
In the old days, DatePickerIOS, DatePickerAndroid, and TimePickerAndroid components used to be used to create Date and Time pickers in React Native applications, but nowadays, these ones are deprecated.
At the time of writing, using react-native-datetimepicker/datetimepicker is a neat and elegant approach to implementing a Date and Time picker for both iOS and Android.
Note: This package is still published on npmjs.com under the old namespace (@react-native-community) but will be published under a new namespace soon, with a major version bump. We will update this article as soon as this happens.
Let’s take a look at the datetimepicker module’s options and explore a complete example of using it.
Table of Contents
Installation
Add the module to your project by running:
npm i @react-native-community/datetimepickerOr:
yarn add @react-native-community/datetimepickerFor Expo managed projects, execute this command to install the package:
npx expo install @react-native-community/datetimepickerIf you’re building an app for iOS, then run the following command to link the dependency:
npx pod-installOptions
This table lists the props of the datetimepicker module, and the first 4 properties are used the most.
| Prop | Requirement | Platform | Description |
|---|---|---|---|
| mode | optional | Android iOS Windows | Defines the type of the picker (“date”, “time”, “datetime” – iOS, “countdown” – iOS) |
| display | optional | Android iOS Windows | Defines the visual display of the picker (“default”, “spinner”, “calendar” – Android, “clock” – Android, “compact” – iOS, “inline” – iOS) |
| onChange | optional | Android iOS Windows | Date change handler that receives the event and the date as parameters. |
| value | required | Android iOS Windows | Defines the date or time value used in the component |
| maximumDate | optional | Android iOS Windows | Defines the maximum date that can be selected |
| minimumDate | optional | Android iOS Windows | Defines the minimum date that can be selected |
| timeZoneOffsetInMinutes | optional | iOS | Allows changing of the timeZone of the date picker |
| timeZoneOffsetInSeconds | optional | Windows | Allows changing of the time zone of the date picker |
| dayOfWeekFormat | optional | Windows | Sets the display format for the day of the week headers |
| dateFormat | optional | Windows | Sets the display format for the date value in the picker’s text box |
| firstDayOfWeek | optional | Windows | Indicates which day is shown as the first day of the week |
| textColor | optional | iOS | Allows changing of the textColor of the date picker |
| locale | optional | iOS | Allows changing of the locale of the component |
| is24Hour | optional | Android Windows | Allows changing of the time picker to a 24 hour format |
| neutralButtonLabel | optional | Android | Allows displaying neutral button on picker dialog |
| minuteInterval | optional | Android iOS Windows | The interval at which minutes can be selected |
| style | optional | iOS | Sets style directly on picker component |
By default, the picker height is fixed to 216px. The picker’s text color is controlled by the application theme (light/dark mode). In dark mode, the text is white, and in light mode, the text is black.
A Complete Example
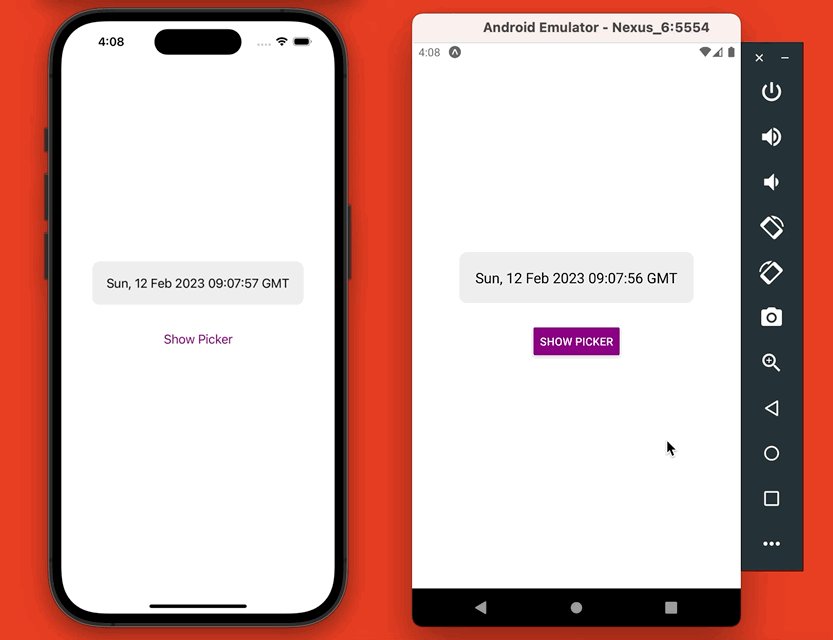
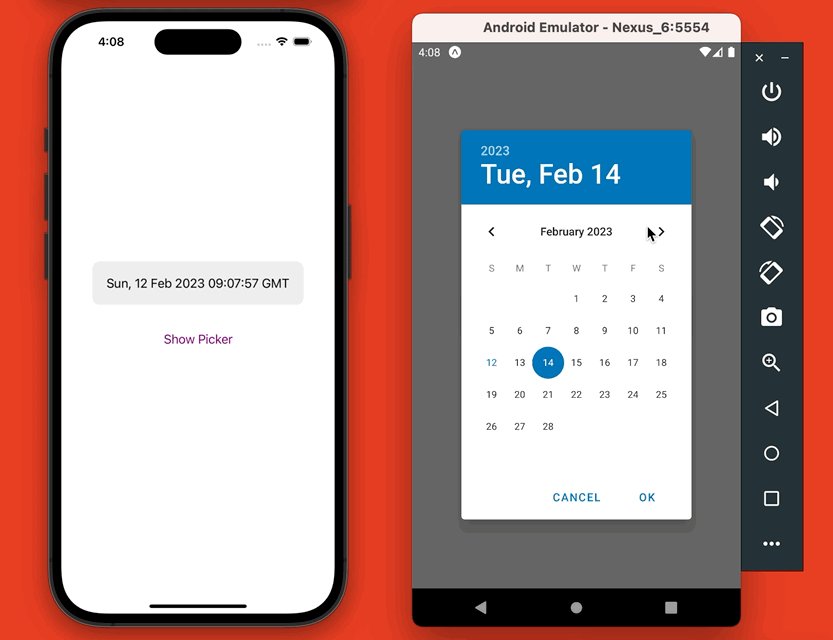
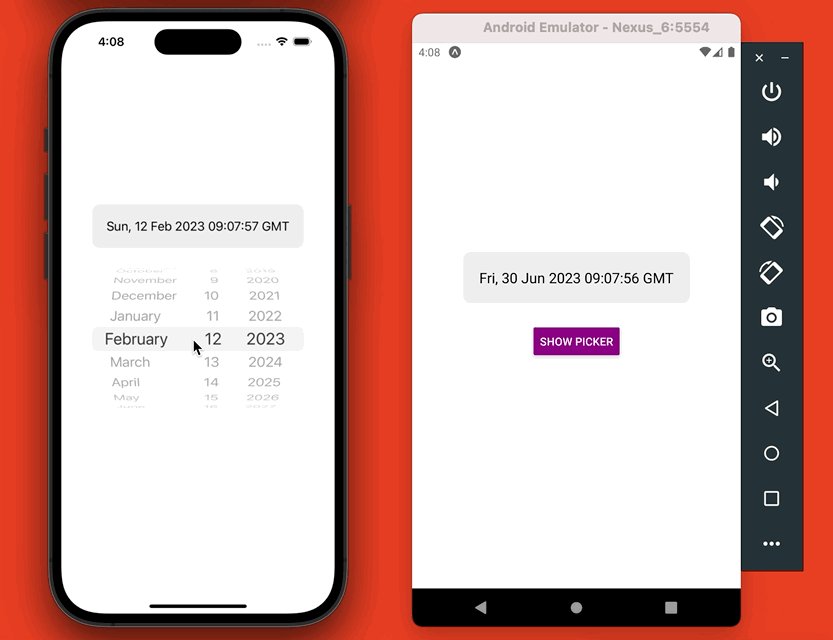
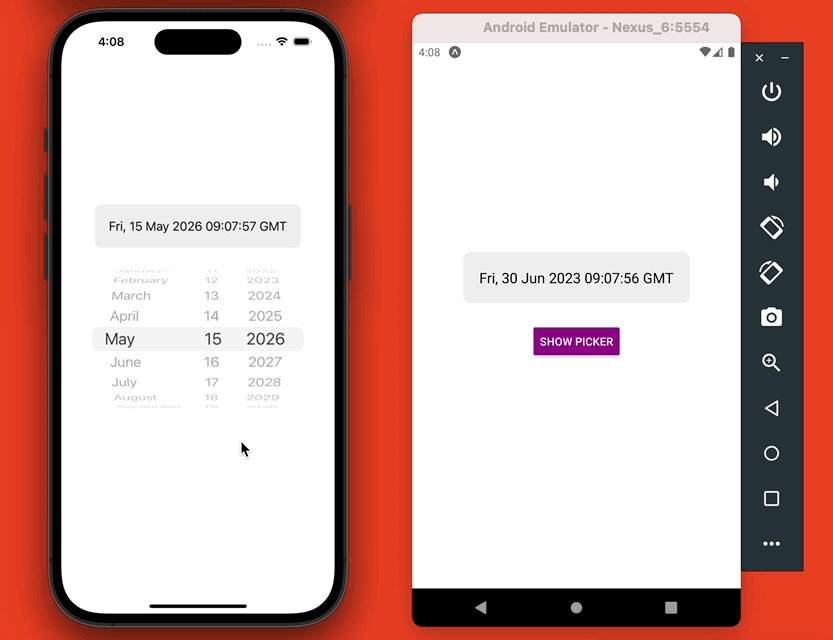
This example contains a text component and a button. When the button is pressed, a Date picker will show up and let the user pick a date from it. That date will be displayed within the text component.
Preview

The code
// App.js
import React, {useState} from 'react';
import {StyleSheet, View, Text, Button, Platform} from 'react-native';
import DateTimePicker from '@react-native-community/datetimepicker';
const App = () => {
const [isPickerShow, setIsPickerShow] = useState(false);
const [date, setDate] = useState(new Date(Date.now()));
const showPicker = () => {
setIsPickerShow(true);
};
const onChange = (event, value) => {
setDate(value);
if (Platform.OS === 'android') {
setIsPickerShow(false);
}
};
return (
<View style={styles.container}>
{/* Display the selected date */}
<View style={styles.pickedDateContainer}>
<Text style={styles.pickedDate}>{date.toUTCString()}</Text>
</View>
{/* The button that used to trigger the date picker */}
{!isPickerShow && (
<View style={styles.btnContainer}>
<Button title="Show Picker" color="purple" onPress={showPicker} />
</View>
)}
{/* The date picker */}
{isPickerShow && (
<DateTimePicker
value={date}
mode={'date'}
display={Platform.OS === 'ios' ? 'spinner' : 'default'}
is24Hour={true}
onChange={onChange}
style={styles.datePicker}
/>
)}
</View>
);
};
// Kindacode.com
// just add some styles to make our app look more beautiful
// This is not the focus of this article
const styles = StyleSheet.create({
container: {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
flex: 1,
justifyContent: 'center',
padding: 30,
},
pickedDateContainer: {
padding: 20,
backgroundColor: '#eee',
borderRadius: 10,
},
pickedDate: {
fontSize: 18,
color: 'black',
},
btnContainer: {
padding: 30,
},
// This only works on iOS
datePicker: {
width: 320,
height: 260,
display: 'flex',
justifyContent: 'center',
alignItems: 'flex-start',
},
});
export default App;And here’s my package.json file:
{
"name": "example",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"@react-native-community/datetimepicker": "^6.7.4",
"expo": "~47.0.12",
"expo-status-bar": "~1.4.2",
"react": "18.1.0",
"react-native": "0.70.5"
},
"devDependencies": {
"@babel/core": "^7.12.9"
},
"private": true
}Conclusion
In this article, we went over the fundamentals of implementing a Date and Time Picker in React Native by using the react-native-datetimepicker / datetimepicker module. If you would like to explore more new and exciting things about modern React Native, take a look at the following articles:
- React Native – How to Update Expo SDK
- Using Image Picker and Camera in React Native (Expo)
- React Native FlatList: Tutorial and Examples
- Top 4 open-source React Native UI libraries
- How to render HTML content in React Native
- How to implement tables in React Native
You can also check out our React Native topic page for more tutorials and examples.














![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)




