In React Native, there is nothing similar to the <a> tag in HTML. In order to open a web link in a React Native app, we need to use the built-in Linking API. You can import Linking like this:
import { Linking } from 'react-native';
// or like this in Expo:
import { Linking } from 'expo';Example
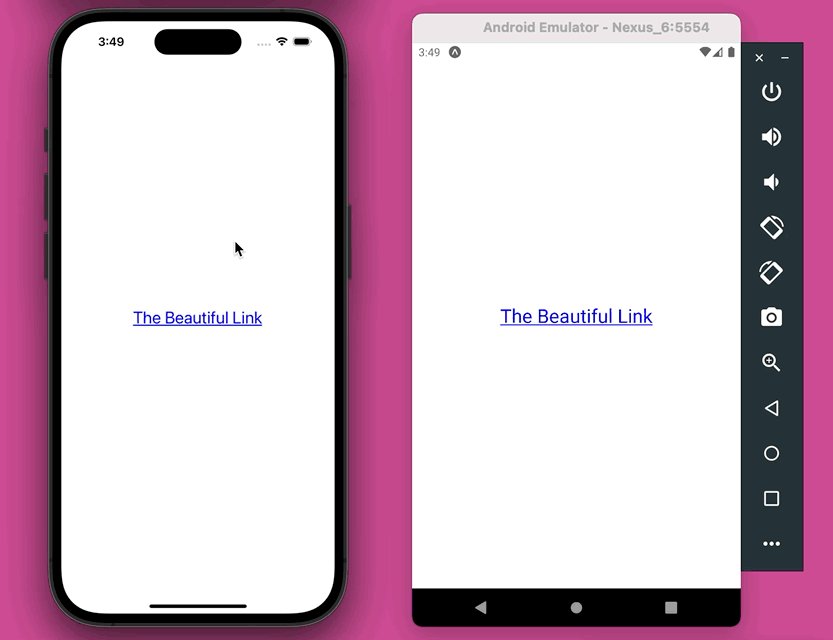
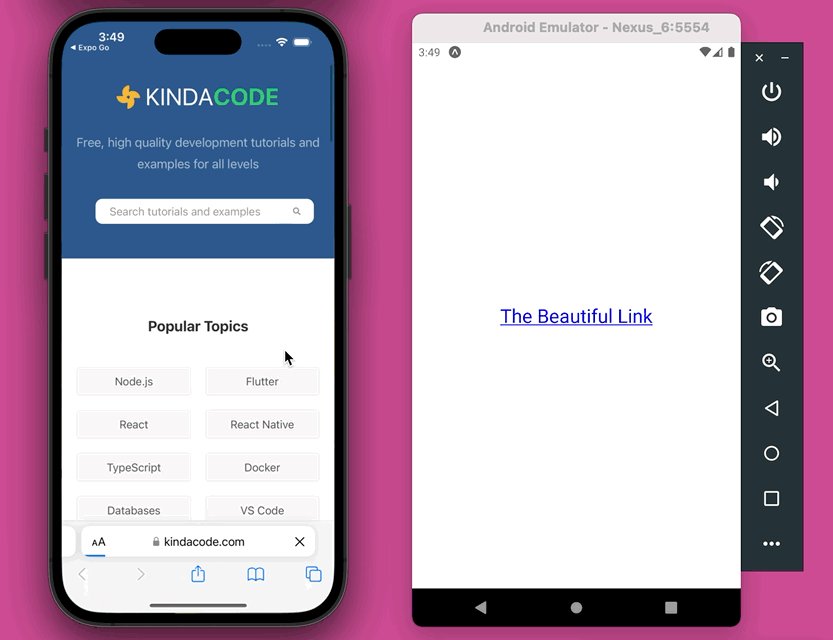
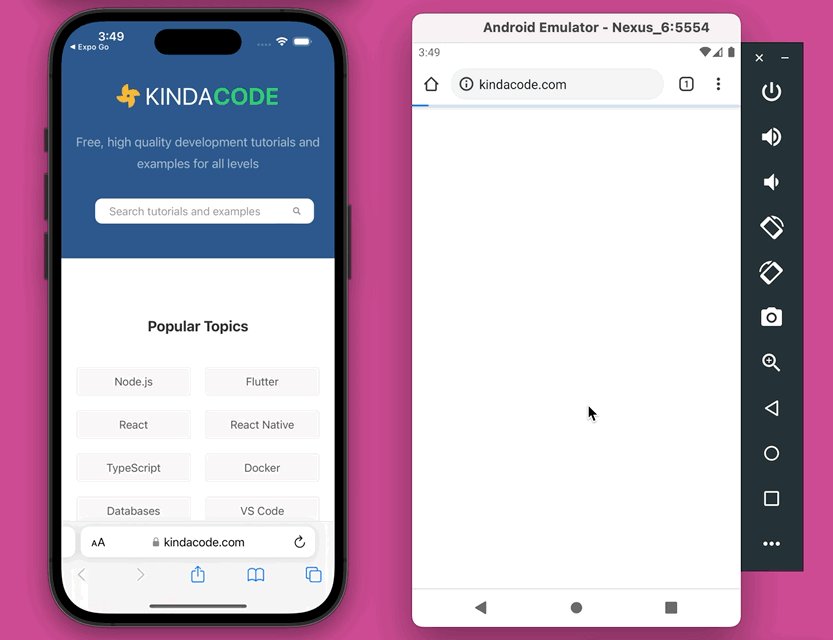
This demo app shows you how to open a website URL with the default device’s browser in a React Native app. It displays a blue, underlined link in the center of the screen. When this link gets tapped, a webpage will show up.
App Preview

The complete code:
import React from 'react';
import {
StyleSheet,
View,
Text,
TouchableOpacity,
Linking,
} from 'react-native';
/* if you're using Expo, use these lines instead:
import {StyleSheet, View, Text, TouchableOpacity} from 'react-native';
import { Linking } from 'expo';
*/
const MY_URL = 'https://www.kindacode.com';
const MY_TEXT = 'The Beautiful Link';
const App = () => {
return (
<View style={styles.screen}>
<TouchableOpacity onPress={() => Linking.openURL(MY_URL)}>
<Text style={styles.linkText}>{MY_TEXT}</Text>
</TouchableOpacity>
</View>
);
};
// You can ignore this section, just some styles for our app
const styles = StyleSheet.create({
screen: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
linkText: {
color: 'blue',
textDecorationLine: 'underline',
fontSize: 24,
},
});
export default App;Further reading:
- How to Implement a Picker in React Native
- React Native – How to Update Expo SDK
- How to Create a Confirm Dialog in React Native
- Using Image Picker and Camera in React Native (Expo)
- How to implement tables in React Native
You can also check our React topic page and React Native topic page for the latest tutorials and examples.
![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)