
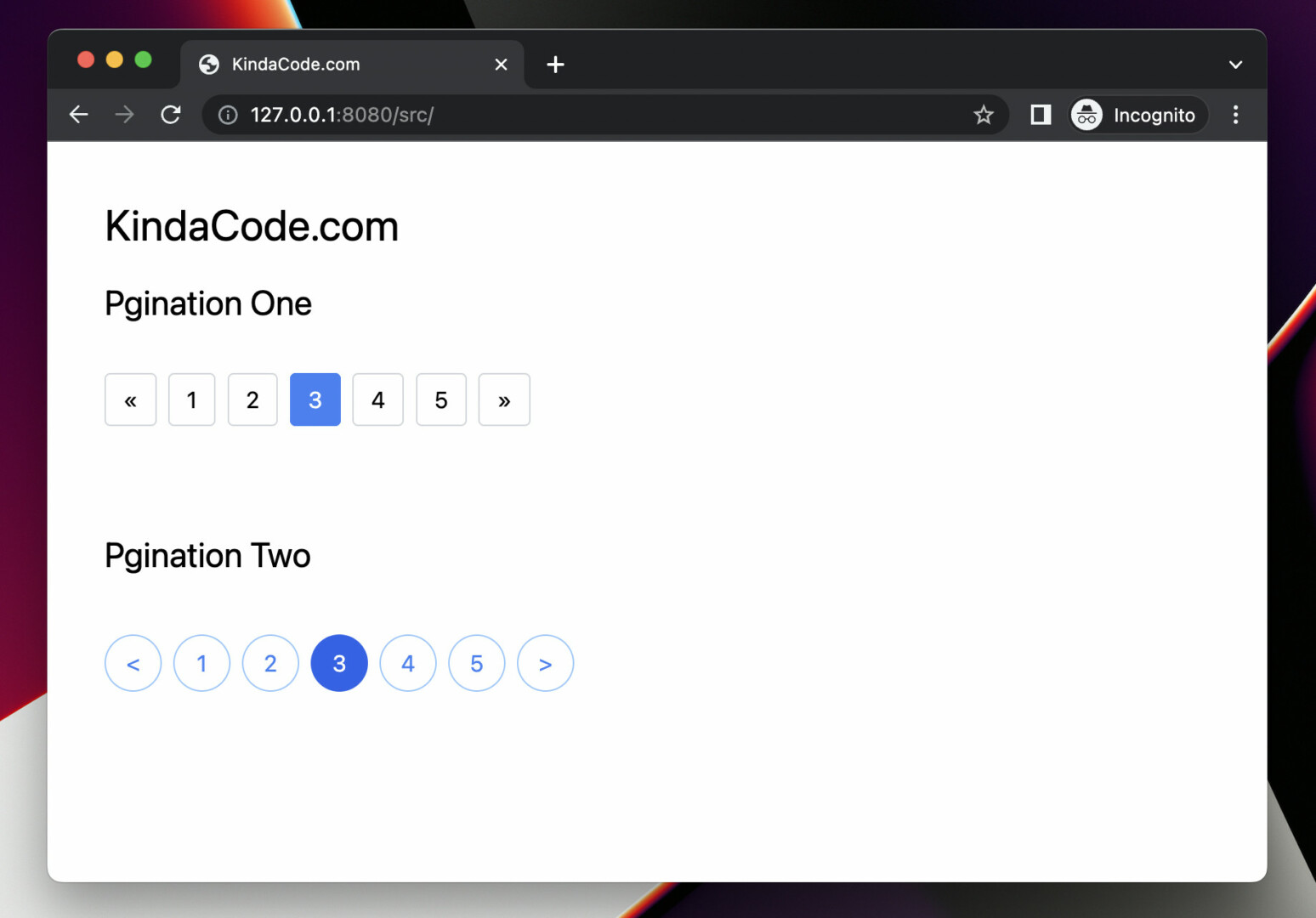
The example below creates two types of pagination bars with Tailwind CSS. The first one is in the form of rectangles, while the second one is in the form of circles.
Preview:
The code:
<body class="p-10">
<h1 class="text-3xl">KindaCode.com</h1>
<h1 class="text-2xl mt-5 mb-10">Pgination One</h1>
<div class="space-x-1">
<a class="px-3 py-2 border border-gray-300 rounded hover:bg-gray-100" href="#">«</a>
<a class="px-3 py-2 border border-gray-300 rounded hover:bg-gray-100" href="#">1</a>
<a class="px-3 py-2 border border-gray-300 rounded hover:bg-gray-100" href="#">2</a>
<!-- Suppose this is the current active page -->
<a class="px-3 py-2 border border-blue-500 rounded bg-blue-500 text-white" href="#">3</a>
<a class="px-3 py-2 border border-gray-300 rounded hover:bg-gray-100" href="#">4</a>
<a class="px-3 py-2 border border-gray-300 rounded hover:bg-gray-100" href="#">5</a>
<a class="px-3 py-2 border border-gray-300 rounded hover:bg-gray-100" href="#">»</a>
</div>
<!-- Pagination Two -->
<h1 class="text-2xl mt-20 mb-10">Pgination Two</h1>
<div class="space-x-2 flex">
<a class="w-10 h-10 flex justify-center items-center border border-blue-300 rounded-full
hover:bg-blue-500 text-blue-500 hover:text-white" href="#"><</a>
<a class="w-10 h-10 flex justify-center items-center border border-blue-300 rounded-full
hover:bg-blue-500 text-blue-500 hover:text-white" href="#">1</a>
<a class="w-10 h-10 flex justify-center items-center border border-blue-300 rounded-full
hover:bg-blue-500 text-blue-500 hover:text-white" href="#">2</a>
<!-- Suppose this is the current active page -->
<a class="w-10 h-10 flex justify-center items-center border border-blue-600 rounded-full
bg-blue-600 text-white" href="#">3</a>
<a class="w-10 h-10 flex justify-center items-center border border-blue-300 rounded-full
hover:bg-blue-500 text-blue-500 hover:text-white" href="#">4</a>
<a class="w-10 h-10 flex justify-center items-center border border-blue-300 rounded-full
hover:bg-blue-500 text-blue-500 hover:text-white" href="#">5</a>
<a class="w-10 h-10 flex justify-center items-center border border-blue-300 rounded-full
hover:bg-blue-500 text-blue-500 hover:text-white" href="#">></a>
</div>
</body>Further reading:
- Tailwind CSS: How to Create a Sticky Social Sharing Bar
- Tailwind CSS: How to Create a Clickable Dropdown Menu
- Tailwind CSS: Create a Floating Input Label (Simplest Way)
- Tailwind CSS: Create an Animated & Closable Side Menu
- Tailwind CSS: How to Center a Fixed Element
- Tailwind CSS: How to Create a Black-and-White Image
You can also check out our CSS category page for the latest tutorials and examples.