
Many Flutter applications have carousels to display some featured images on home screens or detail screens. In general, a carousel allows you to infinitely loop through its items by swiping the screen. When you reach the last item, the carousel will back to the first one.
This article shows you how to make a simple image carousel in Flutter by making use of a popular plugin named carousel_slider.
Table of Contents
Installation
1. Add carousel_slider and its version to the dependencies section in your pubspec.yaml file by executing the following command:
flutter pub add carousel_slider2. After that, run:
flutter pub get3. Import the plugin into your Dart code:
import 'package:carousel_slider/carousel_slider.dart';Simple implementation:
CarouselSlider(
options: CarouselOptions(
/*...*/
),
carouselController: CarouselController(
/*...*/
),
items: // List,
)Full Example
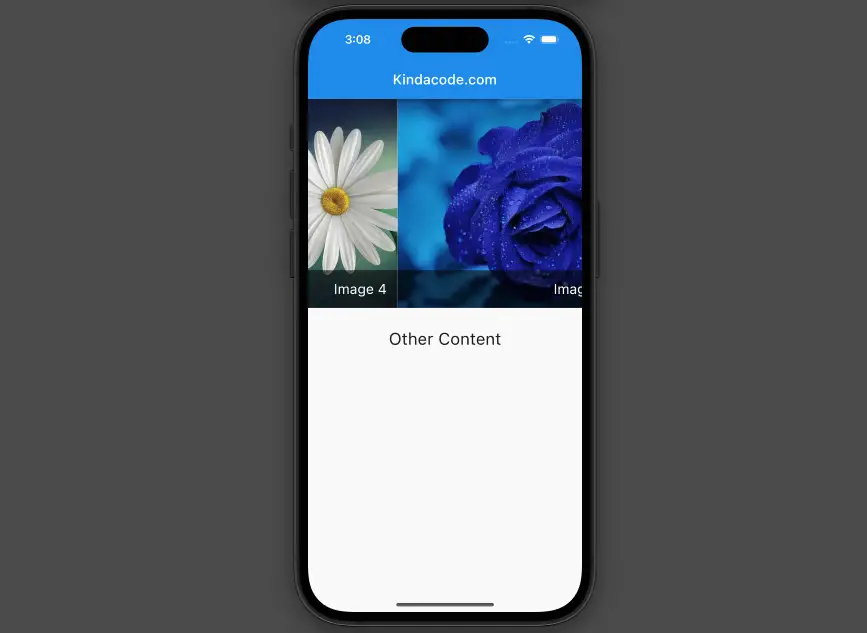
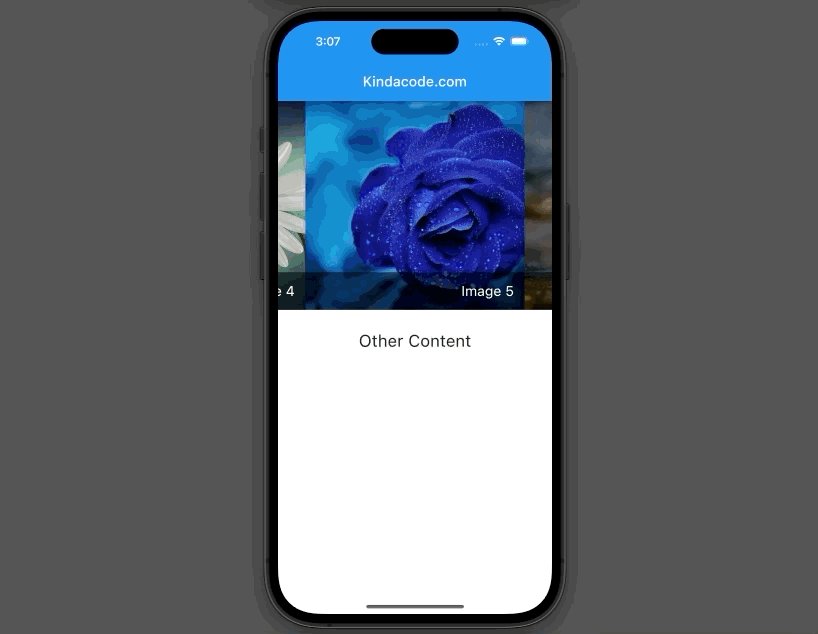
The tiny app we are going to build contains a carousel that automatically starts looping (the user can also manually swipe the carousel forward or backward). Each carousel item consists of an image overlaid with some text.
Preview

The complete code
// main.dart
import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// a list of images' URLs
final List data = [
{
"title": "Image 1",
"url": "https://www.kindacode.com/wp-content/uploads/2022/07/bottle.jpeg"
},
{
"title": "Image 2",
"url":
"https://www.kindacode.com/wp-content/uploads/2022/07/flower-4.jpeg"
},
{
"title": "Image 3",
"url":
"https://www.kindacode.com/wp-content/uploads/2022/07/flower-3.jpeg"
},
{
"title": "Image 4",
"url":
"https://www.kindacode.com/wp-content/uploads/2022/07/flower-1.jpeg"
},
{
"title": "Image 5",
"url":
"https://cdn.pixabay.com/photo/2020/04/19/12/26/thread-5063401_960_720.jpg"
},
{
"title": "Image 6",
"url":
"https://www.kindacode.com/wp-content/uploads/2022/07/flower-2.jpeg"
},
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Column(
children: [
// Implement the image carousel
CarouselSlider(
options: CarouselOptions(
autoPlay: true,
autoPlayInterval: const Duration(seconds: 2),
autoPlayAnimationDuration: const Duration(milliseconds: 400),
height: 300,
),
items: data.map((item) {
return GridTile(
footer: Container(
padding: const EdgeInsets.all(15),
color: Colors.black54,
child: Text(
item["title"],
style: const TextStyle(color: Colors.white, fontSize: 20),
textAlign: TextAlign.right,
)),
child: Image.network(item["url"], fit: BoxFit.cover),
);
}).toList(),
),
const SizedBox(height: 30),
const Text(
'Other Content',
style: TextStyle(
fontSize: 24,
),
textAlign: TextAlign.center,
),
],
),
);
}
}Conclusion
We’ve built a simple but beautiful and meaningful image carousel in Flutter with the help of the carousel_slider plugin. If you’d like to explore more new and fascinating things in Flutter, take a look at the following articles:
- Flutter: Making Beautiful Chat Bubbles (2 Approaches)
- How to implement Star Rating in Flutter
- Flutter: Caching Network Images for Big Performance gains
- Flutter: Set an image background for a Container
- How to implement an image picker in Flutter
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.