This is a short and straight-to-the-point guide to implementing button themes in Flutter.
In the old days, ButtonTheme used to be used, but nowadays it is obsolete and has been replaced by TextButtonTheme, ElevatedButtonTheme, and OutlinedButtonTheme.
ElevatedButtonTheme
Used for customizing the appearance and internal layout of ElevatedButtons.
Sample usage:
theme: ThemeData(
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(
/*
textStyle:
...
*/
)
),
),TextButtonTheme
Used for customizing the appearance and internal layout of TextButtons.
Sample usage:
theme: ThemeData(
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
/*
primary: ...,
textStyle: ...,
...
*/
)
),
),OutlinedButtonTheme
Used for customizing the appearance and internal layout of OutlinedButtons.
Sample usage:
theme: ThemeData(
outlinedButtonTheme: OutlinedButtonThemeData(
style: OutlinedButton.styleFrom(
/*
padding: ...,
textStyle: ...,
...
*/
)
)
),Complete Example
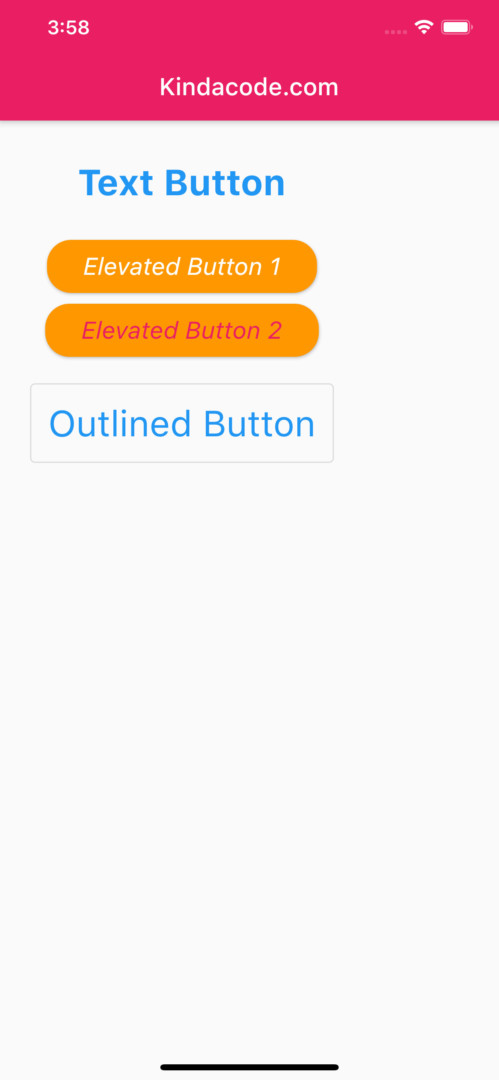
Screenshot:

The full source code:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
theme: ThemeData(
colorScheme: ColorScheme.fromSwatch(primarySwatch: Colors.pink)
.copyWith(secondary: Colors.amber),
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(
textStyle: const TextStyle(
color: Colors.deepOrange,
fontSize: 30,
fontWeight: FontWeight.bold),
)),
// elevated button theme
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
padding:
const EdgeInsets.symmetric(horizontal: 30, vertical: 10),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20)),
backgroundColor: Colors.orange, // background color
textStyle: const TextStyle(
fontSize: 20, fontStyle: FontStyle.italic))),
// outlined button theme
outlinedButtonTheme: OutlinedButtonThemeData(
style: OutlinedButton.styleFrom(
padding: const EdgeInsets.all(15),
textStyle: const TextStyle(
fontSize: 30,
),
)),
),
home: const HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Padding(
padding: const EdgeInsets.all(25),
child: Column(children: [
TextButton(onPressed: () {}, child: const Text('Text Button')),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {}, child: const Text('Elevated Button 1')),
const SizedBox(height: 5),
ElevatedButton(
onPressed: () {},
child: Text(
'Elevated Button 2',
style: TextStyle(color: Theme.of(context).primaryColor),
)),
const SizedBox(height: 20),
OutlinedButton(onPressed: () {}, child: const Text('Outlined Button'))
]),
),
);
}
}Conclusion
You’ve learned how to use themes for modern button widgets (ElevatedButton, TextButton, OutlinedButton) in Flutter. Continue moving forward and explore more interesting things by taking a look at the following articles:
- Flutter Cupertino Button – Tutorial and Examples
- 2 Ways to Add Multiple Floating Buttons in Flutter
- Flutter Cupertino ActionSheet: Tutorial & Example
- Flutter: Creating OTP/PIN Input Fields (2 approaches)
- Create a Custom NumPad (Number Keyboard) in Flutter
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















