To hide the header bar on one or some specific screens in a React Native app that uses React Navigation 6 or newer, just add the following option to Stack.Screen:
options={{
headerShown: false
}}Like this:
<NavigationContainer>
<Stack.Navigator>
{/*The header will be disabled on this screen */}
<Stack.Screen
name="First"
component={FirstScreen}
options={{
headerShown: false,
}}
/>
{/*The header will appear on this screen by default*/}
<Stack.Screen name="Second" component={SecondScreen} />
</Stack.Navigator>
</NavigationContainer>For more clarity, see the example below.
Full Example
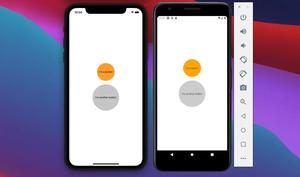
The example app we are going to make is really simple. It has 2 screens:
- The header bar is hidden in the first screen. You can navigate to the second screen by using the button in the center.
- The header in shown as normal in the second screen. You can use the Back button to go to the first screen from here.
Preview:
The complete code:
import React from "react";
import { View, Text, Button, StyleSheet } from "react-native";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
// Create some demo screens
const FirstScreen = ({ navigation }) => {
return (
<View style={styles.screen}>
<View style={styles.textContainer}>
<Text style={styles.text}>First Screen</Text>
</View>
<Button
onPress={() => navigation.navigate("Second")}
title="Go to #2 screen"
/>
</View>
);
};
const SecondScreen = (props) => {
return (
<View style={styles.screen}>
<View style={styles.textContainer}>
<Text style={styles.text}>Second Screen</Text>
</View>
</View>
);
};
// Create a Stack Navigator
const Stack = createNativeStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
{/*The header will be disabled on the first screen */}
<Stack.Screen
name="First"
component={FirstScreen}
options={{
headerShown: false,
}}
/>
{/*The header will appear on the second screen by default*/}
<Stack.Screen name="Second" component={SecondScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
// Kindacode.com
// Just some styles
const styles = StyleSheet.create({
screen: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
textContainer: {
marginBottom: 30,
},
text: {
fontSize: 30,
},
});Conclusion
You’ve learned how to disable the header bar on one or some specific screens in an app that uses the latest versions of React Navigation. If you’d like to explore more new and interesting stuff about React Native, take a look at the following articles:
- React Native FlatList: Tutorial and Examples
- Best open-source React Native UI libraries
- How to implement tables in React Native
- React Navigation: useRoute hook example
- Using Switch component in React Native (with Hooks)
You can also check our React topic page and React Native topic page for the latest tutorials and examples.















![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)



