There are times when you need to render HTML in React Native, such as when you are making a news app with articles fetched from APIs provided by a backend shared with another website. There are a couple of ways you can do this, and we will explore them in this article.
Table of Contents
Using WebView
WebView (react-native-webview) is no longer a part of React Native core but a standalone module. You can use it to render inline HTML for both Android and iOS as well.
You can install WebView by running:
npm i react-native-webviewFor iOS, you need to run one more command (this is not required for Expo projects):
npx pod-installUsage:
import { WebView } from 'react-native-webview';
/* ...... */
<WebView
originWhitelist={['*']}
source={{ html: HTML }}
style={styles.webview}
/>Note: If WebView is nested inside a View component then the View component needs to have flex = 1 as you can see in the example below. Otherwise, you will see a blank screen.
Example
import React from 'react';
import { View, StyleSheet } from 'react-native';
import { WebView } from 'react-native-webview';
const HTML = `
<h1>This Is A Heading</h1>
<h2>And below is my dog</h2>
<img src="https://www.kindacode.com/wp-content/uploads/2020/10/dog_sample.jpg" alt="My Dog"/>
<br/>
<hr/>
<br/>
<em style="textAlign: center;">Have a nice day with React Native</em>
<div>
<p>This is a paragraph</p>
</div>
`;
export default function App() {
return (
<View style={styles.container}>
<WebView
originWhitelist={['*']}
source={{ html: HTML }}
style={styles.webview}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 16,
paddingTop: 100,
},
});
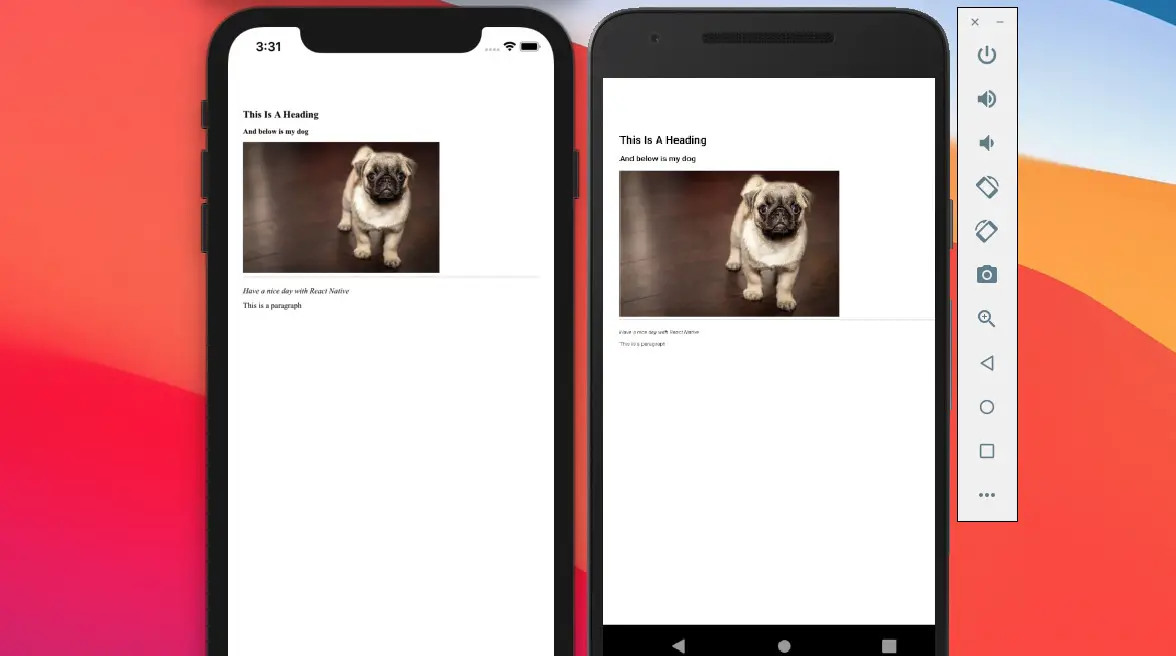
Output:

You can find more options and props by reading the official docs or seeing its npmjs page.
Using react-native-render-html
This one is another package you can add to your React Native project for displaying HTML content. It is introduced as an iOS/Android pure javascript react-native component that renders your HTML into 100% native views.
This is the GitHub repo and here is the npmjs page of react-native-render-html.
Installation
Execute the following command:
npm i react-native-render-htmlFor iOS, you need one more step (this is not required for Expo projects):
npx pod-installExample
The code:
import React from 'react';
import { View, StyleSheet, useWindowDimensions } from 'react-native';
import HTML from 'react-native-render-html';
const CONTENT = `
<h1>This Is A Heading</h1>
<h2>And below is my dog</h2>
<img src="https://www.kindacode.com/wp-content/uploads/2020/10/dog_sample.jpg" alt="My Dog"/>
<br/>
<hr/>
<br/>
<em style="textAlign: center;">Have a nice day with React Native</em>
<div>
<p>This is a paragraph</p>
</div>
`;
export default function App() {
const contentWidth = useWindowDimensions().width;
return (
<View style={styles.container}>
<HTML source={{ html: CONTENT }} contentWidth={contentWidth} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 16,
paddingTop: 100,
},
});
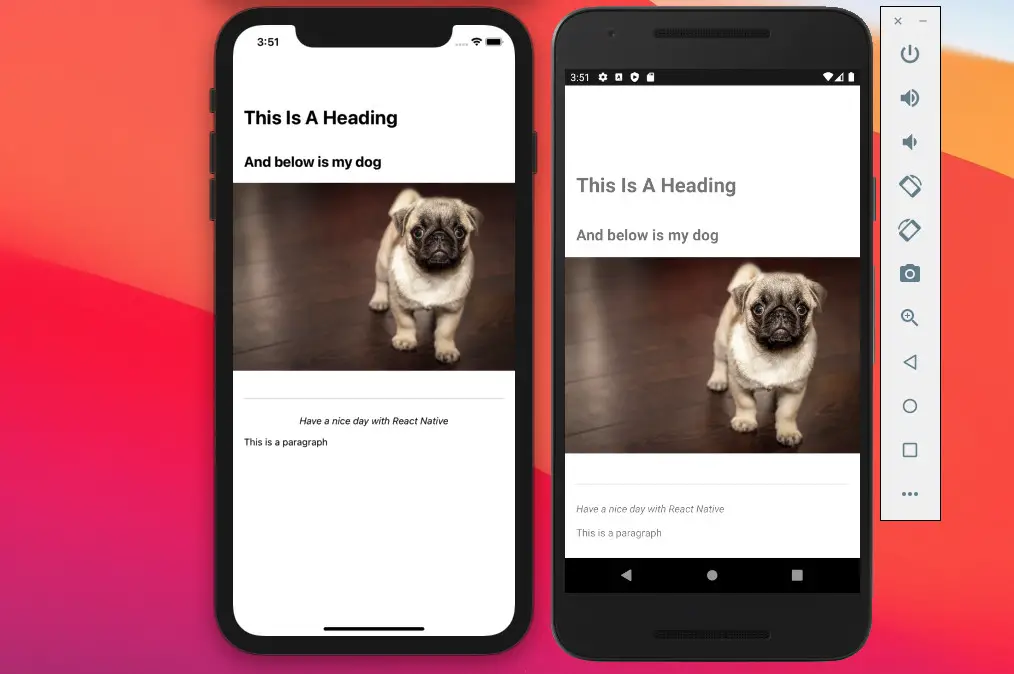
Output:

Wrap Up
We have explored 2 libraries for rendering HTML content in React Native: the first one is react-native-webview and the second one is react-native-render-html. You can continue learning more new and amazing things about modern React Native development by reading the following articles:
- Working with CheckBox in React Native
- How to implement tables in React Native
- How to set a gradient background in React Native
- Top 4 free React Native UI libraries
- React Native: Make a Button with a Loading Indicator inside
You can also check our React topic page and React Native topic page for the latest tutorials and examples.


![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)
















