This short and straight-to-the-point article shows you how to show all installed extensions in the VS Code (Visual Studio Code).
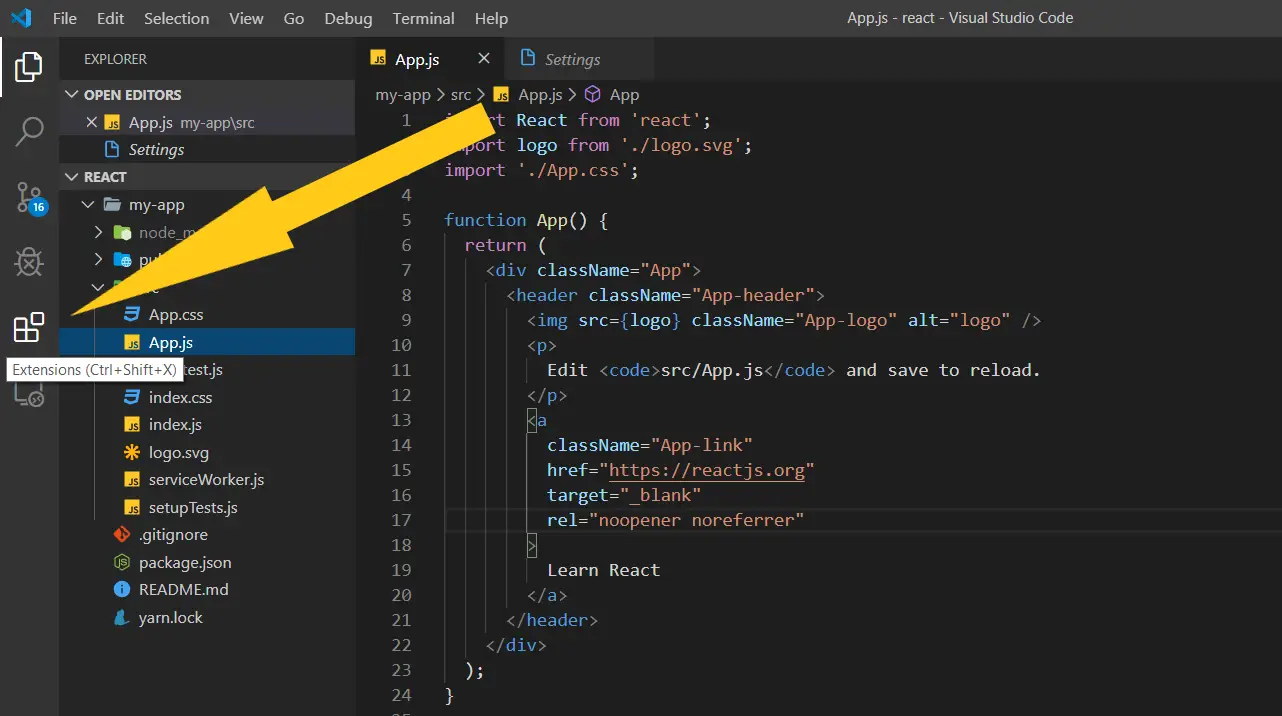
1. Click on the Extensions icon or (hotkeys: Ctrl + Shift + X on Windows, Command + Shift + X on Mac):

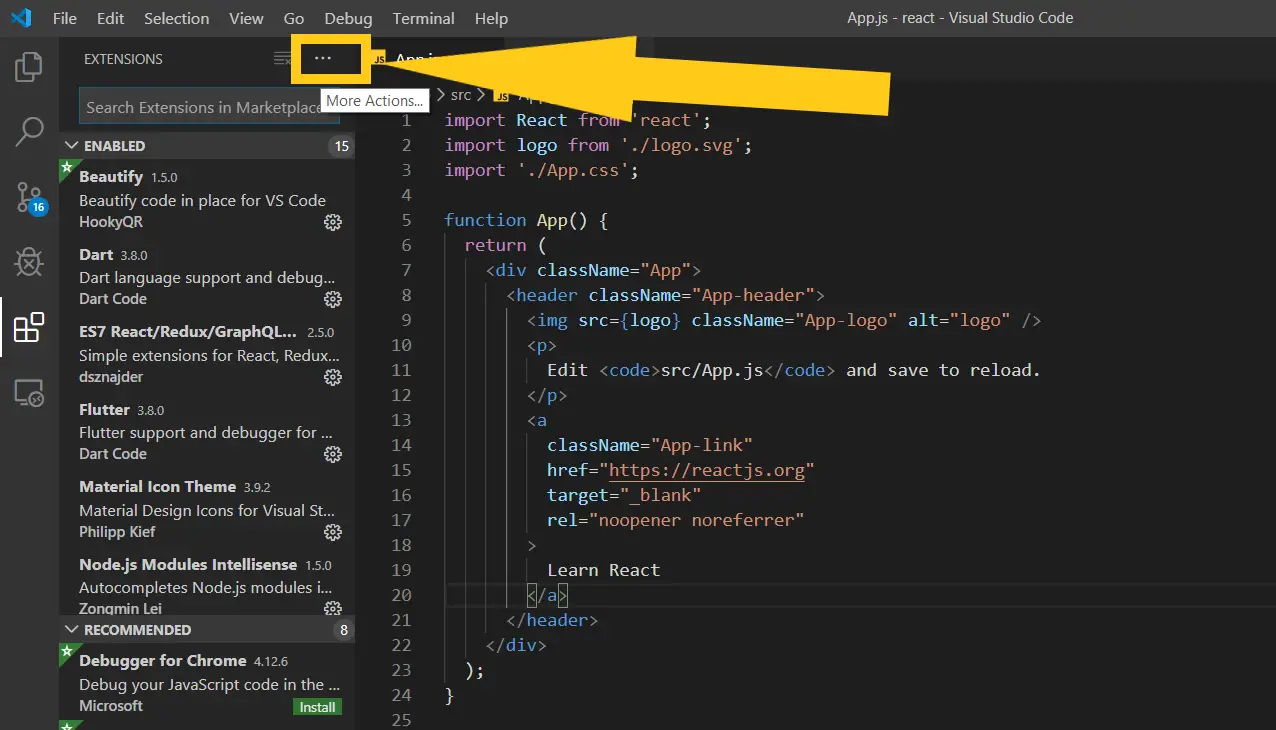
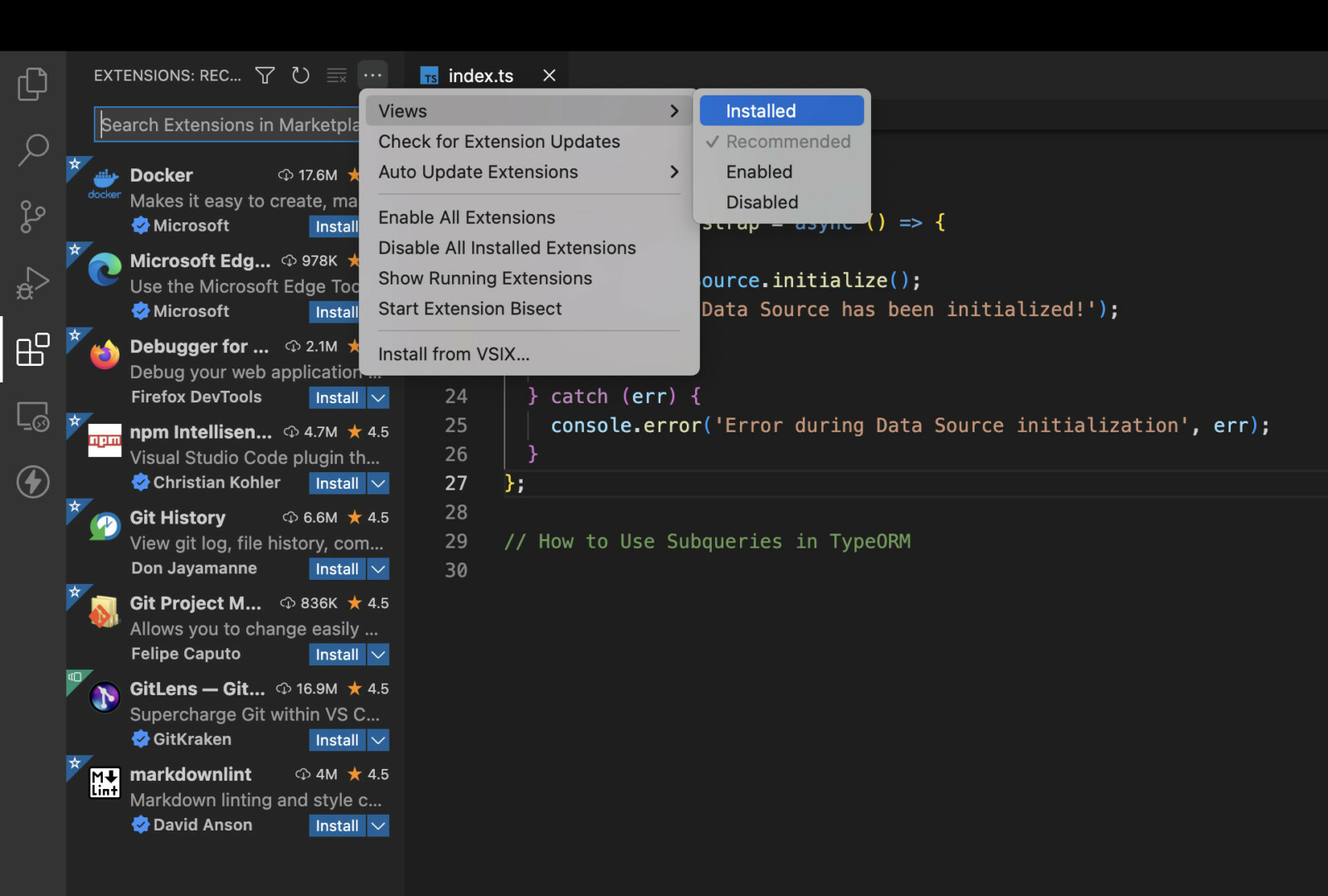
2. Click on the “three dots” icon:

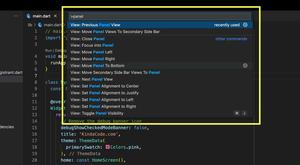
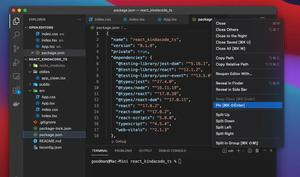
3. Finally, select “Views” > “Installed” from the drop-down menu:

And you will see the list of installed extensions in the left-hand sidebar of VS Code.
Further reading:
- 2 ways to check your VS Code version
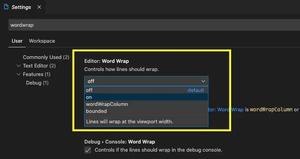
- VS Code: How to Render Whitespace Characters
- VS Code: Prevent Single-Child Folders from Being Merged
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Customizing the Bottom Status Bar
- VS Code: How to Position/Align the Bottom Panel
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.