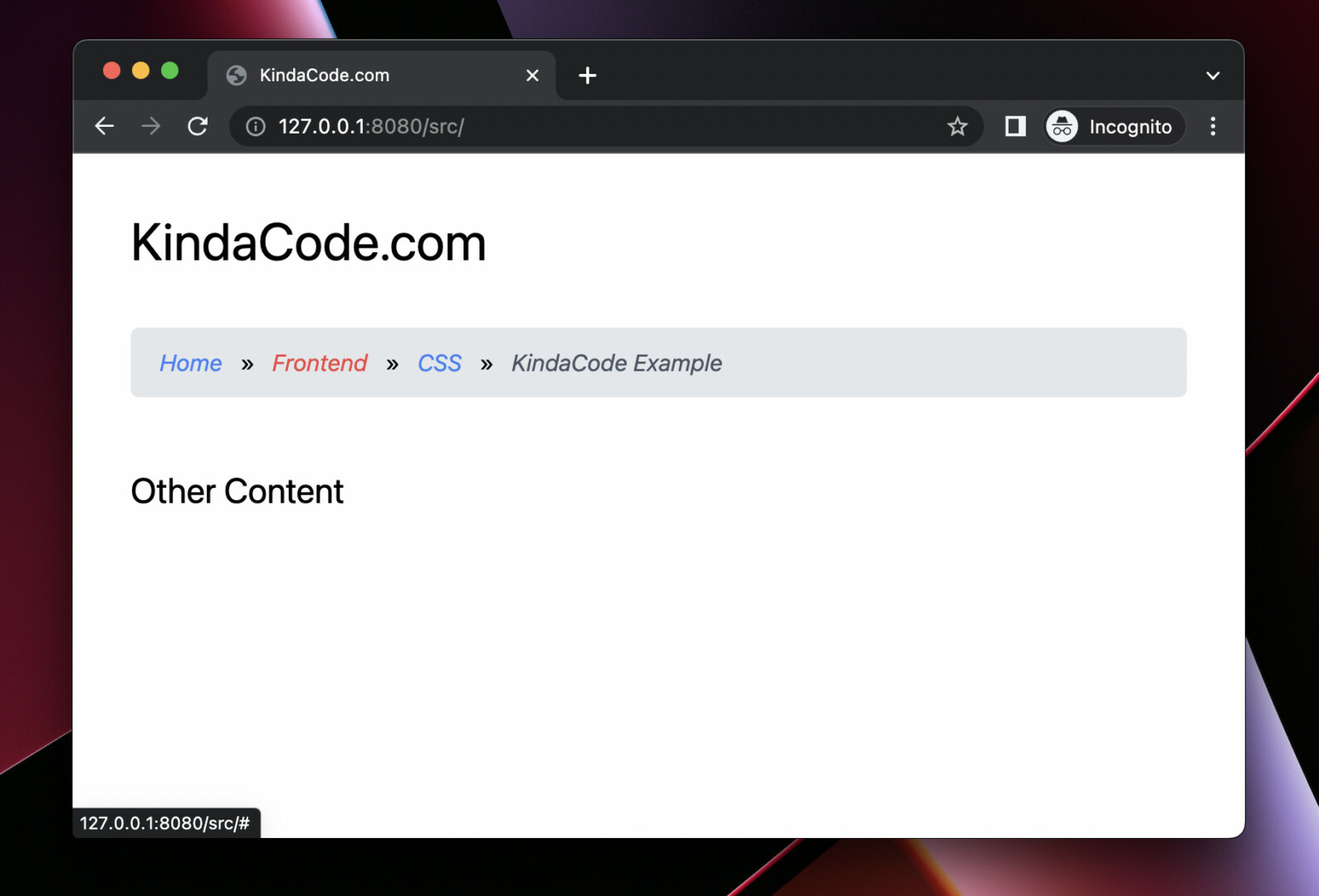
This example below creates a breadcrumb navigation bar with a common appearance. You can see it on many websites nowadays.
Screenshot:

The code:
<body class="p-10">
<h1 class="text-4xl mb-10">KindaCode.com</h1>
<nav>
<ol class="px-5 py-3 flex justify-start items-center bg-gray-200 rounded-md space-x-3">
<li class="after:content-['\00bb'] after:ml-2">
<a class="text-base text-blue-500 hover:text-red-500 italic" href="#">Home</a>
</li>
<li class="after:content-['\00bb'] after:ml-2">
<a class="text-base text-blue-500 hover:text-red-500 italic" href="#">Frontend</a>
</li>
<li class="after:content-['\00bb'] after:ml-2">
<a class="text-base text-blue-500 hover:text-red-500 italic" href="#">CSS</a>
</li>
<li>
<span class="text-base text-gray-600 italic">
KindaCode Example
</span>
</li>
</ol>
</nav>
<h2 class="mt-12 text-2xl">Other Content</h2>
</body>Further reading:
- Tailwind CSS: How to Create a Sticky Social Sharing Bar
- Tailwind CSS: Create a Floating Input Label (Simplest Way)
- Tailwind CSS: Create an Animated & Closable Side Menu
- Text Overflow in Tailwind CSS (with Examples)
- Tailwind CSS: How to Create a Clickable Dropdown Menu
- How to Zoom on Hover with Tailwind CSS (the easiest approach)
You can also check out our CSS category page for the latest tutorials and examples.