This article shows you a few solutions to fix the No Bundle URL Present error when working with React Native.
The Problem
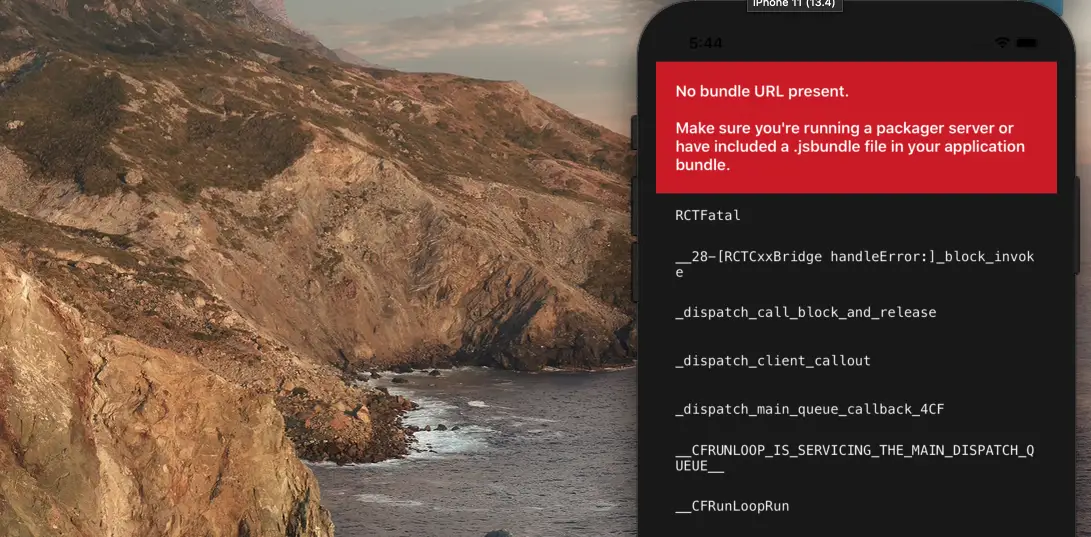
When developing an iOS app with React Native, you might run into the following error:
No bundle URL present.
Make sure you're running a package server or have included a .jsbundle file in your application bundle.
RCTFatal
...Screenshot:

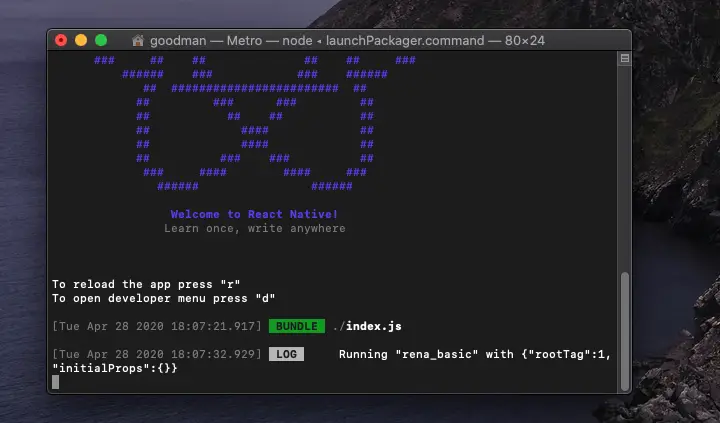
You may also notice that the Metro terminal doesn’t launch as it should:

Don’t panic. We have more than one solution to get the issue fixed.
Solutions
Modifying the info.plist file
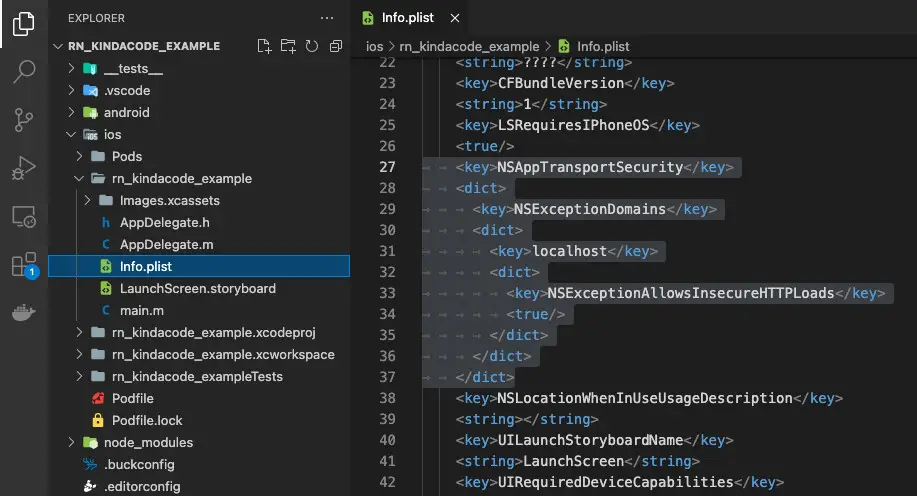
By updating the info.plist file, we will allow insecure network connections via localhost, therefore, making the development process works fine again (the info.plist file locates at <your-project>/ios/<your-project>/info.plist).
Add the NSAppTransportSecurity key to the file, then restart your project:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>Screenshot:

If your info.plist file already contains those things, but the error is still, see the next solution.
Restarting
This approach seems so silly, but it has a chance to work.
1. Run:
npm start2. Hit the “R” key on your keyboard.
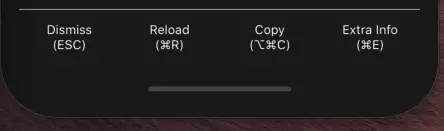
3. Click on the “Reload” button located at the bottom of your iOS simulator screen:

Accepting Xcodebuild License
Sometimes the error happens because you haven’t agreed to the Xcode license. What you need to do is just executing the following command in your terminal window:
sudo xcodebuild -licenseRemoving the iOS build folder and killing all React Native sessions
Deleting the iOS build folder:
rm -rf ios/build/Stopping all React Native sessions:
kill $(lsof -t -i:8081)Remove the app on the iOS simulator (just for sure):

Run your project again and check the result:
npm run iosRecheck your entry file
The error may occur due to an incorrect entry file. Make sure that the names of the index.js (or index.ts) and App.js (or App.ts/App.tsx) files are correct. If it is not, update them to the correct file names.
Conclusion
We’ve walked through some solutions to fix an error that commonly occurs when making iOS apps. If you’d like to learn more new and interesting things in React Native, take a look at the following articles:
- How to Implement a Picker in React Native
- React Native – How to Update Expo SDK
- Using Image Picker and Camera in React Native (Expo)
- Top 4 free React Native UI libraries
- React Native: How to add shadow effects on Android
You can also check our React topic page and React Native topic page for the latest tutorials and examples.



















