
The complete example below shows you how to create a modern, elegant login page with the help of Tailwind CSS (I assume that you already have some understanding of Tailwind CSS and HTML).
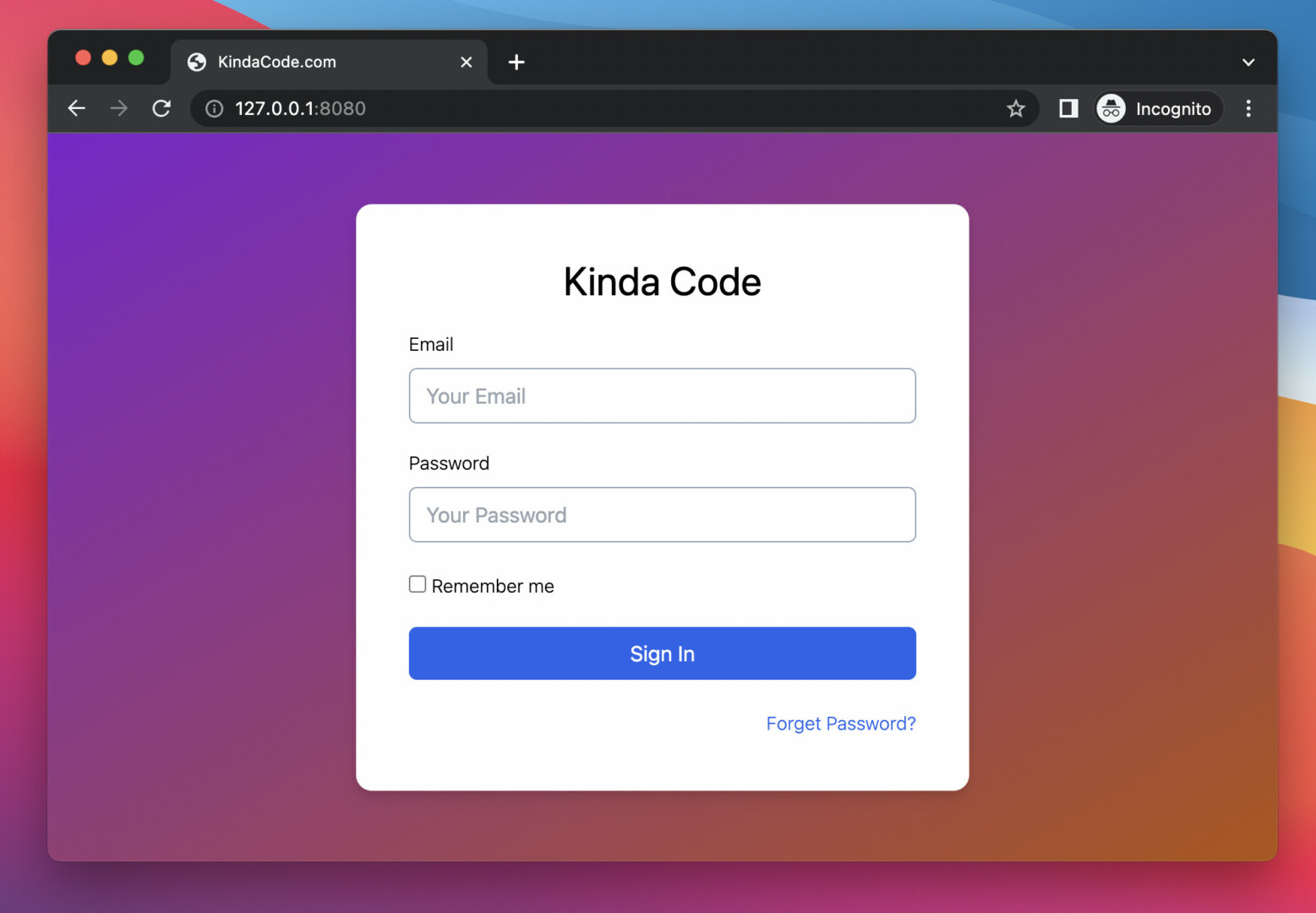
Preview
Our login page has the standard stuff like a title, an email input field, a password field, a checkbox to remember the login status, a login button, and a link in case the user forgets their password. In addition, we also have a gradient background to increase the aesthetic.
The full code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>KindaCode.com</title>
</head>
<body>
<div class="w-screen h-screen flex justify-center items-center
bg-gradient-to-br from-purple-700 to-amber-700">
<form class="p-10 bg-white rounded-xl drop-shadow-lg space-y-5" action="">
<h1 class="text-center text-3xl">Kinda Code</h1>
<div class="flex flex-col space-y-2">
<label class="text-sm font-light" for="email">Email</label>
<input class="w-96 px-3 py-2 rounded-md border border-slate-400" type="email" placeholder="Your Email"
name="email" id="email">
</div>
<div class="flex flex-col space-y-2">
<label class="text-sm font-light" for="password">Password</label>
<input class="w-96 px-3 py-2 rounded-md border border-slate-400" type="password"
placeholder="Your Password" name="password" id="password">
</div>
<div>
<input type="checkbox" name="remember" id="remember" />
<label class="text-sm font-light" for="remember">Remember me</label>
</div>
<button class="w-full px-10 py-2 bg-blue-600 text-white rounded-md
hover:bg-blue-500 hover:drop-shadow-md duration-300 ease-in" type="submit">
Sign In
</button>
<p class="text-right"><a class="text-blue-600 text-sm font-light hover:underline"
href="https://www.kindacode.com">Forget Password?</a></p>
</form>
</div>
</body>
</html>You can modify the code, add some elements or remove something to make it fit your needs.
Further reading:
- Tailwind CSS: Width and Height with Arbitrary Values
- Tailwind CSS: Create a Fixed/Sticky Footer Menu
- Tailwind CSS: Styling Hover, Active, and Visited Links
- Tailwind CSS: How to Create Parallax Scrolling Effect
- Tailwind CSS: Align a child element to the bottom of its parent
- Tailwind CSS: Styling the First Letter of Content
You can also check out our CSS category page for the latest tutorials and examples.