To add shadow effects on Android, you can use the elevation property:
elevation: x (x is a number)You can control the color of the shadow by using the shadowColor property like this:
shadowColor: 'blue'It is important to know that the shadowColor props will only work with Android API 28 and newer.
Example
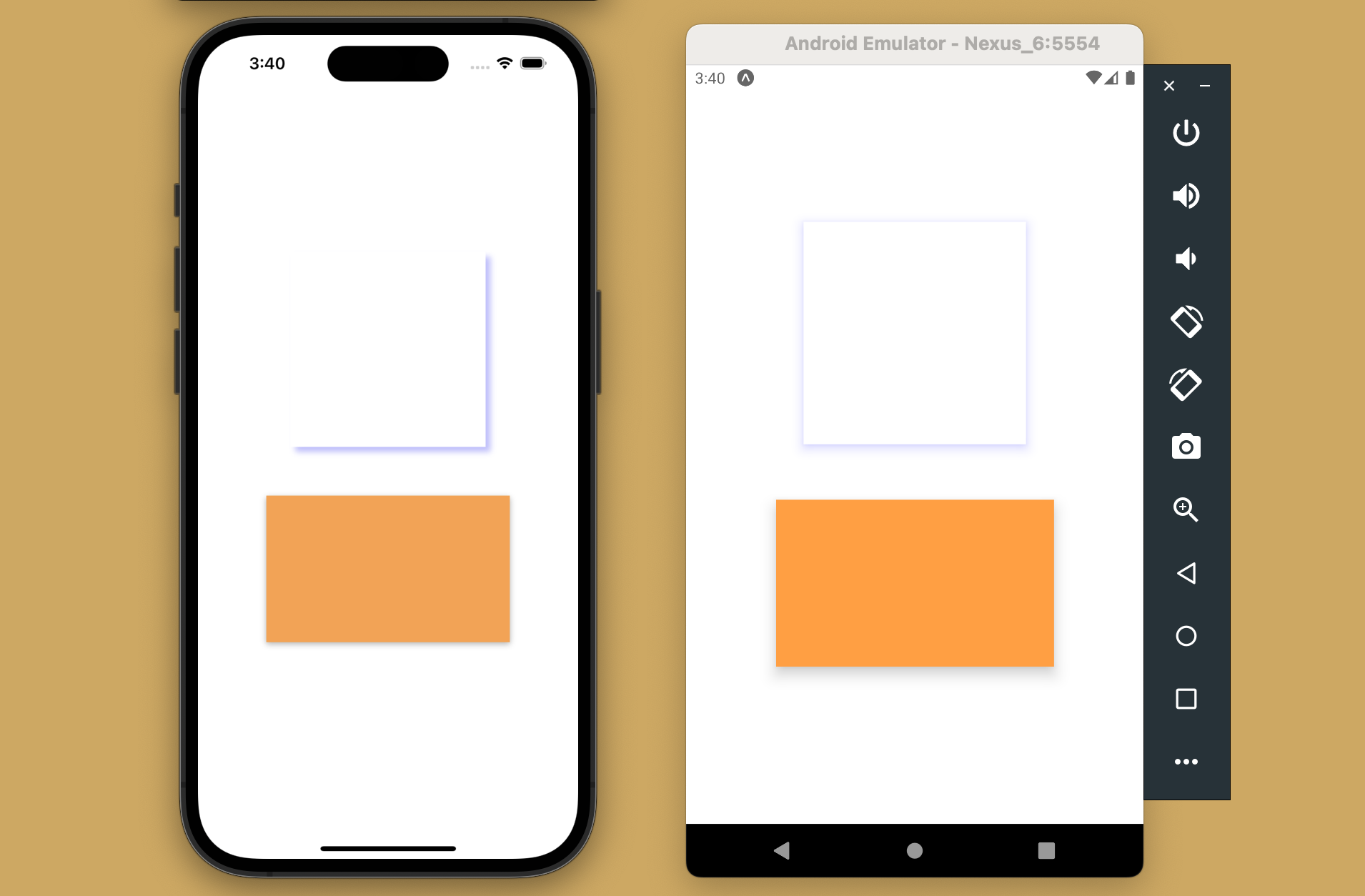
This example shows you how to create drop shadows on both iOS and Android.
Screenshot:

The complete code (with explanations in the comments):
import React from 'react';
import { View, StyleSheet } from 'react-native';
function App() {
return (
<View style={styles.screen}>
<View style={styles.box1}></View>
<View style={styles.box2}></View>
</View>
);
}
const styles = StyleSheet.create({
screen: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
box1: {
width: 200,
height: 200,
backgroundColor: 'white',
// add shadows for Android only
// No options for shadow offset, shadow opacity like iOS
elevation: 8,
// shadow color
shadowColor: 'blue',
// work for iOS only
shadowOffset: { width: 5, height: 5 },
shadowOpacity: 0.26,
},
box2: {
marginTop: 50,
width: 250,
height: 150,
backgroundColor: '#ff9f43',
// add shadows for Android
// No options forshadow offset, shadow opacity like iOS
elevation: 10,
// shadow color
shadowColor: 'black',
// work for iOS only
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.3,
},
});
export default App;Unfortunately, at the time of writing, when using drop shadow on Android with elevation, you can not customize the offset and opacity. However, there are some third-party libraries that can help you, for example, react-native-shadow-2 (it supports TypeScript out of the box).
Conclusion
We’ve gone through an example of implementing box-shadow for both Android and iOS. If you’d like to explore more new and fascinating stuff in React Native, take a look at the following articles:
- How to Implement a Picker in React Native
- How to Create a Confirm Dialog in React Native
- Using Image Picker and Camera in React Native (Expo)
- How to render HTML content in React Native
- How to set a gradient background in React Native
You can also check our React topic page and React Native topic page for the latest tutorials and examples.







![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)











