When using React Navigation 6 to route and navigate your React Native apps, the header bar background color and the header title color are customizable.
To set the header background color, use this option:
headerStyle: {
backgroundColor: '#833471',
// use your preferred color code
}For the header title color, use:
headerTitleStyle: {
color: '#fff',
// use your preferred color code
}Full example:
import React from 'react';
import {View, Text, StyleSheet} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
const MainStack = createNativeStackNavigator();
const HomeScreen = props => {
return (
<View style={styles.screen}>
<Text>Home Screen</Text>
</View>
);
};
function App() {
return (
<NavigationContainer>
<MainStack.Navigator>
<MainStack.Screen
name="home"
component={HomeScreen}
options={{
title: 'Home Title',
headerTitleStyle: {
color: '#fff',
},
headerStyle: {
backgroundColor: '#833471',
},
}}
/>
</MainStack.Navigator>
</NavigationContainer>
);
}
export default App;
/// Just some styles
const styles = StyleSheet.create({
screen: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
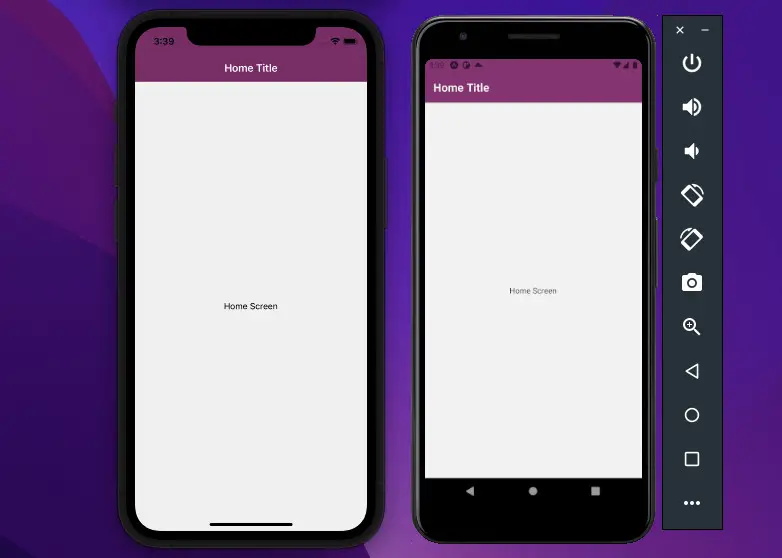
});Screenshot:

Hope this article can help you in some way. Further reading:
- Using Switch component in React Native (with Hooks)
- React Navigation: useRoute hook example
- React Native: Make a Button with a Loading Indicator inside
- How to set a gradient background in React Native
- How to implement tables in React Native
You can also check our React topic page and React Native topic page for the latest tutorials and examples.













![[Solved] React Native Error: No bundle URL present](https://www.kindacode.com/media/thumbnails/2024-11/Screen-Shot-2020-04-28-at-17.44.18-1.png)





