Tailwind is a popular open-source CSS framework that can help you rapidly build user interfaces. It works very nicely with React and you can style your apps without leaving your Javascript (or TypeScript) code, thanks to Tailwind’s utility classes.
This succinct article shows you how to integrate Tailwind CSS into a React project. Without any further ado, let’s get started.
Table of Contents
The Steps
1. Initialize a new React project:
npx create-react-app kindacode-exampleThe name is totally up to you.
2. Install required packages: tailwindcss, postcss, and autoprefixer:
npm i -D tailwindcss postcss autoprefixer3. Create configuration files by executing the following command:
npx tailwindcss init -pTwo new files will be generated in the root directory of your project: tailwind.config.js and postcss.config.js.

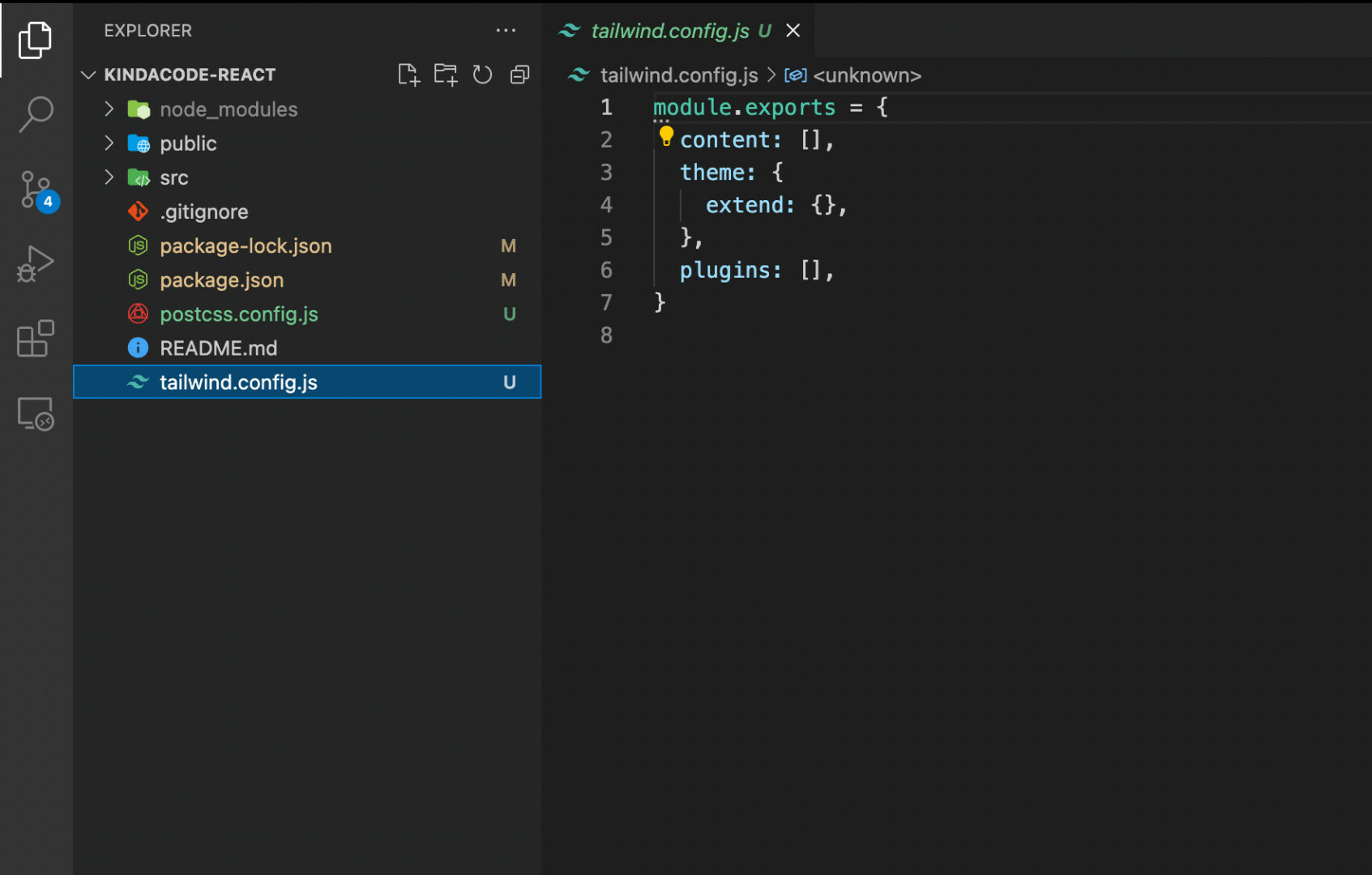
4. Open tailwind.config.js then add the paths to template files, like so:
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
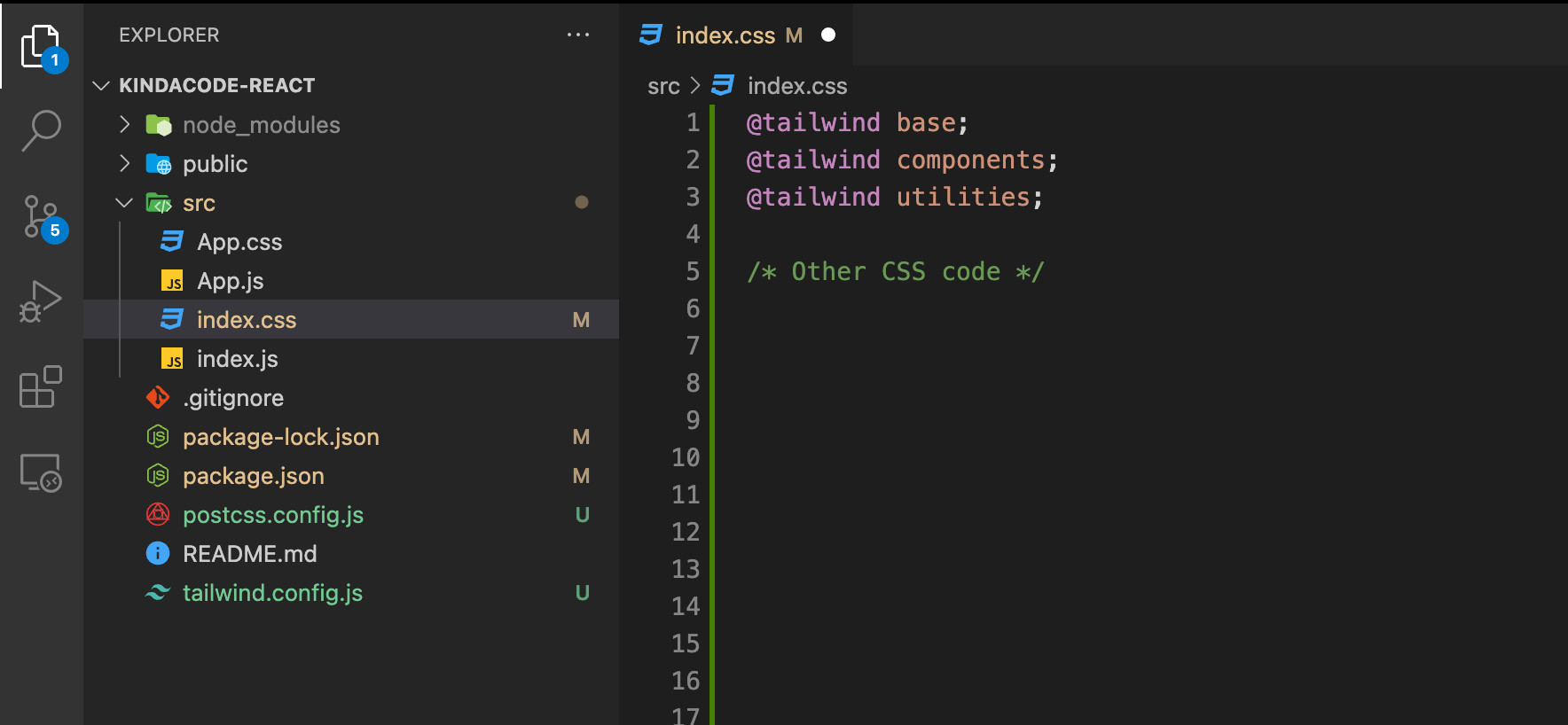
}5. Open your src/index.css and add the following to the very top of the file:
@tailwind base;
@tailwind components;
@tailwind utilities;Screenshot:

Now everything is ready. Unlike MUI (Material UI) or Ant Design, you can use all Tailwind CSS utility classes without importing any JSX components. For more clarity, have a glance at the example below.
Example
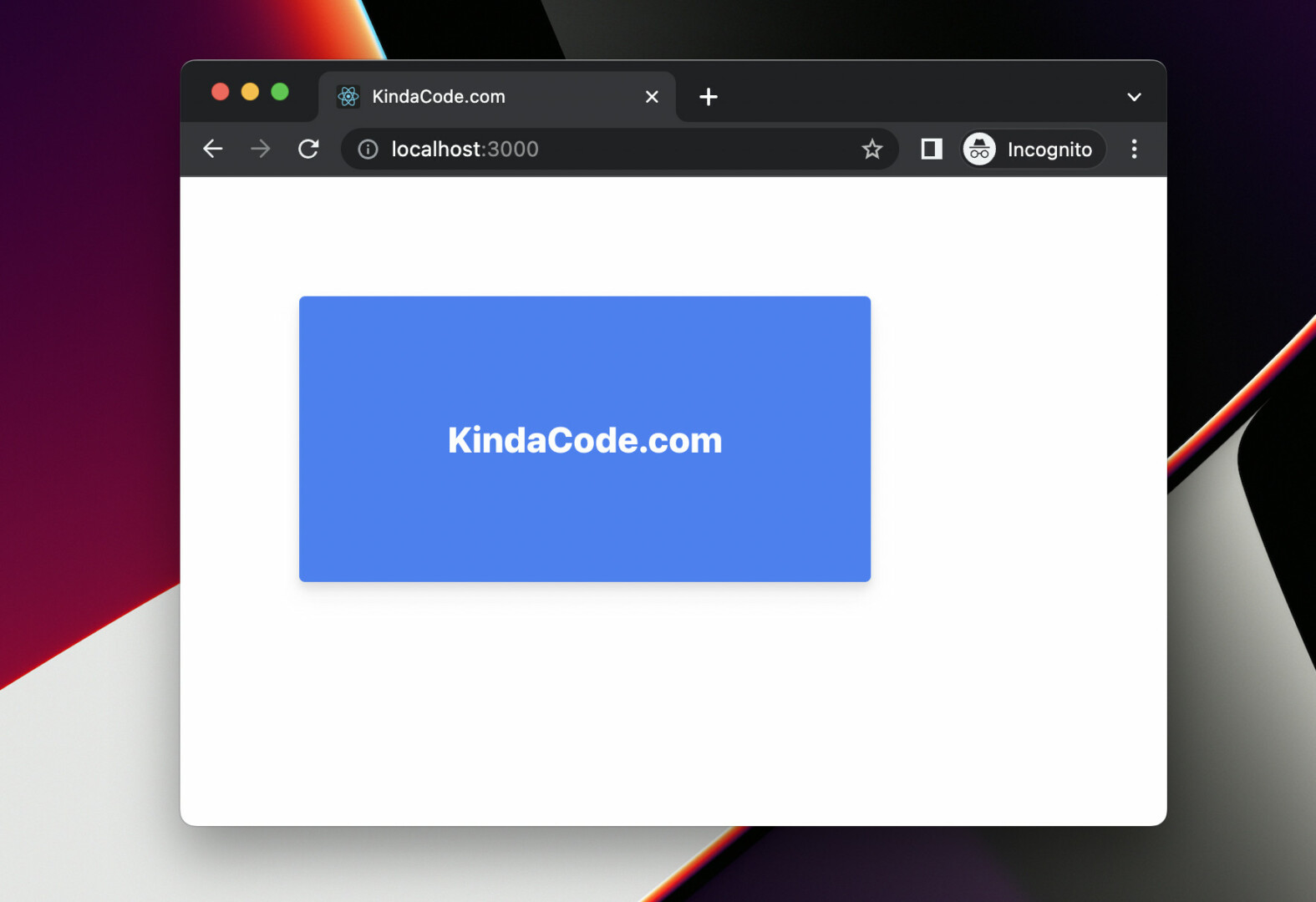
Screenshot:

The code:
function App() {
return (
<div className="p-20">
<div className="w-96 h-48 bg-blue-500 drop-shadow-lg rounded flex justify-center items-center">
<p className="font-extrabold text-2xl text-white">KindaCode.com</p>
</div>
</div>
);
}
export default App;You can learn more about Tailwind in its official docs.
Conclusion
You’ve learned how to set up Tailwind CSS for a React project created with create-react-app.
The world of front-end changes quickly with cutting-edge advancements to increase the productivity and product development experience of developers. Keep the ball rolling and continue exploring more new things by taking a look at the following articles:
- React + TypeScript: Making a Reading Progress Indicator
- How to Add Drop Shadows in Tailwind CSS
- Tailwind CSS: How to Create a Fixed Top Menu Bar
- Best open-source Icon libraries for React
- React Router: How to Highlight Active Link
- Working with the useId() hook in React
You can also check our React category page and React Native category page for the latest tutorials and examples.