This practical, succinct article shows you how to load and render data from a local JSON file in React. Without any further ado, let’s get started.
Importing Local JSON Files
In a React project created with create-react-app, you can import a local JSON file as a regular ES module:
import data from './data.json';The imported thing will be a Javascript object, not a JSON string. Therefore, you don’t have to call the JSON.parse() method. For example, if you import a JSON file that contains the following content:
{
"id": 1,
"username": "KindaCode.com"
}You will get this Javascript object:
{id: 1, username: 'KindaCode.com'}For more clarity, see the full example in the next section.
Complete Example
Dummy Data
Here’s the JSON data we’ll use for the example (just some fake blog posts):
{
"posts": [
{
"id": 1,
"title": "Post 1",
"content": "Welcome to KindaCode.com. This is the full content of post 1"
},
{
"id": 2,
"title": "Post 2",
"content": "This is the full content of post 2"
},
{
"id": 3,
"title": "Post 3",
"content": "This is the full content of post 3"
},
{
"id": 4,
"title": "Post 4",
"content": "This is the full content of post 4"
}
]
}App Preview
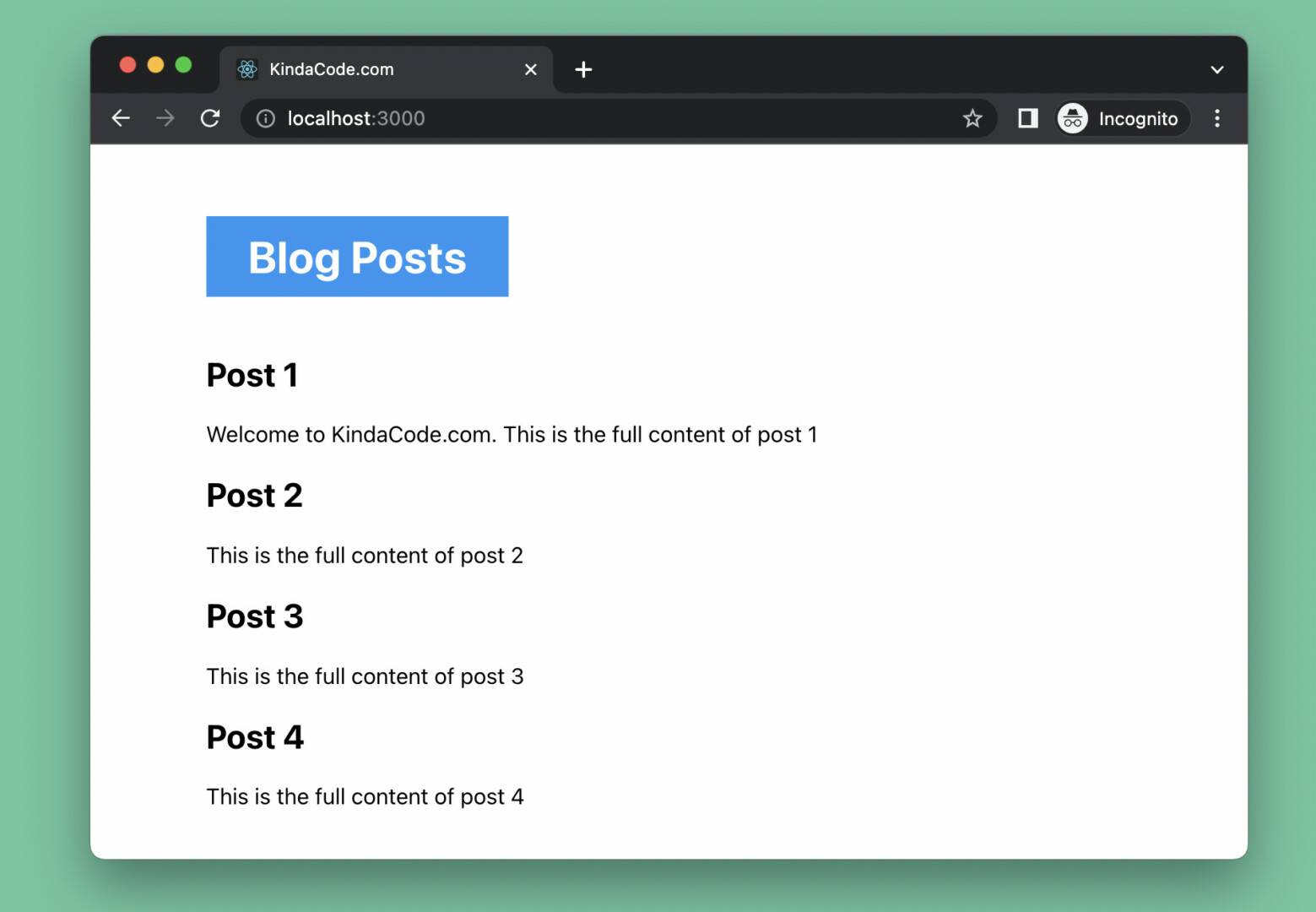
Here’s what we’re going to build: a simple React app that renders a list of blog posts:

Writing Code
1. To make sure we have the same starting point, you should initialize a new React project:
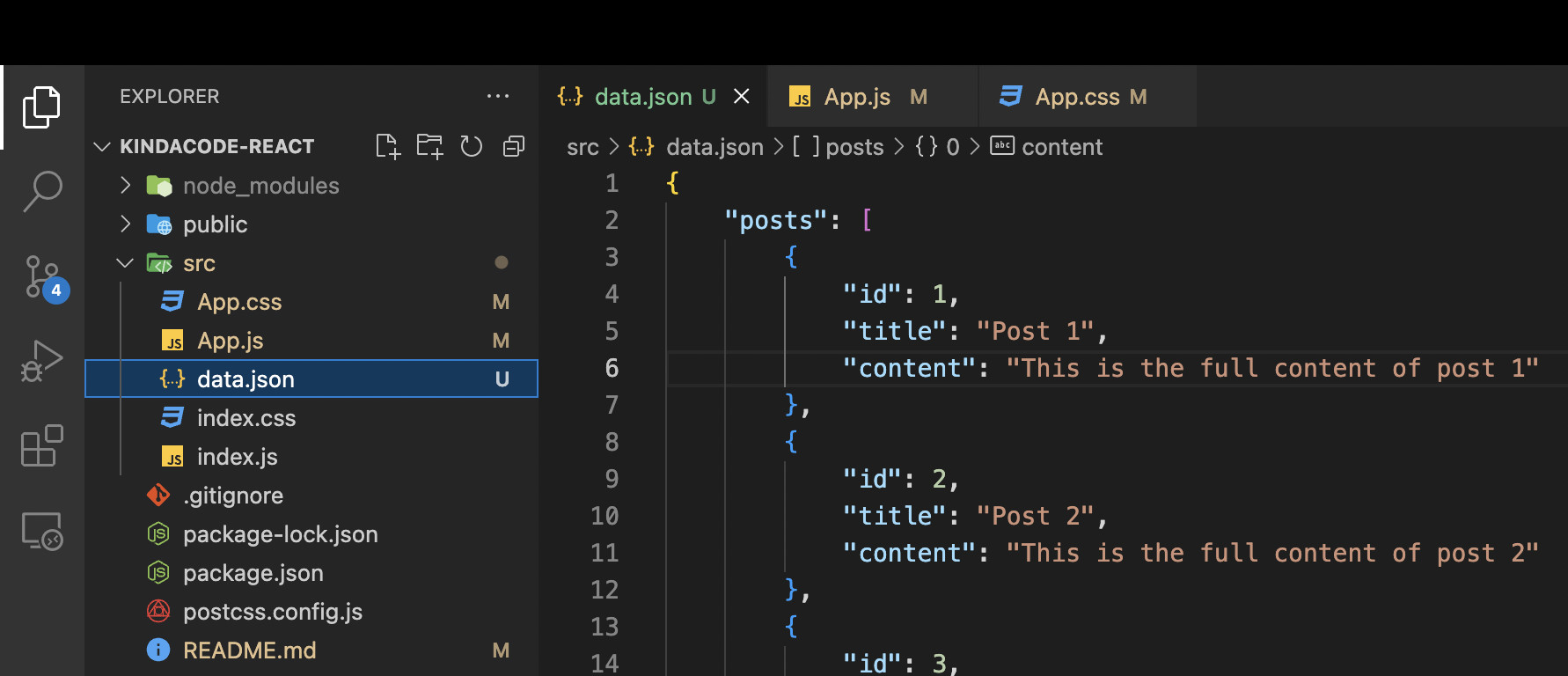
npx create-react-app kindacode-example2. In the “src” folder of your project, create a new file called “data.json”. Add the dummy data you’ve seen earlier to this file:

3. Replace all of the default code in your “App.js” with the following:
// KindaCode.com
// src/App.js
import './App.css';
// import JSON data from data.json
import data from './data.json';
function App() {
const posts = data.posts;
return (
<>
<div className='container'>
<h1>Blog Posts</h1>
<div className='posts'>
{posts.map((post) => (
<div className='post' key={post.id}>
<h2 className='title'>{post.title}</h2>
<p className='content'>{post.content}</p>
</div>
))}
</div>
</div>
</>
);
}
export default App;4. And here is the CSS code:
/*
KindaCode.com
App.css
*/
.container {
width: 80%;
margin: 30px auto;
}
h1 {
display: inline-flex;
padding: 10px 30px;
background: #2196f3;
color: #fff;
}5. Get it up and running:
npm startFinally, go to http://localhost:3000 to examine your work.
Conclusion
You’ve learned how to fetch and render local JSON data in React. The approach itself isn’t tough but very helpful in many scenarios, such as when you need to build a small web app without frequent data updates, and you don’t want to spend a lot of time developing a backend API.
If you’d like to explore more new and fascinating stuff in the modern React world, take a look at the following articles:
- React: How to Check Internet Connection (Online/Offline)
- React: How to Create an Image Carousel from Scratch
- How to Use Tailwind CSS in React
- Best Libraries for Formatting Date and Time in React
- 5 Best Open-Source HTTP Request Libraries for React
- How to Get the Window Width & Height in React Native
You can also check our React category page and React Native category page for the latest tutorials and examples.