The Complete Code
// main.dart
import 'package:flutter/material.dart';
import 'package:flutter_rating_bar/flutter_rating_bar.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// The rating value
double? _ratingValue;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Padding(
padding: const EdgeInsets.all(25),
child: Center(
child: Column(
children: [
const Text(
'Rate our fictinal prodcut?',
style: TextStyle(fontSize: 24),
),
const SizedBox(height: 25),
// implement the rating bar
RatingBar(
initialRating: 0,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
ratingWidget: RatingWidget(
full: const Icon(Icons.star, color: Colors.orange),
half: const Icon(
Icons.star_half,
color: Colors.orange,
),
empty: const Icon(
Icons.star_outline,
color: Colors.orange,
)),
onRatingUpdate: (value) {
setState(() {
_ratingValue = value;
});
}),
const SizedBox(height: 25),
// Display the rate in number
Container(
width: 200,
height: 200,
decoration: const BoxDecoration(
color: Colors.red, shape: BoxShape.circle),
alignment: Alignment.center,
child: Text(
_ratingValue != null ? _ratingValue.toString() : 'Rate it!',
style: const TextStyle(color: Colors.white, fontSize: 30),
),
)
],
),
),
));
}
}Alternatives
Besides flutter_rating_bar, there are some other good plugins for your purpose:
Conclusion
We’ve explored some good plugins to add the star rating feature to our app and examined a complete example that makes use of one of them. If you’d like to learn more new and amazing things about Flutter, take a look at the following articles:
- Flutter: AnimatedContainer example
- Using Chip widget in Flutter: Tutorial & Examples
- Flutter: Drawing an N-Pointed Star with CustomClipper
- Flutter: How to Draw a Heart with CustomPaint
- Best Libraries for Making HTTP Requests in Flutter
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















