
Table of Contents
Introduction
In modern web apps built for both desktops and mobile devices, side navigation menus are often used for their convenience. These side navigation menus can be opened or closed by the user, thus saving space and improving the experience.
This concise, practical article shows you how to create an animated side navigation menu from scratch in React. We’ll use the useState hook, functional components, and pure CSS to create a menu that’s easy to use and looks great. We’ll build it from the ground up. No third-party libraries are required.
App Overview
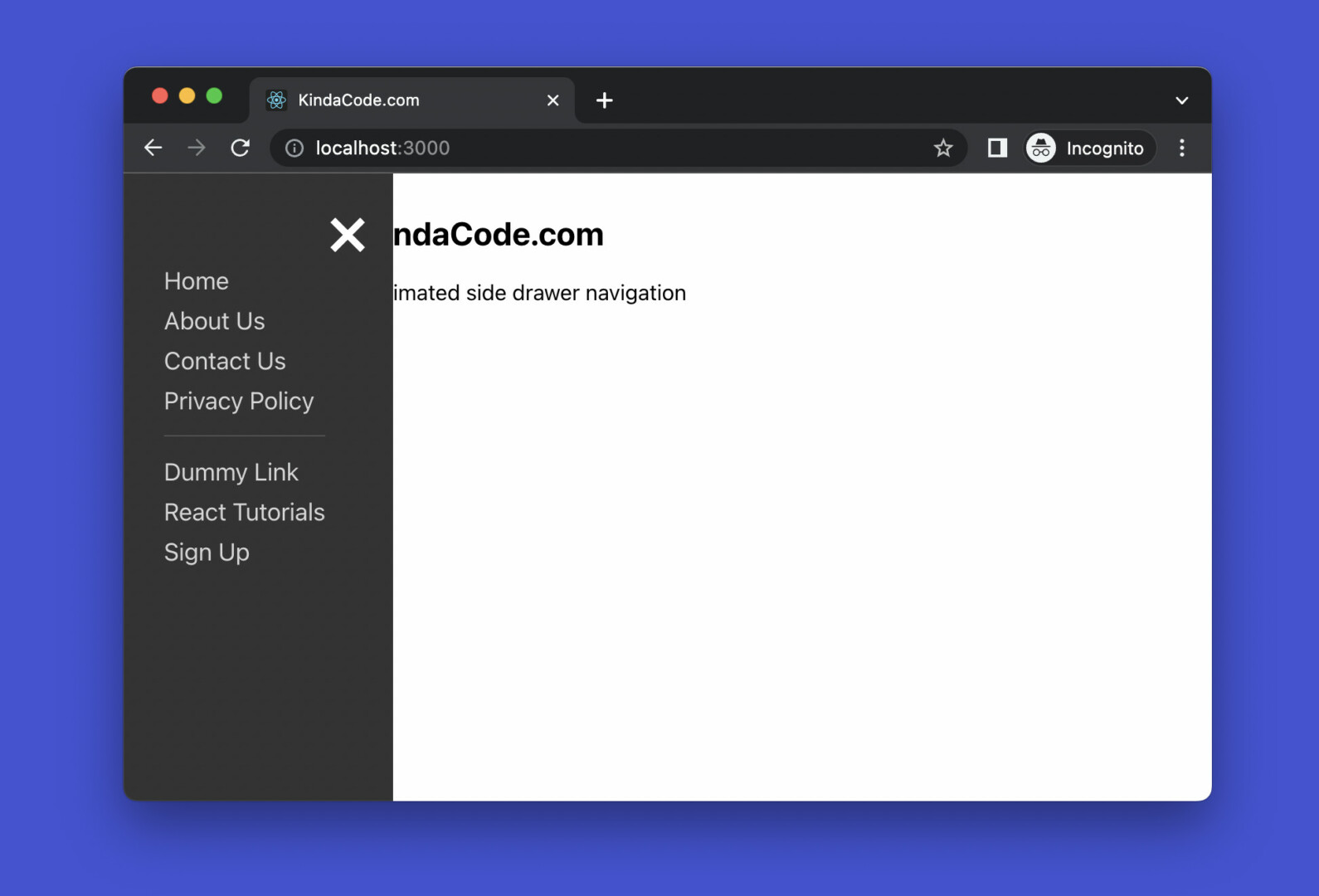
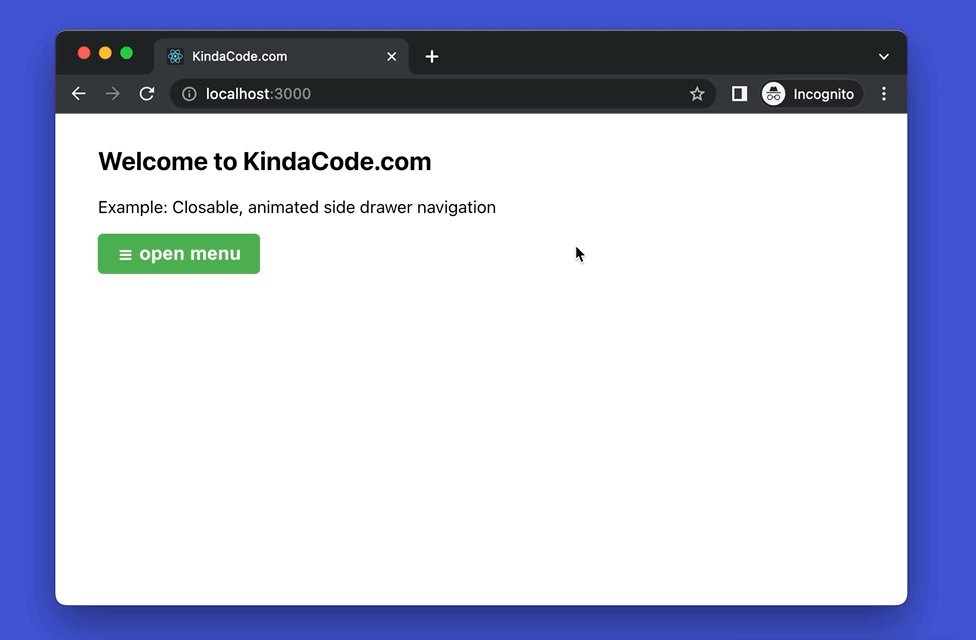
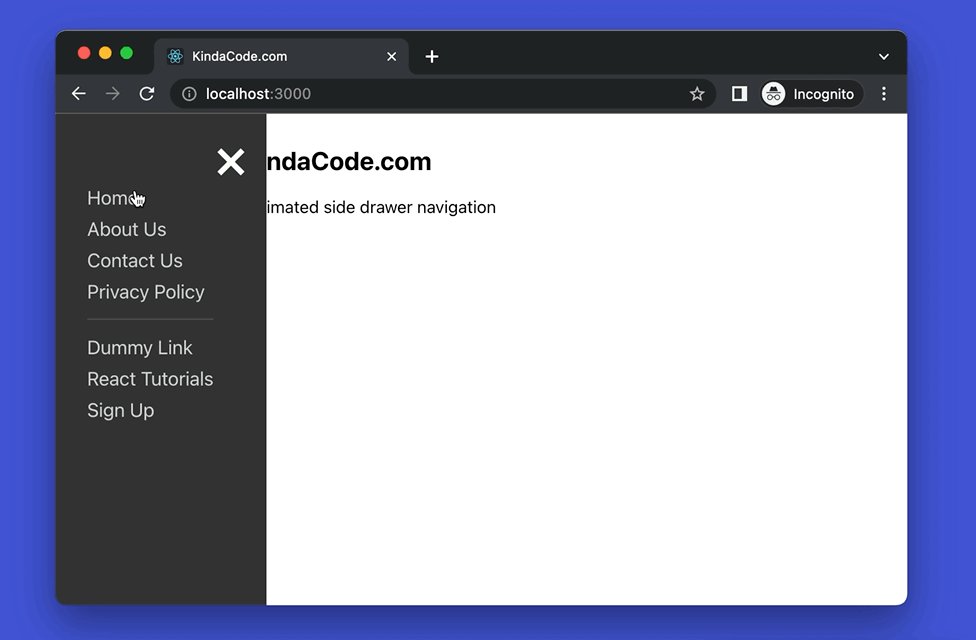
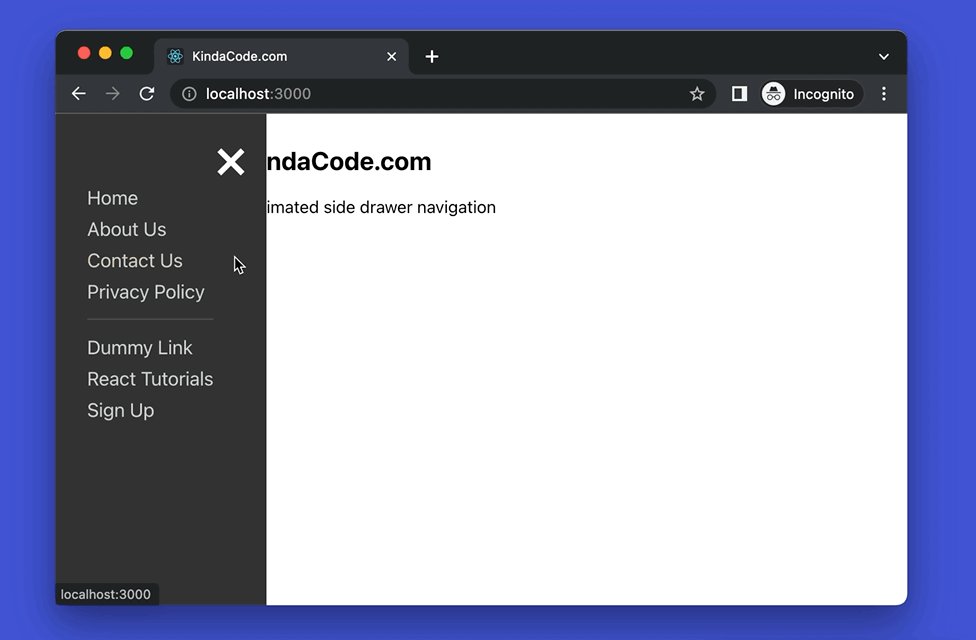
The demo project we’re going to work with has a green button. When this button gets clicked, a dark-background side menu will show up. It does not jump out suddenly but moves smoothly from the left side of the screen until it is fully present. In our side menu, there are some dummy links and a close button. When this button is pressed, the menu will tenderly go out of sight.
An illustration is worth more than a thousand words:

The Steps
1. Create a new React project by performing the command below:
npx create-react-app kindacode-side-menu-exampleYou can change the name if you want.
2. Replace all of the auto-generated code in your src/App.js with the following:
// KindaCode.com
// src/App.js
import { useState } from 'react';
import './App.css';
function App() {
// Declare a new state variable, which controls the visibility of the side menu
const [isOpen, setIsOpen] = useState(false);
// Toggle the side menu
// This function is triggered when the open button or the close button is clicked
const toggleMenu = () => {
setIsOpen(!isOpen);
};
return (
<>
{/* Implement the menu */}
<div className={`side-nav ${isOpen ? 'side-nav--active' : ''}`}>
{/* The close button */}
<button className='close-button' onClick={toggleMenu}>
×
</button>
{/* Just some dummy links */}
<a href='https://www.kindacode.com'>Home</a>
<a href='/'>About Us</a>
<a href='/'>Contact Us</a>
<a href='/'>Privacy Policy</a>
<div className='divider'></div>
<a href='/'>Dummy Link</a>
<a href='https://www.kindacode.com/cat/react/'>React Tutorials</a>
<a href='/'>Sign Up</a>
</div>
{/* Page content */}
<div className='container'>
<h2>Welcome to KindaCode.com</h2>
<p>Example: Closable, animated side drawer navigation</p>
{/* The open button */}
<button className='open-button' onClick={toggleMenu}>
☰ open menu
</button>
</div>
</>
);
}
export default App;3. Delete everything in your src/App.css, then add this:
/* KindaCode.com */
/* src/App.css */
.container {
width: 90%;
margin: 30px auto;
}
/* Style the side menu */
/* By default, the menu is invisible because its left position is set to -100% */
.side-nav {
position: fixed;
z-index: 999;
top: 0;
left: -100%;
height: 100%;
padding: 60px 50px 30px 30px;
background-color: #333;
transition: 0.5s;
}
/* This makes the side menu visible */
.side-nav--active {
left: 0;
}
/* Style the side menu's links */
.side-nav a {
margin: 8px 0;
text-decoration: none;
font-size: 18px;
color: rgba(255, 255, 255, 0.8);
display: block;
transition: 0.3s;
}
.side-nav a:hover {
color: orange;
}
/* A horizontal line to separate sections of the menu */
.divider {
margin: 15px 0;
height: 1px;
width: 100%;
background: rgba(255, 255, 255, 0.15);
}
/* Stye the close button */
.close-button {
position: absolute;
top: 10px;
right: 10px;
background: transparent;
border: none;
outline: none;
font-size: 60px;
color: #fff;
cursor: pointer;
transition: 0.3s;
}
.close-button:hover {
color: orange;
}
/* Style the open menu */
.open-button {
padding: 8px 18px;
background: #4caf50;
font-size: 18px;
font-weight: bold;
color: #fff;
border: none;
outline: none;
border-radius: 5px;
cursor: pointer;
transition: 0.3s;
}
.open-button:hover {
background: #8bc34a;
}4. Run the app:
npm startFinally, go to http://localhost:3000 to contemplate your product.
Conclusion
Congratulations! You made it – a nice closable, animated side navigation. Try to extend it, alter some elements, add some things, remove some things, modify the CSS code, and see what happens subsequently.
React is awesome, and there are so many things to learn about it. Keep moving and pushing yourself forward by taking a look at the following articles:
- Using Range Sliders in React: Tutorial & Example
- React + TypeScript: Using setTimeout() with Hooks
- React: Programmatically Scroll to Bottom/Top of a Div
- React: How to Detect Caps Lock is On
- React: “I agree to terms” checkbox example
- React Router: How to Highlight Active Link
You can also check our React category page and React Native category page for the latest tutorials and examples.



















