If you’re a web developer, then there might be cases where you want to debug and improve your website (or web app) on Safari (which takes approximately 19% of browser market share worldwide).
The steps below show you how to show Safari’s Develop menu and its web inspector tool.
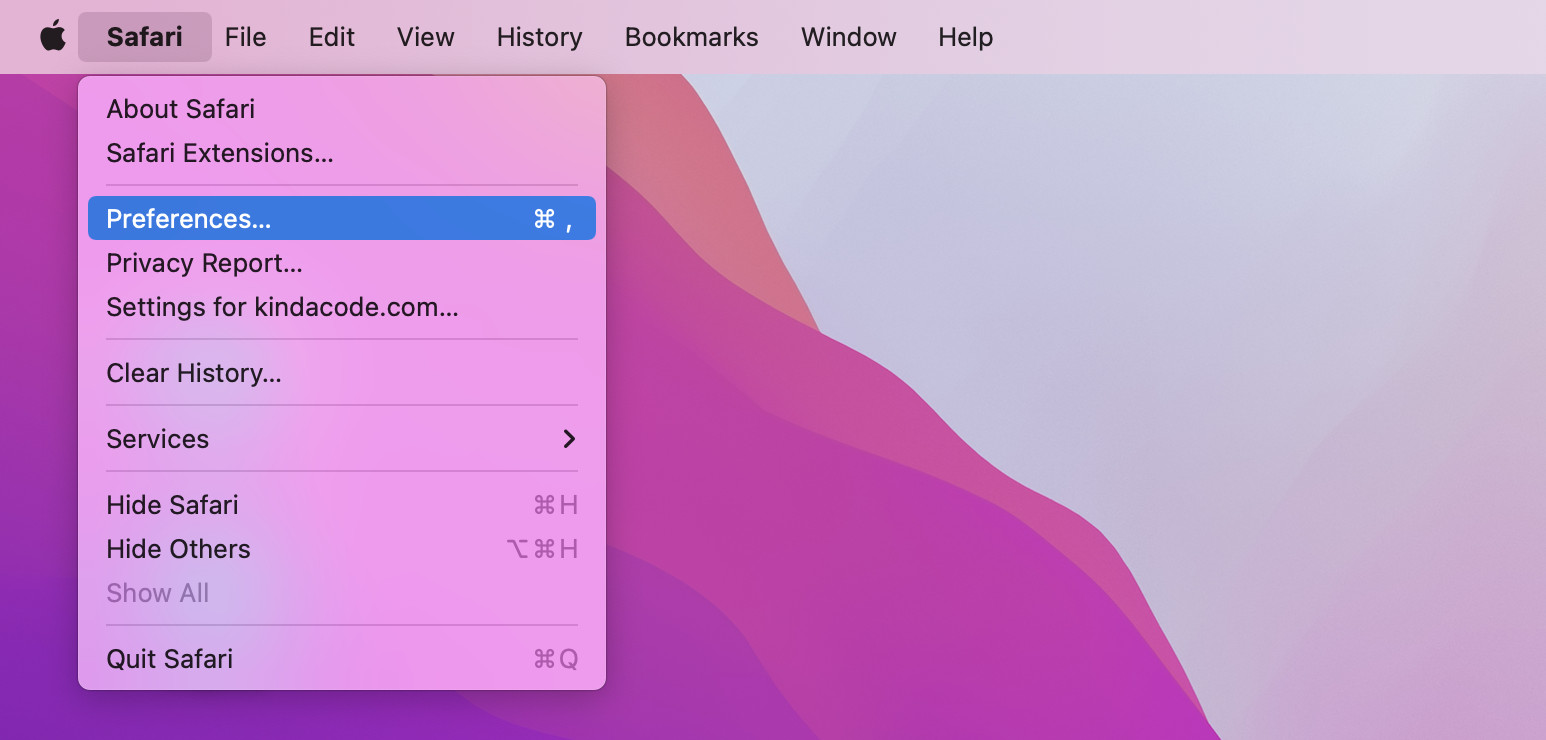
1. Click on Safari on the top menu bar, then select Preferences…

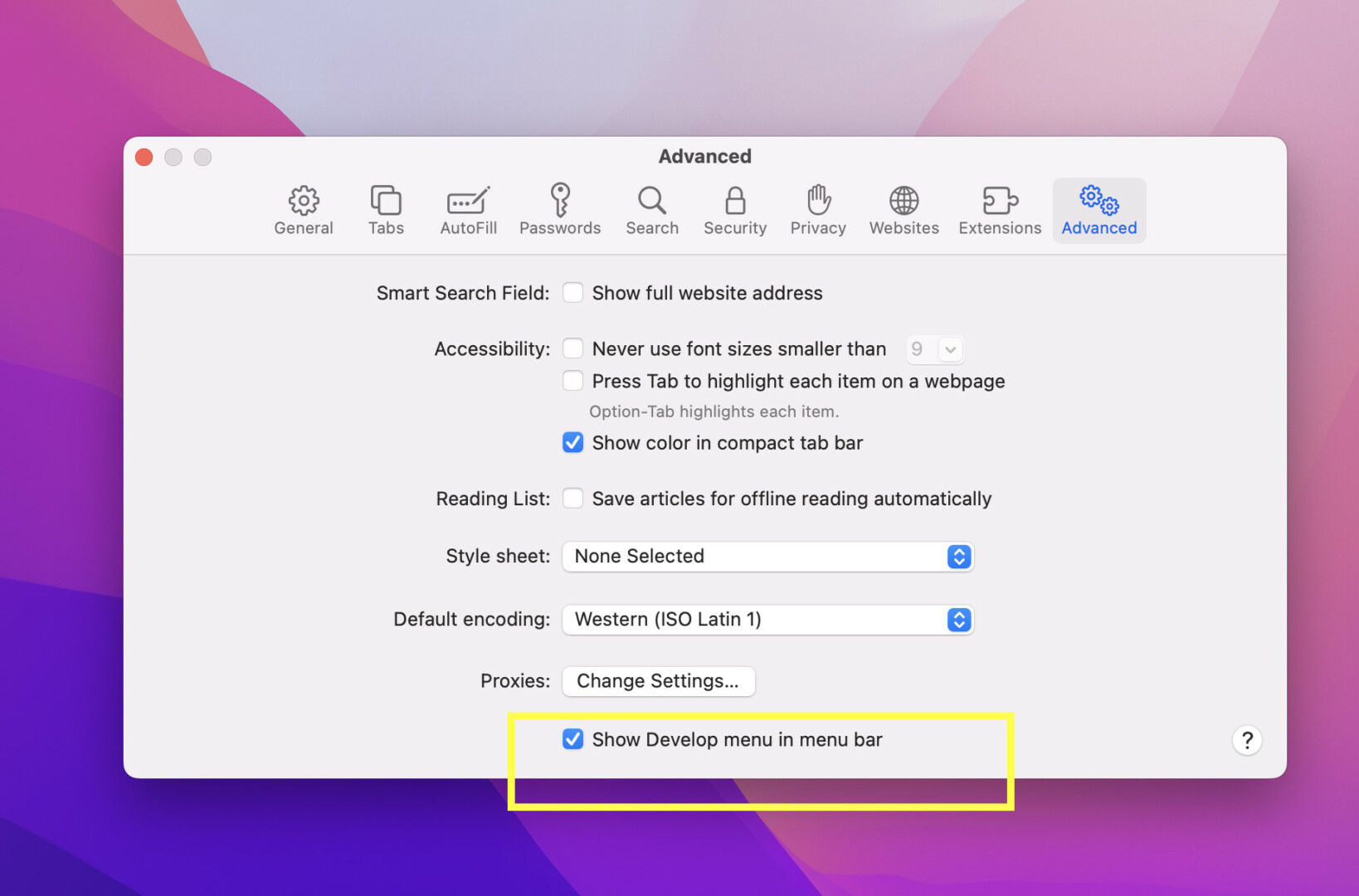
2. Select the Advanced tab then check the checkbox labeled with “Show Develop menu in menu bar”:

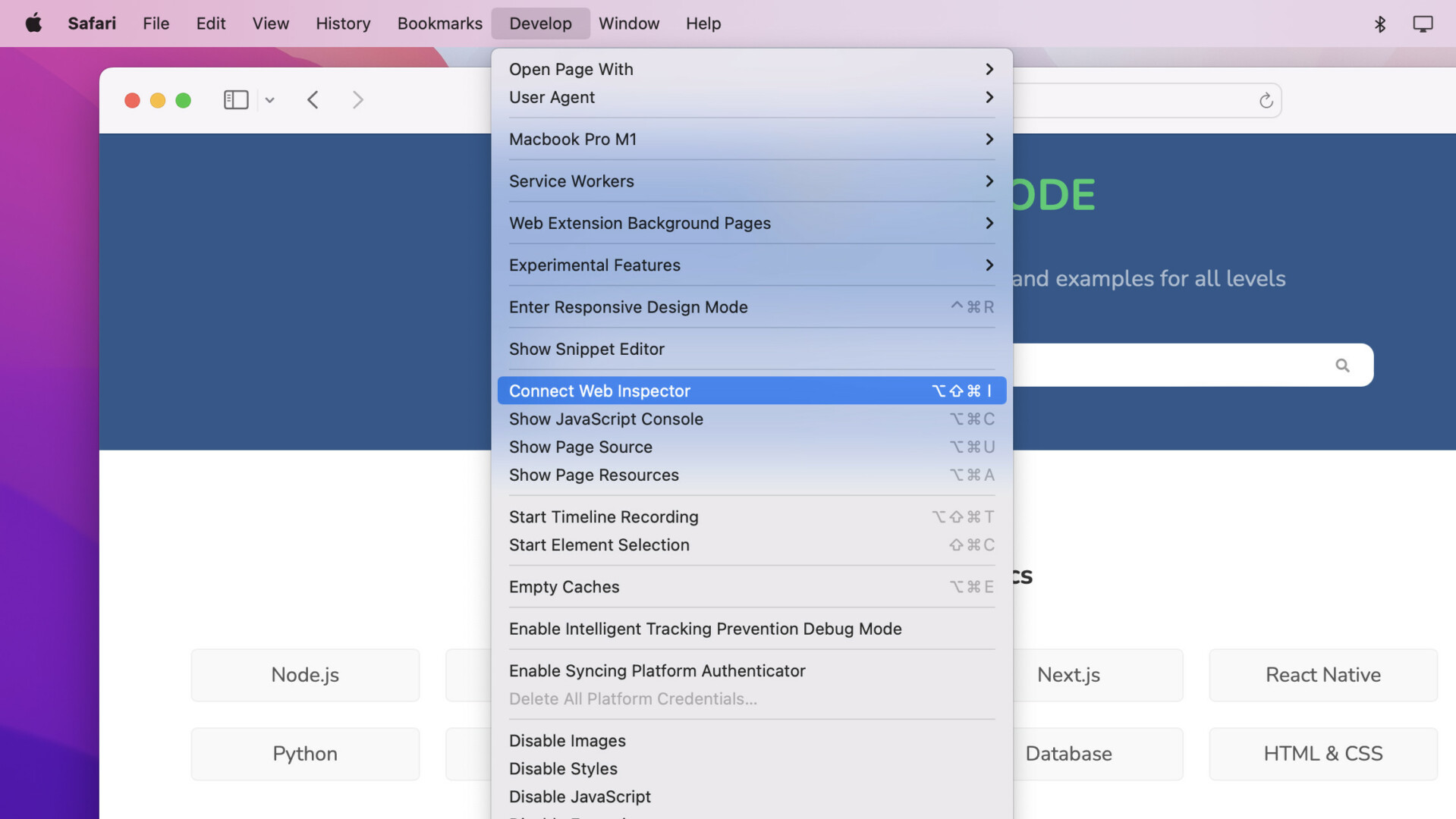
3. Now the Develop menu appears. Open a website, click on Develop, and select Show Web Inspector (or Connect Web Inspector) from the drop-down menu:

You can also use shortcuts: Command + Option + I.
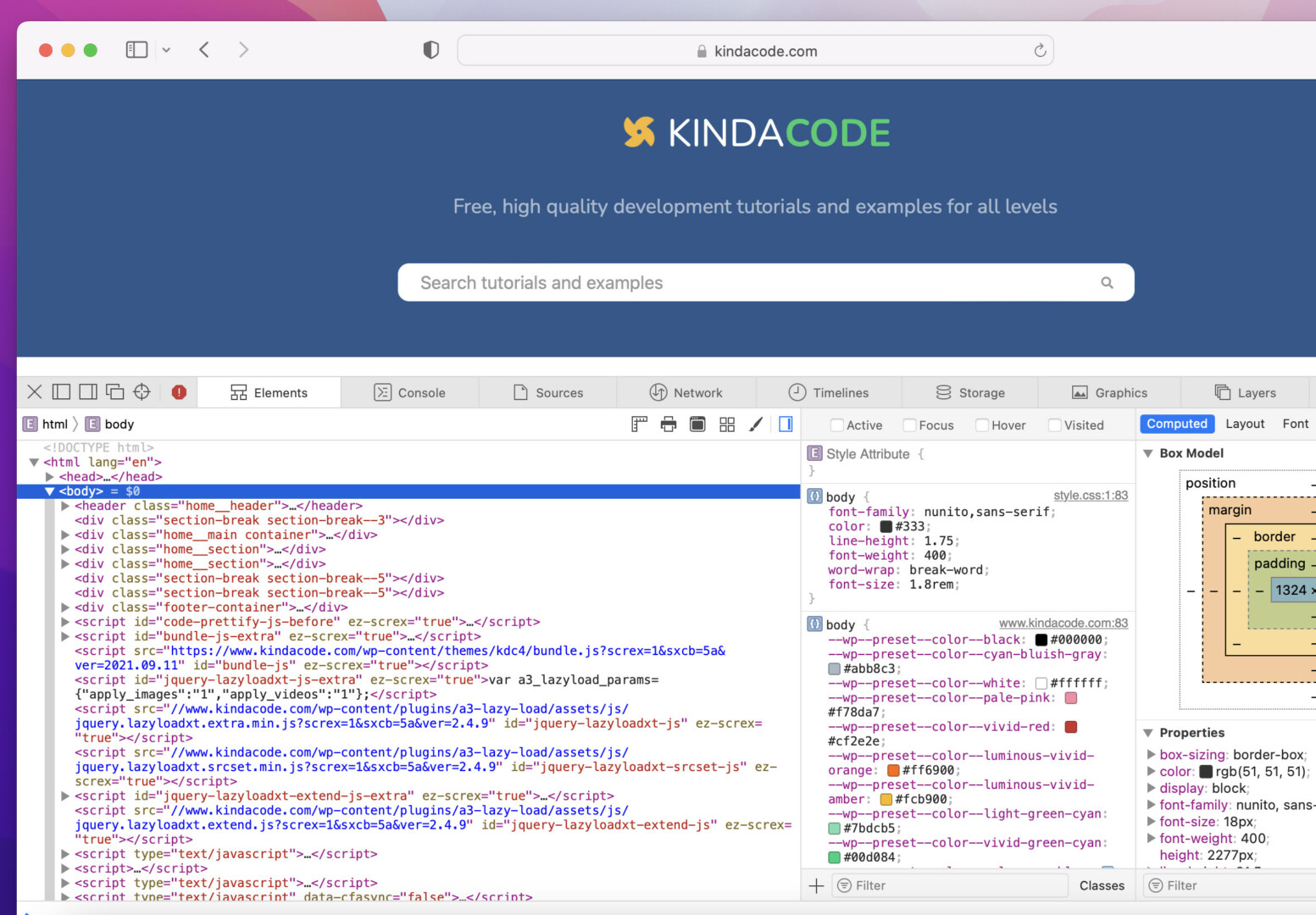
Here’re Safari Dev Tools for web developers:

That’s it. Further reading:
- How to Easily Upgrade Node.js in macOS
- How to install Redis on macOS, Windows, and Ubuntu
- Xcode: Change Derived Data and Archives directories
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Prevent Single-Child Folders from Being Merged
Happy coding and have a nice day!