
This article is about the onCopy, onCut, and onPaste events in React and TypeScript. We’ll cover the fundamentals of these three events then examine a complete example of using them in practice.
Table of Contents
Overview
The onCopy event fires when the user copies an element or the content of an element such as text, images. The most common ways to copy an element or the content of an element are:
- Press Ctrl + C (Windows), Command + C (Mac)
- Right click to display the context menu then select “Copy” from it.
The onPaste event occurs when the user pastes some content in an element. In general, people paste something by:
- Pressing Ctrl + V (Windows), Command + V (Mac)
- Right click to display the context menu then select “Paste” from it.
The onCut event happens when the user cuts the content of an element. This event is mostly used on input (with type=”text”) and textarea elements. You can cut something in several ways:
- Press Ctrl + X (Windows), Command + X (Mac)
- Right click to display the context mene then select “Cut” from it.
To have a better understanding of these events in the React and TypeScript world, please see the example below.
Complete Example
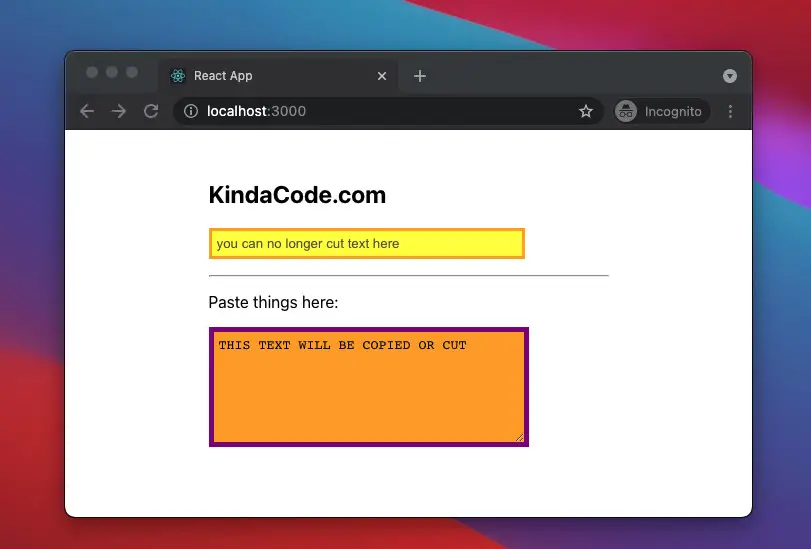
App Preview
The sample app we are going to build contains an input element and a textarea. The text in the input element can be copied or cut:
- When the user copies text from here, the border will become thick and green.
- When the user cuts text from here, the input field will be disabled, and its text cannot be cut again.
When some content is pasted into the textarea, its border and background will change to purple and orange, respectively. Another important thing that will happen is that the pasted text will be transformed into all uppercase.
A demo is worth more than a thousand words:
The Code
1. Create a new React project by executing the command below:
npx create-react-app kindacode_ts_example --template typescript2. The full source code in src/App.tsx with explanations:
// App.tsx
// Kindacode.com
import React, { useState } from "react";
import "./App.css";
const App = (): JSX.Element => {
const [text, setText] = useState("this text will be copied or cut");
// onCopy
const copyHandler = (event: React.ClipboardEvent<HTMLInputElement>) => {
event.currentTarget.style.border = '3px solid green';
};
// onCut
const cutHandler = (event: React.ClipboardEvent<HTMLInputElement>) => {
event.currentTarget.style.border = "3px solid orange";
event.currentTarget.style.backgroundColor = "yellow";
event.currentTarget.disabled = true;
setText("you can no longer cut text here");
};
// onPaste
const pasteHandler = (event: React.ClipboardEvent<HTMLTextAreaElement>) => {
event.currentTarget.style.border = "5px solid purple";
event.currentTarget.style.backgroundColor = "orange";
console.log(event.clipboardData.getData("text"));
// Transform the copied/cut text to upper case
event.currentTarget.value = event.clipboardData
.getData("text")
.toUpperCase();
event.preventDefault();
};
return (
<div className="container">
<h2>KindaCode.com</h2>
<p>
<input
type="text"
value={text}
onCopy={copyHandler}
onCut={cutHandler}
/>
</p>
<hr />
<p>Paste things here:</p>
<textarea onPaste={pasteHandler}></textarea>
</div>
);
};
export default App;3. And here’s the code in src/App.css:
/*
App.css
Kindacode.com
*/
.container {
width: 400px;
height: 240px;
margin: 50px auto;
}
input {
padding: 5px;
width: 300px;
outline: none;
}
textarea {
width: 300px;
height: 100px;
padding: 5px;
outline: none;
}Now run your project and see the result at http://localhsot:3000.
Conclusion
We’ve walked through the essentials of the onCopy, onCut, and onPaste events in React. We’ve also built a sample app to see how they work. From now on, you should be more comfortable when working with them. If you’d like to explore more new and interesting things about modern React and TypeScript, take a look at the following articles:
- React + TypeScript: Working with Radio Button Groups
- React + TypeScript: Making a Custom Context Menu
- React + TypeScript: Image onLoad & onError Events
- React + TypeScript: Handling Keyboard Events
- React + TypeScript: Multiple Dynamic Checkboxes
- React + TypeScript: Multiple Select example
You can also check our React category page and React Native category page for the latest tutorials and examples.



















