Animation effects in mobile apps are very common. However, implementing them sometimes consumes a lot of time and effort for developers. This article will introduce you to a list of great open-source animation packages for Flutter to make our lives much more comfortable.
Table of Contents
animations

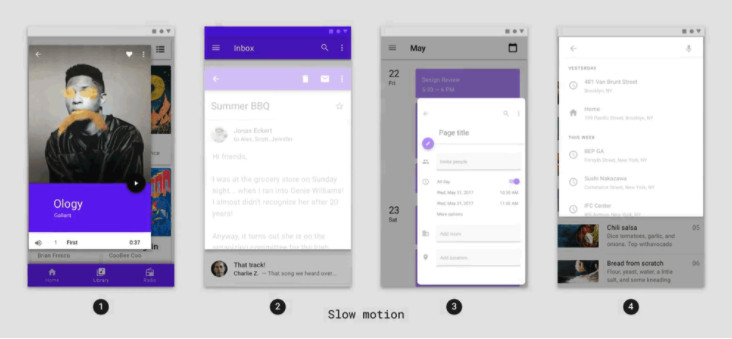
This library provides a lot of pre-made animations for the vast majority of common use cases, and can be divided into four main pillars:
- Container transform: Used for transitions between UI elements that include a container.
- Shared axis: Used for transitions between UI elements that have a spatial or navigational relationship.
- Fade through: Used for transitions between UI elements that do not have a strong relationship to each other.
- Fade: Used for UI elements that enter or exit within the bounds of the screen, such as a dialog that fades in the center of the screen.
animate_do
- Pub Likes: 3.6k+
- License: MIT
- Links: Pub.dev
This awesome plugin has the following groups of animation effects:
- Fade animations: FadeIn, FadeInDown, FadeInDownBig, FadeInUp, FadeInLeft, FadeInRight…
- FadeOut animations: FadeOut, FadeOutDown, FadeOutUp, FadeOutLeft…
- BounceIn animations: BounceInDown, BounceInUp, BounceInleft, BounceInRight
- ElasticIn animations: ElasticIn, ElasticInDown…
- SlideIns animations: SlideInDown, SlideInUp…
- FlipIn animations: FlipinX, FlipinY
- Zooms: ZoomIn ZoomOut
- SpecialIn animations: JelloIn
- Attention Seeker: Bounce, Flash, Pulse, Swing, Spin, Dance, Roulette, SpinPerfect
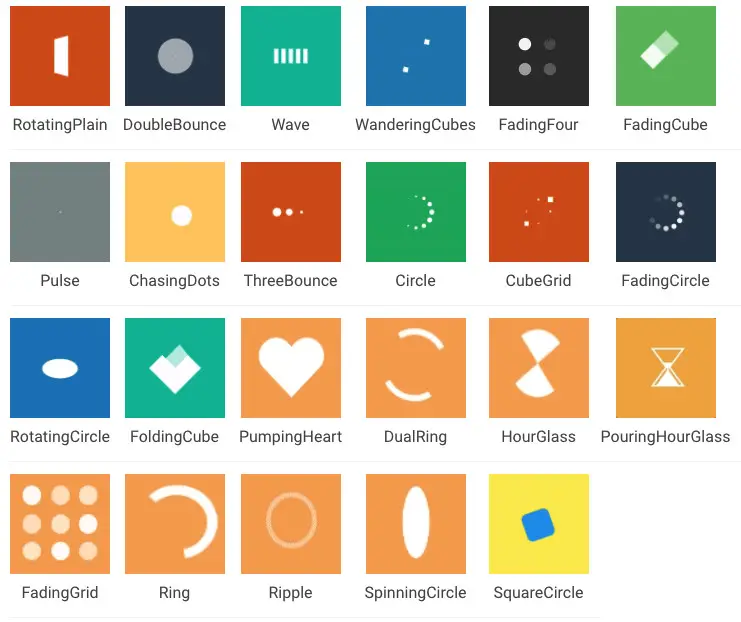
flutter_spinkit

This package provides a vast collection of spin effects that can be used to create loading indicators or other purposes.
auto_animated
This plugin helps you easily and quickly implement animation effects for scrollable widgets
flip_card
This package helps you easily create flip card animation that can be used in some puzzle, educational, or e-commerce applications.
Conclusion
We’ve gone over the list of the most popular and valuable open-source packages to make animations in Flutter quickly. Continue exploring more new and exciting stuff by taking a look at the following articles:
- Flutter: Dismiss Keyboard when Tap Outside Text Field
- Using GetX (Get) for State Management in Flutter
- Most Popular Packages for State Management in Flutter
- Flutter: Check Internet Connection without any plugins
- Flutter: AnimationController examples
- Flutter: How to Draw a Heart with CustomPaint
You can also take a tour around our Flutter topic page or Dart topic page for the latest tutorials and examples.



















