If you’re using create-react-app then you can initialize a new project in the current directory with one of the following commands:
npx create-react-app .Or:
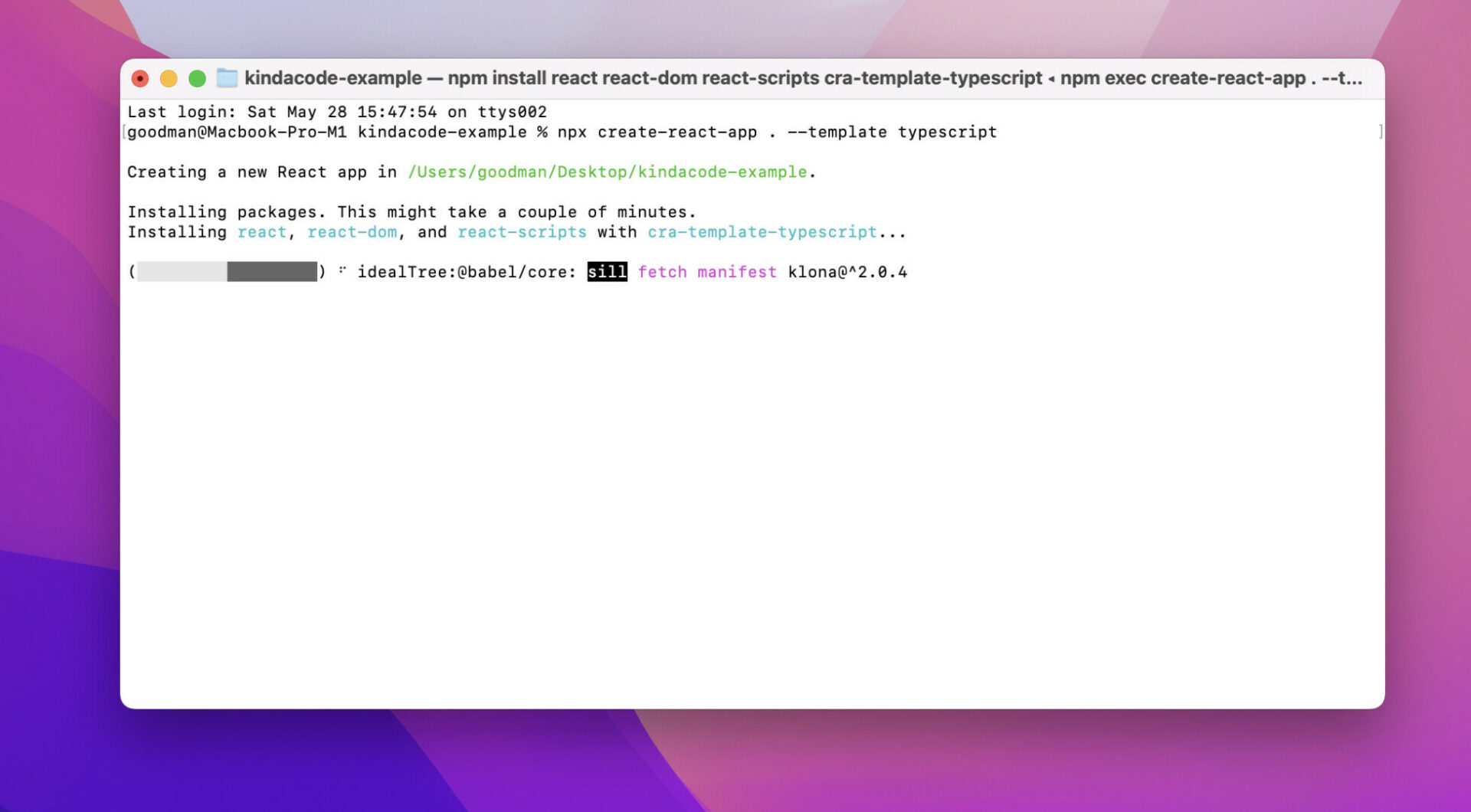
npx create-react-app . --template typescriptThe point here is to use a dot (.) to set the path. There are certain things that you must adhere to:
- The folder name must not contain special characters, spaces, or capital letters. For example, kindacode-project is valid but KindaCode is invalid
- If you have already created a project in the current directory, you cannot create another project
The project initialization process can take from a few tens of seconds to several tens of minutes, depending on your network speed and what your computer cache already has:

After successfully creating the project, you can launch it (without switching to another directory) with the following command:
npm startThat’s it. Hope you find the tutorial helpful in some ways.
Further reading:
- How to Use Styled JSX in React: A Deep Dive
- React Router: Redirecting with the Navigate component
- How to Use Tailwind CSS in React
- React: Get the Position (X & Y) of an Element
- React + TypeScript: Making a Reading Progress Indicator
- React + TypeScript: Re-render a Component on Window Resize
You can also check our React category page and React Native category page for the latest tutorials and examples.



















